在控制台中绘制图像是一件非常有趣的事,不知情的人看到了会感觉很惊讶,如果你有GDI+绘制基础,那么继续往下看。
Imports System.Drawing
Imports System.Runtime.InteropServices
Module Module1
'引用WIN32API,该函数用来获取当前命令行的窗口句柄,以便后面从该句柄创建画布
<DllImport("kernel32.dll", SetLastError:=True)>
Private Function GetConsoleWindow() As IntPtr
End Function
Dim H As IntPtr = GetConsoleWindow()
Sub Main()
'随便输出一行文本
Console.Title = "脚本编译器"
Console.ReadKey()
Dim S As String = "正在将脚本编译为可执行Exe文件..."
Console.Write(S)
Console.ForegroundColor = ConsoleColor.White
For I As Integer = 1 To 100 Step 2
'依次从1到100绘制一个进度条
DrawPersion(I)
Threading.Thread.Sleep(100)
Next
'最后再绘制一次100%时的进度条
DrawPersion(100)
Console.WriteLine()
Console.WriteLine()
Console.WriteLine()
Console.WriteLine("操作完成")
While True
Console.ReadKey()
Console.WriteLine()
End While
End Sub
'绘制进度条过程
Private Sub DrawPersion(I As Integer)
Dim T As Integer = Console.CursorTop
Dim S As String = "正在将脚本编译为可执行Exe文件..."
Using G As Graphics = Graphics.FromHwnd(H)
G.SmoothingMode = Drawing2D.SmoothingMode.HighQuality
'设置光标位置,计算出位置应该在文本结尾
Console.SetCursorPosition(S.Length * 2, T)
'通过当前命令行文本行数计算出最末行的起始位置,用以绘制图像
Dim N As Integer = (T + 1) * Console.CursorSize - 5
'绘制一个图片上去
G.DrawImage(My.Resources.Compile, New Rectangle(0, N, 16, 16), New Rectangle(0, 0, 16, 16), GraphicsUnit.Pixel)
'由于图片大小已知,又可计算出进度条左上角的起始位置,以下为绘制一个线性渐变的进度条
Using Lg As New Drawing2D.LinearGradientBrush(New Point(0, N), New Point(0, N + Console.CursorSize), Color.SteelBlue, Color.DodgerBlue)
'模拟值范围为0到300,并乘以当前传入的循环I值
Dim L As Integer = 300 / 100 * I
'用线性渐变填充一个矩形,该矩形是上面计算出的从图片右侧和同行Y值,长度为当前I比例的矩形
G.FillRectangle(Lg, New Rectangle(20, N, L, 16))
'得到进度文本的左上角,其实就是进度条矩形的左上角
Dim Pt As Point = New Point(20, N)
'绘制黑色文本模拟投影
G.DrawString(String.Format("{0}%", I), New Font("宋体", 12, FontStyle.Bold), Brushes.Black, Pt)
'坐标往左上角偏移1像素绘制白色文本
Pt += New Point(-1, -1)
G.DrawString(String.Format("{0}%", I), New Font("宋体", 12, FontStyle.Bold), Brushes.White, Pt)
End Using
End Using
End Sub
End Module
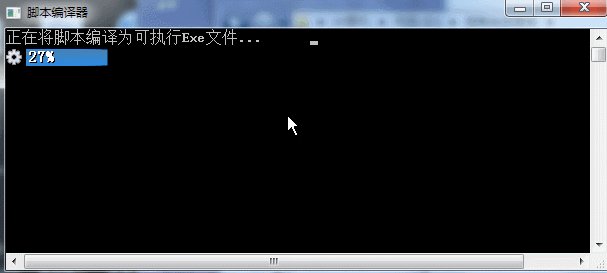
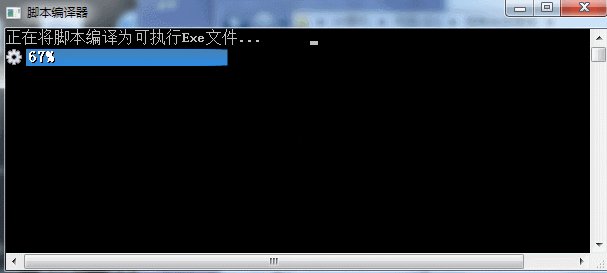
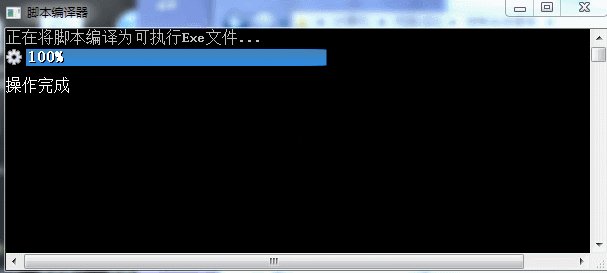
运行效果

代码中用到的素材图片
