
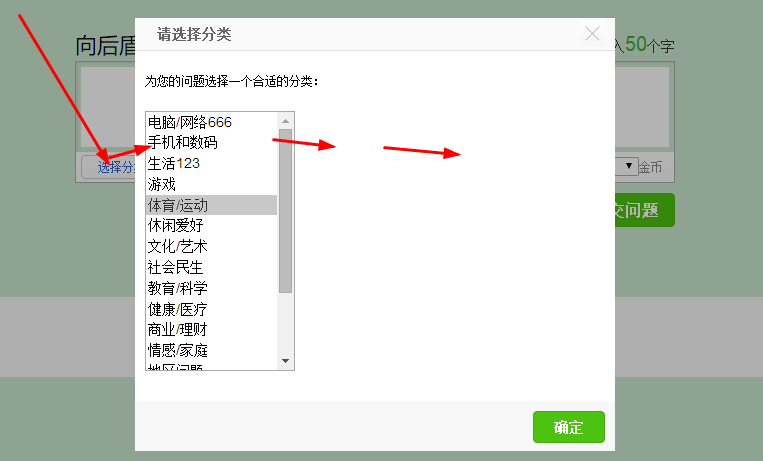
处理:PHP处理显示一级分类,通过AJAX显示二级/三级分类:
处理示例:PHP
<?php namespace HomeController; use ThinkController; class AskController extends CommonController { public function index(){ $cate = M('category')->where(array('pid'=>0))->select(); $this->assign('cate',$cate); // 分配金币 if(isset($_SESSION['uid']) && isset($_SESSION['username'])){ if($point = M('user')->where(array('id'=>session('uid')))->getField('point')){ $this->assign('point',$point); }; } $this->display(); } //异步提取子分类 public function getCate($pid){ if(!IS_AJAX){$this->error('页面不存在');} $pid = intval($pid); $where = array( 'pid' => $pid ); if($cate = M('category')->where($where)->select()){ echo json_encode($cate); }else{ echo 0; }; } // 接受表单数据 public function send(){ $data = array( 'content' => I('post.content'), 'reward' => I('post.reward'), 'cid' => I('post.cid','','intval'), 'time' => time(), 'uid' => session('uid') ); //插入数据 if(M('ask')->add($data)){ //对该提问者 提问数量及经验和金币加一 $where = array('id'=>session('uid')); $db = M('user'); $db->where($where)->setInc('ask'); //加提问数量 $db->where($where)->setInc('exp',C('LV_ASK')); //加经验 redirect(U('Member/index',array('id'=>session('uid')))); }else{ $this->error('插入失败'); }; } }
HTML示例:
<div class='sel'> <p>为您的问题选择一个合适的分类:</p> <select name="cate-one" size='16'> <foreach name='cate' item="v"> <option value="{$v.id}">{$v.name}</option> </foreach> </select> <select name="cate-one" size='16' class='hidden'></select> <select name="cate-one" size='16' class='hidden'></select> </div>
JS示例:
<script type="text/javascript"> var getCate = "{:U('getCate')}"; var on = false; var point = 0;
// 处理如果登陆,on为ture,没有登陆 on为false <if condition="isset($_SESSION['uid']) && isset($_SESSION['username'])"> on = true;
// 登陆之后获取用户金币 point = "{$point}"; </if> </script> <script type="text/javascript"> var cateID = 0; $("select[name='cate-one']").change(function(){ var obj = $(this); //只有三个 0 1 2 select if(obj.index()<3){ var pid = obj.val(); $.getJSON(getCate,{pid:pid},function(data){ if(data){ var option = ''; $.each(data,function(i,k){ option += "<option value='"+k.id+"'>"+k.name+"</option>"; }); obj.next().html(option).show(); } },'json'); } cateID = obj.val(); }); $('#ok').click(function(){ if(!cateID){ alert('请选择一个分类'); return; } $("input[name='cid']").val(cateID); // 隐藏框 $('.close-window').click(); }); $('input.send-btn').click(function(){ var cons = $('textarea[name=content]'); if(cons.val() == ''){ alert('请输入内容'); cons.focus(); return false; }; if(!cateId){ alert('请选择一个分类'); return false; } // 如果没有登陆,弹出登陆框 if(!on){ $('.login').click(); return false; } }); var opt = $("select[name='reward'] option"); for(var i=0; i<opt.length; ++i){ if(opt.eq(i).val() > parseInt(point)){ opt.eq(i).attr('disabled','disabled'); } } </script>
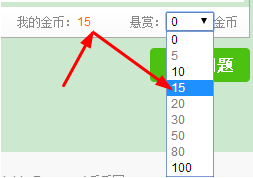
金币可选处理:

JS示例:
<script> var opt = $("select[name='reward'] option"); for(var i=0; i<opt.length; ++i){ if(opt.eq(i).val() > parseInt(point)){ opt.eq(i).attr('disabled','disabled'); } } </script>