首先 Docker可以很方便的不输Linux 应用到容器,但是每个应用的组件都是在自己的容器中运行,如果一个复杂
的应用有多个组件那部署启动,相互间通信,关停都是要一个一个来搞就相当的麻烦了。
Docker compose 就是通过 yml文件【yaml也可以】来一次搞定这些需要多容器的复杂操作的。
安装执行 注意参考 https://github.com/docker/compose/releases 查看最新版本
sudo curl -L https://github.com/docker/compose/releases/download/1.26.2【这里输入最新版本号】/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
-o标记是之输出到文件 可以避免使用sudo的命令造成的权限拒绝错误
然后执行
sudo chmod +x /usr/local/bin/docker-compose
然后执行
docker-compose --version
以上便是安装完成了。
接下来通过Docker compose来运行一个容器
Dockerhub默认提供了一个最简明的Hello World镜像,包含了最基础的一些配置,可以通过Dcoker compose一个yaml文件的方式来调用这个镜像
执行
mkdir hello-world
cd hello-world
执行
nano docker-compose.yml
创建并开始编辑这个文件 【一般来说这就是默认的Docker Compose 的配置文件,类似于说Docker Compose执行的脚本就是他】
键入
my-test: #这个是给容器的命名
image: hello-world #这个是创建容器要用到的镜像的名字,后面执行docker-compose up命令的时候,
#会自动去找叫这个名字的镜像
#需要注意的是,image:冒号后面要有个空格 不能连在一起 所有的配置都是冒号后有空格如何保存?
然后CTRL+X 然后问你save的时候按Y 然后问你文件名的时候按ENTER键
也可以CTRL+O 然后按ENTER键
然后执行
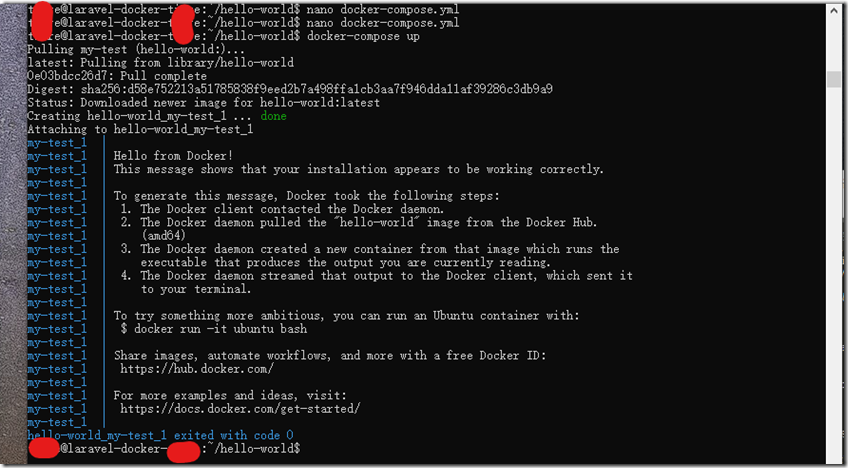
docker-compose up

注意此命令执行中,容器会变活动状态,命令执行完成就退出了
接下来执行
docker ps -a #查看所有容器 docker rm 容器ID/容器名 #移除容器 docker rmi hello-world #移除hello-world这个镜像