认识AJAX
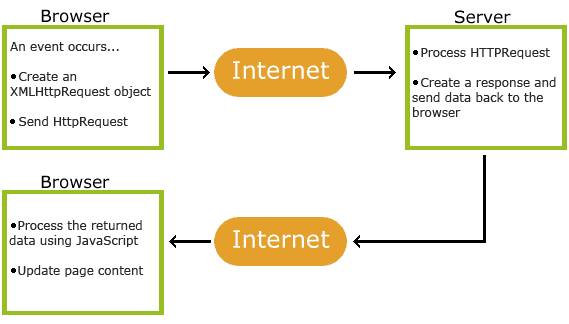
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 AJAX 不是新的编程语言,而是一种使用现有标准的新方法。 AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
Ajax 的核心是 JavaScript 对象 XMLHttpRequest。该对象在 Internet Explorer 5 中首次引入,它是一种支持异步请求的技术。简而言之,XMLHttpRequest使您可以使用 JavaScript 向服务器提出请求并处理响应,而不阻塞用户。
AJAX的优缺点:
优点:
不需要插件支持
用户体验极佳
提升Web程序性能
减轻服务器和宽带的负担
缺点:
前进后退按钮被破坏
搜索引擎的支持不够
开发调试工具缺乏
AJAX 工作原理

AJAX是基于现有的Internet标准,并且联合使用它们:
-
XMLHttpRequest 对象 (异步的与服务器交换数据)
-
JavaScript/DOM (信息显示/交互)
-
CSS (给数据定义样式)
-
XML (作为转换数据的格式)
![]() AJAX应用程序与浏览器和平台无关的!
AJAX应用程序与浏览器和平台无关的!
相关网址:
AJAX官网:
http://api.jquery.com/category/ajax/
AJAX配置环境下载:
http://www.w3cschool.cn/jquerygroup/639a1r47.html
AJAX 实例
AJAX 实例
AJAX的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。
为了帮助您理解 AJAX 的工作原理,我们创建了一个小型的 AJAX 应用程序:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Tryrun 1</title> </head> <body> <div id="view"> <p>点击下面的按钮,将 Ajax 请求回来的数据更新在该文本内</p> </div> <button type="button" id="btn">发起 Ajax 请求</button> <script> document.getElementById("btn").onclick = ajaxRequest; function ajaxRequest () { var xhr = new XMLHttpRequest(); xhr.open("GET", "https://www.w3cschool.cn/statics/demosource/ajax_info.txt", true); xhr.send(); xhr.onreadystatechange = function(){ if (xhr.readyState === 4 && xhr.status === 200) { document.getElementById("view").innerHTML = xhr.responseText; } } } </script> </body>
AJAX 实例解析
上面的 AJAX 应用程序包含一个 div 和一个按钮。 div 部分用于显示来自服务器的信息。当按钮被点击时,它负责调用名为 loadXMLDoc() 的函数:
<!DOCTYPE html> <html> <body> <div id="myDiv"><h2>Let AJAX change this text</h2></div> <button type="button" onclick="loadXMLDoc()">Change Content</button> </body> </html>
接下来,在页面的 head 部分添加一个 <script> 标签。该标签中包含了这个 loadXMLDoc() 函数:
<head> <script> function loadXMLDoc() { .... AJAX script goes here ... } </script> </head>
要创建AJAX实例,需要使用服务器端语言,例如Servlet,JSP,PHP,的ASP.Net等,这里我们使用JSP来说一下。
创建AJAX的实例步骤:
- 加载org.json.jar文件
- 创建输入页面以接收任何文本或数字
- 创建服务器端页面以处理请求
- 在web.xml文件中提供条目
AJAX与传统的CGI程序的区别
在尝试AJAX示例时,没有不连续性并且您可以非常快速地获得响应,但是当您尝试标准GCI示例时,您将不得不等待响应并且您的页面也会得到刷新。
XHR 创建对象
AJAX - 创建 XMLHttpRequest 对象
XMLHttpRequest 是 AJAX 的基础。
XMLHttpRequest 术语缩写为XHR,中文可以解释为可扩展超文本传输请求。
XMLHttpRequest 对象可以在不向服务器提交整个页面的情况下,实现局部更新网页。
XMLHttpRequest的对象用于客户端和服务器之间的异步通信。
它执行以下操作:
- 在后台从客户端发送数据
- 从服务器接收数据
- 更新网页而不重新加载。
XMLHttpRequest 对象
所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
创建 XMLHttpRequest 对象
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
创建 XMLHttpRequest 对象的语法:
variable=new XMLHttpRequest();
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
variable=new ActiveXObject("Microsoft.XMLHTTP");
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject ::
实例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Tryrun 1</title> </head> <body> <div id="view"> <p>点击下面的按钮,将 Ajax 请求回来的数据更新在该文本内</p> </div> <button type="button" id="btn">发起 Ajax 请求</button> <script> document.getElementById("btn").onclick = ajaxRequest; function ajaxRequest () { var xhr = new XMLHttpRequest(); xhr.open("GET", "https://www.w3cschool.cn/statics/demosource/ajax_info.txt", true); xhr.send(); xhr.onreadystatechange = function(){ if (xhr.readyState === 4 && xhr.status === 200) { document.getElementById("view").innerHTML = xhr.responseText; } } } </script> </body>
XMLHttpRequest对象的属性
XMLHttpRequest对象的常见属性如下:
XMLHttpRequest对象的方法
XMLHttpRequest对象的重要方法如下:
| 方法 | 描述 |
|---|---|
| abort() |
取消当前请求。 |
| getAllResponseHeaders()
|
以字符串形式返回完整的HTTP标头集。 |
| getResponseHeader( headerName )
|
返回指定HTTP标头的值。 |
| void open(method,URL) | 打开指定获取或交的方法和URL的请求。 |
| void open(method,URL,async) | 与上面相同,但指定异步或不。 |
| void open(method,URL,async,userName,password)
|
与上面相同,但指定用户名和密码。 |
| void send(content) | 发送获取请求。 |
| setRequestHeader( label,value)
|
将标签/值对添加到要发送的HTTP标头。 |
| 属性 | 描述 |
|---|---|
| onreadystatechange
|
存储函数(或函数名),每当readyState的属性改变时,就会调用该函数。
|
| readyState | 存有的XMLHttpRequest的状态从0到4发生变化。
0:请求未初始化 1:服务器连接已建立 2:请求已接收 3:请求处理中 4:请求已完成,且响应已就绪 |
| reponseText | 以文本形式返回响应。 |
| responseXML | 以XML格式返回响应 |
| status |
将状态返回为数字(例如,“Not Found”为404,“OK”为200) |
| statusText |
以字符串形式返回状态(例如,“Not Found”或“OK”) |
XHR 请求
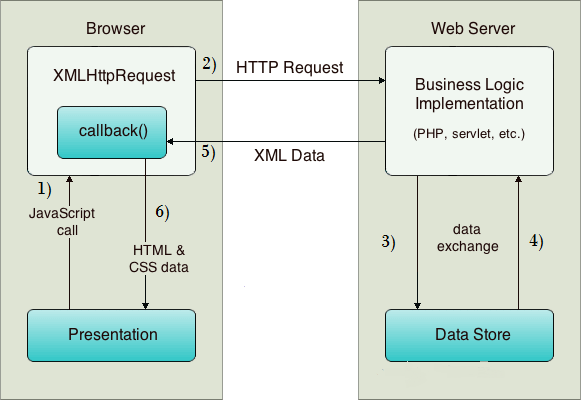
AJAX如何工作?
AJAX使用的XMLHttpRequest的对象与服务器通信。让我们尝试通过下面显示的图像了解AJAX的流程或AJAX的工作原理。

正如您在上面的示例中所看到的,XMLHttpRequest对象起着重要作用。
- 用户从UI发送请求,JavaScript中调用XMLHttpRequest对象。
- HTTP请求由XMLHttpRequest对象发送到服务器。
- 服务器使用JSP,PHP,Servlet,ASP.net等与数据库交互。
- 检索数据。
- 服务器将XML数据或JSON数据发送到XMLHttpRequest回调函数。
- HTML和CSS数据显示在浏览器上。
向服务器发送请求
XMLHttpRequest 对象用于和服务器交换数据。
当你的页面全部加载完毕后,客户端会通过 XMLHttpRequest 对象向服务器请求数据,服务器端接受数据并处理后,向客户端反馈数据。
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的open()和send()方法:
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
| 方法 | 描述 |
|---|---|
| open(method,url,async) |
规定请求的类型、URL 以及是否异步处理请求。
|
| send(string) |
将请求发送到服务器。
|
GET 还是 POST?
与POST相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用POST请求:
-
无法使用缓存文件(更新服务器上的文件或数据库)
-
向服务器发送大量数据(
POST没有数据量限制) -
发送包含未知字符的用户输入时,
POST比GET更稳定也更可靠
GET 请求
一个简单的GET请求:
实例

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function loadXMLDoc() { var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } } xmlhttp.open("GET","/statics/demosource/demo_get.php",true); xmlhttp.send(); } </script> </head> <body> <h2>AJAX</h2> <button type="button" onclick="loadXMLDoc()">Request data</button> <div id="myDiv"></div> </body> </html>
在上面的例子中,您可能得到的是缓存的结果。
为了避免这种情况,请向 URL 添加一个唯一的 ID:
xmlhttp.open("GET","demo_get.html?t=" + Math.random(),true);
xmlhttp.send();
如果您希望通过GET方法发送信息,请向 URL 添加信息:
xmlhttp.open("GET","demo_get2.html?fname=Henry&lname=Ford",true);
xmlhttp.send();
提示:GET请求具有以下的几个特点:
GET请求可被缓存GET请求保留在浏览器历史记录中GET请求可被收藏为书签GET请求不应在处理敏感数据时使用GET请求有长度限制GET请求只应当用于取回数据
POST 请求
一个简单POST请求:
实例

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function loadXMLDoc() { var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } } xmlhttp.open("POST","/statics/demosource/demo_post.php",true); xmlhttp.send(); } </script> </head> <body> <h2>AJAX</h2> <button type="button" onclick="loadXMLDoc()">Request data</button> <div id="myDiv"></div> </body> </html>
如果需要像 HTML 表单那样 POST 数据,请使用setRequestHeader()来添加 HTTP 头。然后在send()方法中规定您希望发送的数据:
xmlhttp.open("POST","ajax_test.html",true); xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xmlhttp.send("fname=Henry&lname=Ford");
| 方法 | 描述 |
|---|---|
| setRequestHeader(header,value) |
向请求添加 HTTP 头。
|
提示:POST请求的特点如下:
POST请求不会被缓存POST请求不会保留在浏览器历史记录中POST请求不能被收藏为书签POST请求对数据长度没有要求
url - 服务器上的文件
open()方法的url参数是服务器上文件的地址:
xmlhttp.open("GET","ajax_test.html",true);
该文件可以是任何类型的文件,比如.txt和.xml,或者服务器脚本文件,比如.asp和.php(在传回响应之前,能够在服务器上执行任务)。
异步 - True 或 False?
AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
XMLHttpRequest 对象如果要用于 AJAX 的话,其open()方法的sync参数必须设置为 true:
xmlhttp.open("GET","ajax_test.html",true);
对于 web 开发人员来说,发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
-
在等待服务器响应时执行其他脚本
-
当响应就绪后对响应进行处理
Async=true
当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
实例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Tryrun 1</title> </head> <body> <div id="view"> <p>点击下面的按钮,将 Ajax 请求回来的数据更新在该文本内</p> </div> <button type="button" id="btn">发起 Ajax 请求</button> <script> document.getElementById("btn").onclick = ajaxRequest; function ajaxRequest () { var xhr = new XMLHttpRequest(); xhr.open("GET", "https://www.w3cschool.cn/statics/demosource/ajax_info.txt", true); xhr.send(); xhr.onreadystatechange = function(){ if (xhr.readyState === 4 && xhr.status === 200) { document.getElementById("view").innerHTML = xhr.responseText; } } } </script> </body>
Async = false
如需使用 async=false,请将open()方法中的第三个参数改为 false:
xmlhttp.open("GET","test1.txt",false);
我们不推荐使用 async=false,但是对于一些小型的请求,也是可以的。
请记住,JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
注意:当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到send()语句后面即可:
xmlhttp.open("GET","ajax_info.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
XHR 响应
AJAX - 服务器响应
- 状态行
xhr.status状态码,如200,304,404等;
- 响应主体
xhr.responseText与xhr.responseXML都表示响应主体。
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的responseText或responseXML属性。
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据。 |
responseText 属性
如果来自服务器的响应并非 XML,请使用responseText属性。
responseText属性返回字符串形式的响应,因此您可以这样使用:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Tryrun 1</title> </head> <body> <div id="view"> <p>点击下面的按钮,将 Ajax 请求回来的数据更新在该文本内</p> </div> <button type="button" id="btn">发起 Ajax 请求</button> <script> document.getElementById("btn").onclick = ajaxRequest; function ajaxRequest () { var xhr = new XMLHttpRequest(); xhr.open("GET", "https://www.w3cschool.cn/statics/demosource/ajax_info.txt", true); xhr.send(); xhr.onreadystatechange = function(){ if (xhr.readyState === 4 && xhr.status === 200) { document.getElementById("view").innerHTML = xhr.responseText; } } } </script> </body>
提示:对于responseText属性,只有当 readyState属性值变为4时,responseText属性才可用,因为这表明AJAX请求已经结束!
responseXML 属性
如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用responseXML属性:
请求 cd_catalog.xml 文件,并解析响应:
xmlDoc=xmlhttp.responseXML; txt=""; x=xmlDoc.getElementsByTagName("ARTIST"); for (i=0;i<x.length;i++) { txt=txt + x[i].childNodes[0].nodeValue + "<br>"; } document.getElementById("myDiv").innerHTML=txt;
XHR readyState
AJAX - onreadystatechange 事件
当发送一个请求后,客户端需要确定这个请求什么时候会完成,因此,XMLHttpRequest对象提供了onreadystatechange事件机制来捕获请求的状态,继而实现响应。
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当readyState改变时,就会触发onreadystatechange事件。
readyState属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
|---|---|
onreadystatechange |
存储函数(或函数名),每当readyState属性改变时,就会调用该函数。 |
readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
status |
200: "OK" 404: 未找到页面 |
readyState状态说明
0:请求未初始化
此阶段确认XMLHttpRequest对象是否创建,并为调用open()方法进行未初始化作好准备,值为0表示对象已经存在,否则浏览器会报错:对象不存在。
1:服务器连接已建立
此阶段对XMLHttpRequest对象进行初始化,即调用open()方法,根据参数(method,url,true)完成对象状态的设置。并调用send()方法开始向服务端发送请求。
值为1表示正在向服务端发送请求。
2:请求已接收
此阶段接收服务器端的响应数据。但获得的还只是服务端响应的原始数据,并不能直接在客户端使用。
值为2表示已经接收完全部响应数据,并为下一阶段对数据解析作好准备。
3:请求处理中
此阶段解析接收到的服务器端响应数据即根据服务器端响应头部返回的MIME类型把数据转换成能通过responseBody,responseText或responseXML的属性存取的格式,为在客户端调用作好准备。
状态3表示正在解析数据。
4:请求已完成,且响应已就绪
此阶段确认全部数据都已经解析为客户端可用的格式,解析已经完成。值为4表示数据解析完毕,可以通过的XMLHttpRequest对象的属性取得数据。
概而括之,整个XMLHttpRequest对象的生命周期应该包含如下阶段:
- 创建
- 初始化请求
- 发送请求
- 接收数据
- 解析数据
- 完成
在onreadystatechange事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当readyState等于 4 且状态为 200 时,表示响应已就绪:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Tryrun 1</title> </head> <body> <div id="view"> <p>点击下面的按钮,将 Ajax 请求回来的数据更新在该文本内</p> </div> <button type="button" id="btn">发起 Ajax 请求</button> <script> document.getElementById("btn").onclick = ajaxRequest; function ajaxRequest () { var xhr = new XMLHttpRequest(); xhr.open("GET", "https://www.w3cschool.cn/statics/demosource/ajax_info.txt", true); xhr.send(); xhr.onreadystatechange = function(){ if (xhr.readyState === 4 && xhr.status === 200) { document.getElementById("view").innerHTML = xhr.responseText; } } } </script> </body>
注意:onreadystatechange事件被触发 5 次(0 - 4),对应着readyState的每个变化。
提示:XHR.readyState状态的变化如下:
- 0:请求未初始化,还没有调用
open()。
- 1:请求已经建立,但是还没有发送,还没有调用
send()。
- 2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)。
- 3:请求在处理中;通常响应中已有部分数据可用了,没有全部完成。
- 4:响应已完成;您可以获取并使用服务器的响应了。
使用回调函数
回调函数是一种以参数形式传递给另一个函数的函数。
如果您的网站上存在多个 AJAX 任务,那么您应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。
该函数调用应该包含 URL 以及发生onreadystatechange事件时执行的任务(每次调用可能不尽相同):
function myFunction()
{
loadXMLDoc("ajax_info.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
});
}
AJAX 数据库
AJAX 数据库
数据库:数据库可视为电子化的文件柜-存储电子文件的处所,用户可以对文件中的数据进行新增,截取,更新,删除等操作。
常见的型关系数据库有MySQL,SQLSERVER,Oracle,Sybase,DB2等。
您可以在w3cschool首页查找使用数据库的相关教程。
AJAX 可用来与数据库进行动态通信。
通过本节内容,你将了解 AJAX 动态加载数据库的相关知识。
AJAX 数据库实例
下面的例子将演示网页如何通过 AJAX 从数据库读取信息:请在下面的下拉列表中选择一个客户:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function showCustomer(str) { var xmlhttp; if (str=="") { document.getElementById("txtHint").innerHTML=""; return; } if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("txtHint").innerHTML=xmlhttp.responseText; } } xmlhttp.open("GET","/statics/demosource/getcustomer.php?q="+str,true); xmlhttp.send(); } </script> </head> <body> <form action=""> <select name="customers" onchange="showCustomer(this.value)" style="font-family:Verdana, Arial, Helvetica, sans-serif;"> <option value="APPLE">Apple Computer, Inc.</option> <option value="BAIDU ">BAIDU, Inc</option> <option value="Canon">Canon USA, Inc.</option> <option value="Google">Google, Inc.</option> <option value="Nokia">Nokia Corporation</option> <option value="SONY">Sony Corporation of America</option> </select> </form> <br> <div id="txtHint">Customer info will be listed here...</div> </body> </html>
实例解释 - showCustomer() 函数
当用户在上面的下拉列表中选择某个客户时,会执行名为 "showCustomer()" 的函数。该函数由 "onchange" 事件触发:

function showCustomer(str)
{
var xmlhttp;
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getcustomer.html?q="+str,true);
xmlhttp.send();
}
showCustomer() 函数执行以下任务:
-
检查是否已选择某个客户
-
创建 XMLHttpRequest 对象
-
当服务器响应就绪时执行所创建的函数
-
把请求发送到服务器上的文件
-
请注意我们向 URL 添加了一个参数 q (带有输入域中的内容)
AJAX XML
AJAX XML 实例
AJAX 可用来与 XML 文件进行交互式通信。
本节通过解析实例来使你了解AJAX是如何读取XML文件的信息的!
我们首先实例化或创建XMLHttpRequest(XHR)对象实例化或创建JavaScript的对象:
xhr = new XMLHttpRequest();
但是,IE5和IE6不支持XMLHttpRequest,您需要以不同的方式实例化它:
xhr = new ActiveXObject ("Msxml2.XMLHTTP")
注:Windows 10附带的Microsoft Edge默认Web浏览器自然支持XMLHttpRequest的。)
因此,实例化XHR变得有点麻烦,你必须首先测试用户的浏览器如何支持它。
var xhr;
if(window.XMLHttpRequest){ //适用于大多数现代Web浏览器
xhr = new XMLHttpRequest();
}
else(window.ActiveXObject){ //对于IE5,IE6
xhr = new ActiveXObject("Msxml2.XMLHTTP");
}
AJAX XML 实例
下面的例子将演示网页如何使用 AJAX 来读取来自 XML 文件的信息:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function loadXMLDoc(url) { var xmlhttp; var txt,x,xx,i; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { txt="<table border='1'><tr><th>Title</th><th>Artist</th></tr>"; x=xmlhttp.responseXML.documentElement.getElementsByTagName("CD"); for (i=0;i<x.length;i++) { txt=txt + "<tr>"; xx=x[i].getElementsByTagName("TITLE"); { try { txt=txt + "<td>" + xx[0].firstChild.nodeValue + "</td>"; } catch (er) { txt=txt + "<td> </td>"; } } xx=x[i].getElementsByTagName("ARTIST"); { try { txt=txt + "<td>" + xx[0].firstChild.nodeValue + "</td>"; } catch (er) { txt=txt + "<td> </td>"; } } txt=txt + "</tr>"; } txt=txt + "</table>"; document.getElementById('txtCDInfo').innerHTML=txt; } } xmlhttp.open("GET",url,true); xmlhttp.send(); } </script> </head> <body> <div id="txtCDInfo"> <button onclick="loadXMLDoc('/statics/demosource/cd_catalog.xml')">Get CD info</button> </div> </body> </html>
实例解析 - loadXMLDoc() 函数
当用户点击上面的"获得 CD 信息"这个按钮,就会执行loadXMLDoc()函数。
loadXMLDoc()函数创建 XMLHttpRequest 对象,添加当服务器响应就绪时执行的函数,并将请求发送到服务器。
当服务器响应就绪时,会构建一个 HTML 表格,从 XML 文件中提取节点(元素),最后使用已经填充了 XML 数据的 HTML 表格来更新txtCDInfo占位符:

function loadXMLDoc(url) { var xmlhttp; var txt,xx,x,i; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { txt="<table border='1'><tr><th>Title</th><th>Artist</th></tr>"; x=xmlhttp.responseXML.documentElement.getElementsByTagName("CD"); for (i=0;i<x.length;i++) { txt=txt + "<tr>"; xx=x[i].getElementsByTagName("TITLE"); { try { txt=txt + "<td>" + xx[0].firstChild.nodeValue + "</td>"; } catch (er) { txt=txt + "<td> </td>"; } } xx=x[i].getElementsByTagName("ARTIST"); { try { txt=txt + "<td>" + xx[0].firstChild.nodeValue + "</td>"; } catch (er) { txt=txt + "<td> </td>"; } } txt=txt + "</tr>"; } txt=txt + "</table>"; document.getElementById('txtCDInfo').innerHTML=txt; } } xmlhttp.open("GET",url,true); xmlhttp.send(); }
AJAX 服务器页面
上面这个例子中使用的服务器页面实际上是一个名为 "cd_catalog.xml" XML 文件。
AJAX 实例
一个简单的AJAX实例
创建一个简单的XMLHttpRequest,从一个TXT文件中返回数据。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Tryrun 1</title> </head> <body> <div id="view"> <p>点击下面的按钮,将 Ajax 请求回来的数据更新在该文本内</p> </div> <button type="button" id="btn">发起 Ajax 请求</button> <script> document.getElementById("btn").onclick = ajaxRequest; function ajaxRequest () { var xhr = new XMLHttpRequest(); xhr.open("GET", "https://www.w3cschool.cn/statics/demosource/ajax_info.txt", true); xhr.send(); xhr.onreadystatechange = function(){ if (xhr.readyState === 4 && xhr.status === 200) { document.getElementById("view").innerHTML = xhr.responseText; } } } </script> </body>
用AJAX加载 XML 文件
创建一个简单的XMLHttpRequest,从一个XML文件中返回数据。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function loadXMLDoc(url) { var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById('A1').innerHTML=xmlhttp.status; document.getElementById('A2').innerHTML=xmlhttp.statusText; document.getElementById('A3').innerHTML=xmlhttp.responseText; } } xmlhttp.open("GET",url,true); xmlhttp.send(); } </script> </head> <body> <h2>Retrieve data from XML file</h2> <p><b>Status:</b><span id="A1"></span></p> <p><b>Status text:</b><span id="A2"></span></p> <p><b>Response:</b><span id="A3"></span></p> <button onclick="loadXMLDoc('note.xml')">Get XML data</button> </body> </html>
用AJAX进行一次 HEAD 请求
检索资源(文件)的头信息。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function loadXMLDoc(url) { var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById('p1').innerHTML=xmlhttp.getAllResponseHeaders(); } } xmlhttp.open("GET",url,true); xmlhttp.send(); } </script> </head> <body> <p id="p1">The getAllResponseHeaders() function returns the header information of a resource, like length, server-type, content-type, last-modified, etc.</p> <button onclick="loadXMLDoc('/statics/demosource/ajax_info.txt')">Get header information</button> </body> </html>
用AJAX进行一次指定的 HEAD 请求
检索资源(文件)的指定头信息。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function loadXMLDoc(url) { var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById('p1').innerHTML="Last modified: " + xmlhttp.getResponseHeader('Last-Modified'); } } xmlhttp.open("GET",url,true); xmlhttp.send(); } </script> </head> <body> <p id="p1">The getResponseHeader() function is used to return specific header information from a resource, like length, server-type, content-type, last-modified, etc.</p> <button onclick="loadXMLDoc('/statics/demosource/ajax_info.txt')">Get "Last-Modified" information</button> </body> </html>
用AJAX从ASP 文件返回数据
当用户在文本框内键入字符时网页如何与Web服务器进行通信

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function showHint(str) { var xmlhttp; if (str.length==0) { document.getElementById("txtHint").innerHTML=""; return; } if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("txtHint").innerHTML=xmlhttp.responseText; } } xmlhttp.open("GET","/statics/demosource/gethint.php?q="+str,true); xmlhttp.send(); } </script> </head> <body> <h3>Start typing a name in the input field below:</h3> <form action=""> First name: <input type="text" id="txt1" onkeyup="showHint(this.value)" /> </form> <p>Suggestions: <span id="txtHint"></span></p> </body> </html>
用AJAX从数据库返回数据
用AJAX网页如何获取数据库中的信息

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function showCustomer(str) { var xmlhttp; if (str=="") { document.getElementById("txtHint").innerHTML=""; return; } if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("txtHint").innerHTML=xmlhttp.responseText; } } xmlhttp.open("GET","/statics/demosource/getcustomer.php?q="+str,true); xmlhttp.send(); } </script> </head> <body> <form action=""> <select name="customers" onchange="showCustomer(this.value)" style="font-family:Verdana, Arial, Helvetica, sans-serif;"> <option value="APPLE">Apple Computer, Inc.</option> <option value="BAIDU ">BAIDU, Inc</option> <option value="Canon">Canon USA, Inc.</option> <option value="Google">Google, Inc.</option> <option value="Nokia">Nokia Corporation</option> <option value="SONY">Sony Corporation of America</option> </select> </form> <br> <div id="txtHint">Customer info will be listed here...</div> </body> </html>
用AJAX从XML 文件返回数据
创建一个XMLHttpRequest从XML文件中检索数据并显示在一个HTML表格中。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function loadXMLDoc(url) { var xmlhttp; var txt,x,xx,i; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { txt="<table border='1'><tr><th>Title</th><th>Artist</th></tr>"; x=xmlhttp.responseXML.documentElement.getElementsByTagName("CD"); for (i=0;i<x.length;i++) { txt=txt + "<tr>"; xx=x[i].getElementsByTagName("TITLE"); { try { txt=txt + "<td>" + xx[0].firstChild.nodeValue + "</td>"; } catch (er) { txt=txt + "<td> </td>"; } } xx=x[i].getElementsByTagName("ARTIST"); { try { txt=txt + "<td>" + xx[0].firstChild.nodeValue + "</td>"; } catch (er) { txt=txt + "<td> </td>"; } } txt=txt + "</tr>"; } txt=txt + "</table>"; document.getElementById('txtCDInfo').innerHTML=txt; } } xmlhttp.open("GET",url,true); xmlhttp.send(); } </script> </head> <body> <div id="txtCDInfo"> <button onclick="loadXMLDoc('/statics/demosource/cd_catalog.xml')">Get CD info</button> </div> </body> </html>
用callback函数的AJAX实例
用一个callback函数创建一个XMLHttpRequest,并从一个TXT文件中检索数据。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> var xmlhttp; function loadXMLDoc(url,cfunc) { if (window.XMLHttpRequest) {// IE7+, Firefox, Chrome, Opera, Safari 代码 xmlhttp=new XMLHttpRequest(); } else {// IE6, IE5 代码 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=cfunc; xmlhttp.open("GET",url,true); xmlhttp.send(); } function myFunction() { loadXMLDoc("/statics/demosource/ajax_info.txt",function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } }); } </script> </head> <body> <div id="myDiv"><h2>使用 AJAX 修改文本内容</h2></div> <button type="button" onclick="myFunction()">修改内容</button> </body> </html>
AJAX扩展
AJAX提交form表单方法
AJAX提交form表单,这在日常项目中是经常用到的。前台无论是简单的html、jsp或者使用了easyui框架,只要是提交表单一般都会使用到AJAX。
AJAX提交表单分为两种
1、无返回结果的,就是把表单数据直接提交给后台,让后台直接处理;
最简单的就是$(“#formid”).submit();直接将form表单提交到后台。
2、返回有结果的,这种情况下,后台不管是执行成功还是失败,最终的信息都需要返回到前台。
第二种是使用最多的一种,因为程序的执行成功与否都需要给用户提示,程序一般也都是多步完成的,执行完插入操作,需要发起流程,这就需要在界面上判断成功与否。ajax本身属于有返回结果的一类,其中的success方法就是处理后台返回结果的。
AJAX提交表单有返回结果的有两种实现方式
1、将form表单数据序列化
<span style="font-size:18px;"> $.ajax({ type: "POST", url:your-url, data:$('#yourformid').serialize(), async: false, error: function(request) { alert("Connection error"); }, success: function(data) { //接收后台返回的结果 } });</span>
需要注意的是,使用这种方法的前提是form表单中的项一定要有name属性,后台获取的键值对为 key=name 值,value=各项值。
注意:无论是
input标签还是span标签或者其他标签,一定要有name属性,没有name属性后台是获取不到该项的。
2、通过窗口查找form提交
<span style="font-size:18px;"> // 提交表单 var obj = document.getElementById("xx_iframe").contentWindow; obj.$("#yourform").form("submit",{ success :function(data){ //对结果处理 } });</span>
因为在当前界面上弹出对话框,然后在对话框上的按钮触发对话框中表单提交,对话框又是链接的另外的html页面,如此通过$(“#formid”)的方式是找不到对话框中的form的,因此这种情况下只能使用这种方式提交表单。
另外ajax中封装的get,post请求也都属于有返回结果的一类。
总的来说,无返回结果的和有返回结果的(将form表单数据序列化+通过窗口实现form提交),form表单都必须要有name属性。
4种常用的AJAX请求方式
在jQuery中,AJAX常见的请求方式主要有一下4种:
1、$.ajax()返回其创建的 XMLHttpRequest 对象
$.ajax() 只有一个参数:参数key/value对象,包含各配置及回调函数信息。
如果你指定了dataType选项,那么需要保证服务器返回正确的MIME信息,(如 xml 返回 "text/xml")。
实例:
保存数据到服务器,成功时显示信息。
$.ajax({
type: "post",
dataType: "html",
url: '/Resources/GetList.ashx',
data: dataurl,
success: function (data) {
if (data != "") {
$("#pager").pager({ pagenumber: pagenumber, pagecount: data.split("$")[1], buttonClickCallback: PageClick });
$("#anhtml").html(data.split("$")[0]);
}
}
});
2.通过远程 HTTP GET 请求载入信息
相比于复杂的$.ajax而言,GET请求功能则显得更加简单,请求成功时可调用回调函数。当然如果需要在出错时执行函数,那么还请使用$.ajax。
实例:
$.get("test.cgi", { name: "John", time: "2pm" },
function(data){
alert("Data Loaded: " + data);
});
3. 通过远程 HTTP POST 请求载入信息
POST请求功能也相对比较简单,请求成功时可调用回调函数。如果需要在出错时执行函数,那么请使用$.ajax请求。
实例:
$.post("/Resources/addfriend.ashx", { "fid": fids, "fname": fnames, "tuid": tuids, "tuname": tunames }, function (data) {
if (data == "ok") {
alert("添加成功!");
}
})
4.通过 HTTP GET 请求载入 JSON 数据
实例:
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?tags=cat&tagmode=any&format=json&jsoncallback=?",
function(data){
$.each(data.items, function(i,item){
$("<img/>").attr("src", item.media.m).appendTo("#images");
if ( i == 3 ) return false;
});
});
AJAX面试问题
1、什么是AJAX?
AJAX代表异步JavaScript和XML。它是一组用于异步显示数据的相关技术。换句话说,它在不重新加载网页的情况下发送和检索数据。
2、AJAX有哪些优点?
- 快速回复
- 带宽利用率
- 在从服务器检索数据之前,不会阻止用户。
- 它允许我们只将重要数据发送到服务器。
- 它使应用程序具有交互性和更快速。
3、AJAX有哪些缺点?
- 取决于JavaScript
- 安全问题
- 调试很困难
4、目前市场上运行的AJAX的真实Web应用程序是什么?
- 推特
- Gmail
- Javatpoint
- Youtube
5、AJAX有哪些安全问题?
- AJAX源代码是可读的
- 攻击者可以将脚本插入系统
6、同步和异步请求有什么区别?
同步请求会阻止用户,直到检索到响应,而异步不会阻止用户。
7、AJAX使用了哪些技术?
- HTML / XHTML和CSS - 这些技术用于显示内容和样式。
- DOM - 用于动态显示和与数据交互。
- XML - 用于与服务器之间传送数据
- XMLHttpRequest - 用于客户端和服务器之间的异步通信。
- JavaScript - 主要用于客户端验证。
8、XMLHttpRequest的目的是什么?
- 它将后台数据发送到服务器。
- 它从服务器请求数据。
- 它从服务器接收数据。
- 它在不重新加载页面的情况下更新数据。
9、XMLHttpRequest的属性是什么?
下面给出了XMLHttpRequest对象的重要属性。
onReadyStateChange- 只要readystate属性发生变化,就会调用它。readyState- 表示请求的状态。responseText- 它将响应作为文本返回。responseXML- 它以XML格式返回响应。status- 返回请求的状态编号。statusText- 返回状态的详细信息。
10、XMLHttpRequest的重要方法是什么?
abort()- 用于取消当前请求。getAllResponseHeaders()- 返回标题详细信息。getResponseHeader()- 返回特定的标题详细信息。open()- 用于打开请求。send()- 用于发送请求。setRequestHeader()- 它添加了请求标头。
11、XMLHttpRequest使用的open()方法有哪些类型?
open(method,URL)- 它打开指定get或post方法和URL的请求。open(method,URL,async)- 它与上面相同但是指定异步或不指定。open(method,URL,async,userName,password)- 与上面相同,但指定用户名和密码。
12、XMLHttpRequest使用的send()方法有哪些类型?
send()- 它发送get请求send(string)- 发送帖子请求。
13、回调函数在AJAX中的作用是什么?
回调函数将函数作为参数传递给另一个函数。如果我们必须在网站上执行各种AJAX任务,那么我们可以创建一个用于执行XMLHttpRequest的函数和一个用于执行每个AJAX任务的回调函数。
14、AJAX中的JSON是什么?
JSON代表JavaScript Object Notation。在AJAX中,它用于在浏览器和服务器之间交换数据。它很容易理解,数据交换比XML快。它支持数组,对象,字符串,数字和值。
request.onreadystatechange = function (){
if(request.readyState == 4)
{
var jsonObj = JSON .parse(request.responseText); // JSON.parse()返回JSON对象
的document.getElementById( “日期”).innerHTML = jsonObj .date;
的document.getElementById( “时间”).innerHTML = jsonObj 。时间;
}
}
15、调试AJAX应用程序的工具有哪些?
有几种用于调试AJAX应用程序的工具。
- 适用于Mozilla Firefox的Firebug
- 适用于IE的Fiddler(Internet Explorer)
- JavaScript HTML调试器
- MyEclipse AJAX工具
- 脚本调试器
16、AJAX中的回发类型有哪些?
在AJAX中有两种类型的回发。
- 同步回发 - 它会阻止客户端直到操作完成。
- 异步回发 - 它不会阻止客户端。
17、AJAX中请求的准备状态有哪些?
在AJAX中有5个请求的就绪状态。
- 0:意味着未被发现
- 1:表示已打开
- 2:表示HEADERS_RECEIVED
- 3:表示装载
- 4:表示完成
18、常见的AJAX框架是什么?
- Dojo Toolkit
- YUI
- Google Web Toolkit(GWT)
- Spry
- MooTools
- Prototype
19、你如何测试AJAX代码?
JUnit是客户端JavaScript的开源单元测试框架。需要创建测试用例。单元测试用例是一个代码,用于确保程序逻辑按预期工作。
20、JavaScript和AJAX有什么区别?
| JavaScript | AJAX |
|---|---|
| JavaScript是一种基于对象的脚本语言。 | AJAX是一组相互关联的技术,如JavaScript,XML,HTML,CSS等 |
| 它请求服务器并等待响应。 | 它向服务器发送请求,不等待响应。 |
| 重新加载页面时会占用更多带宽。 | 它不会重新加载页面,因此占用的带宽更少。 |
AJAX JSON 实例
我们可以通过AJAX代码获取JSON数据。AJAX提供了异步获取响应的工具。它不会重新加载页面并节省带宽。
让我们看一个使用AJAX代码获取JSON数据的简单示例。

<html> <head> <meta content="text/html; charset=utf-8"> <title>AJAX JSON by Javatpoint</title> <script type="application/javascript"> function load() { var url = "http://date.jsontest.com/";//use any url that have json data var request; if(window.XMLHttpRequest){ request=new XMLHttpRequest();//for Chrome, mozilla etc } else if(window.ActiveXObject){ request=new ActiveXObject("Microsoft.XMLHTTP");//for IE only } request.onreadystatechange = function(){ if (request.readyState == 4 ) { var jsonObj = JSON.parse(request.responseText);//JSON.parse() returns JSON object document.getElementById("date").innerHTML = jsonObj.date; document.getElementById("time").innerHTML = jsonObj.time; } } request.open("GET", url, true); request.send(); } </script> </head> <body> Date: <span id="date"></span><br/> Time: <span id="time"></span><br/> <button type="button" onclick="load()">Load Information</button> </body> </html>
使用AJAX存在的问题
AJAX的使用率正在快速增长,这也是它会包含许多问题的原因。我们希望随着时间的推移,这些问题将得到解决,AJAX将成为Web应用程序的理想选择。
在本节我们列出了AJAX目前遇到的一些问题。
(1)复杂性增加了
- 服务器端开发人员需要了解HTML客户端页面以及服务器端逻辑中将需要表示逻辑。
- 页面开发人员必须具备JavaScript技能。
(2)基于AJAX的应用程序可能难以调试,测试和维护
- JavaScript很难测试 - 自动测试很难。
- JavaScript中的模块化程度较弱。
- 尚缺乏设计模式或最佳实践指南。
(3)工具包/框架尚未成熟
- 他们中的大多数都处于测试阶段。
(4)尚未标准化XMLHttpRequest
- IE的未来版本将解决这个问题。
(5)旧浏览器中不支持XMLHttpRequest
- iframe会有所帮助。
(6)JavaScript技术依赖性和不兼容性
- 必须启用应用程序才能运行。
- 仍然存在一些浏览器不兼容性。
(7)JavaScript代码对黑客可见
- 设计糟糕的JavaScript代码可能会引发安全问题。
AJAX安全性
服务器端
- 基于AJAX的Web应用程序使用与常规Web应用程序相同的服务器端安全方案。
- 您可以在web.xml文件或程序中指定身份验证,授权和数据保护要求。
- 基于AJAX的Web应用程序受到与常规Web应用程序相同的安全威胁。
客户端
- JavaScript代码对用户/黑客可见。黑客可以使用JavaScript代码来推断服务器端的弱点。
- JavaScript代码从服务器下载并在客户端执行(“eval”),并可能通过恶意代码破坏客户端。
- 下载的JavaScript代码受到沙盒安全模型的约束,可以放宽签名的JavaScript。
