保存数据 / 读取数据 / 删除数据 / 数据异步操作
每一个微信小程序都可以有自己的本地缓存,可以通过wx.setStorage( wx.setStorageSync) ,wx.getStorage(wx.getStorageSync),wx。clearStorage(wx.clearStorageSync) 可以对本地缓存进行设置 / 获取和清理。
本地缓存最大为 10MB ;
...Sync 是同步的接口;不带这个的是一个异步的接口;
注意:localStorage 是永久存储的,但是我们不建议将关键信息全部存在 localStorage,以防用户换设备的情况。
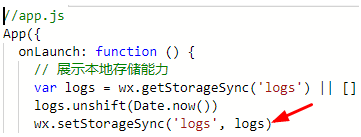
例如:app.js 里面的同步缓存日志

示例:异步缓存
onLoad:function(){ wx.setStorage({ key:'testKey', data:'张三' }) }
注意:使用 wx.setStorage 只能缓存一个数据:不能写多个:
// 错误示例 只能缓存 onOff这个数据 wx.setStorage({ key:'is_login', data:'true', key:'onOff', data:'false' });
当需要缓存多个数据的时候:使用缓存对象的方法
// 缓存对象 var currentObj = {'is_login':true,'onOff':false}; wx.setStorage({ key:'currentObj', data:currentObj });
获取缓存的数据:
wx.getStorage(object):异步获取指定 key 的内容。
wx.getStorage({ key: 'key', success: function(res) { console.log(res.data) } })
wx.getStorageSyne(object):同步获取指定 key 的内容
try { var value = wx.getStorageSync('key') if (value) { // Do something with return value } } catch (e) { // Do something when catch error }
查看:在控制台的 Storage
删除和清除缓存:
wx.removeStorage();
wx.clearStorage();
异步更好,但是同步更安全。