在用Uniapp框架做APP,由于APP开发的时候,有微信登录和QQ登录,所以还需要开发苹果授权登录。
HBuilderX 自 2.4.7+ 版本开始支持 Sign in with Apple (苹果登录),苹果登录是 iOS13 新增加的功能,当你的应用使用了第三方登录比如微信登录,同时也需要集成苹果登录,否则提交审核可能会被拒绝。
官方文档参考:
https://ask.dcloud.net.cn/article/36651
第一步:在HbuilderX中配置apple登录
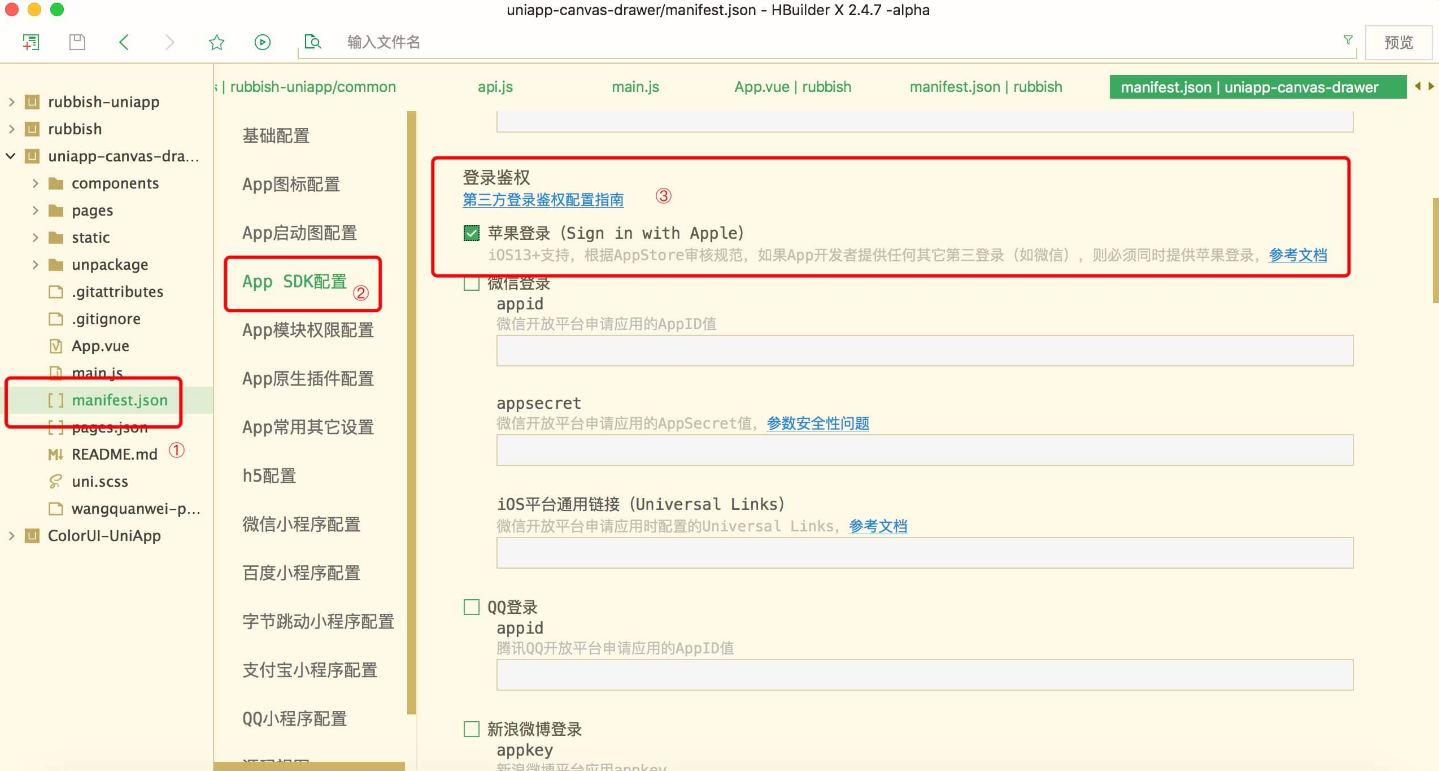
在 HBuilderX 打开需要配置 苹果授权登录(Sign in with Apple)的项目找到 manifest.json-App SDK配置-登录鉴权-苹果登录(Sign In with Apple) 将其勾选

注意:在进行测试苹果登录服务的时候,需要提交云打包或者提交自定义基座打包,而且只有添加了苹果登录服务,提交打包才会将苹果授权登录模块打包进去,否则调不到相关的方法。
第二步:APP登录按钮样式
苹果授权登录按钮样式参考官方文档:
https://developer.apple.com/design/human-interface-guidelines/sign-in-with-apple/overview/buttons/
第三步:登录代码
苹果授权登录是ios13才有的,所以需要判断平台以及ios系统版本
<template> <view class="content"> <!-- 苹果登录 --> <view class="sign-in-with-apple" v-if="system >= 13 && platform=='ios'" @click="appleLogin">sign in with apple</view> </view> </template>
script代码:
export default { data() { return { title: 'Hello', system: '', // 系统版本 platform: '', // 平台 } }, onLoad() { // 先判断 系统版本 uni.getSystemInfo({ success: (res) => { this.system = res.system this.platform = res.platform },fail: (err) => { },complete: () => { } }) }, methods: { // 苹果登录 appleLogin() { // 判断是 iOS13版本 uni.login({ provider: 'apple', success: (loginRes) => { uni.getUserInfo({ provider: 'apple', success: (userInfoRes) => { }, fail: (err) => { } }) }, fail: (err) => { } }) } } } </script>
授权成功后的回调:
{ "errMsg": "getUserInfo:ok", "rawData": "json字符串", "userInfo": { "openId": "xxx.xxxxx.xxx", // 苹果用户唯一标识符,该值在同一个开发者账号下的所有 App 下是一样的,开发者可以用该唯一标识符与自己后台系统的账号体系绑定起来。 "fullName": {}, // 当且仅当第一次授权才会返回 "authorizationCode": "12345678xxx", // 服务器验证需要使用的参数 "identityToken": "header.payload.signature", // 服务器验证需要使用的参数 "realUserStatus": 1 // 用于判断当前登录的苹果账号是否是一个真实用户 }, "signature": "" }