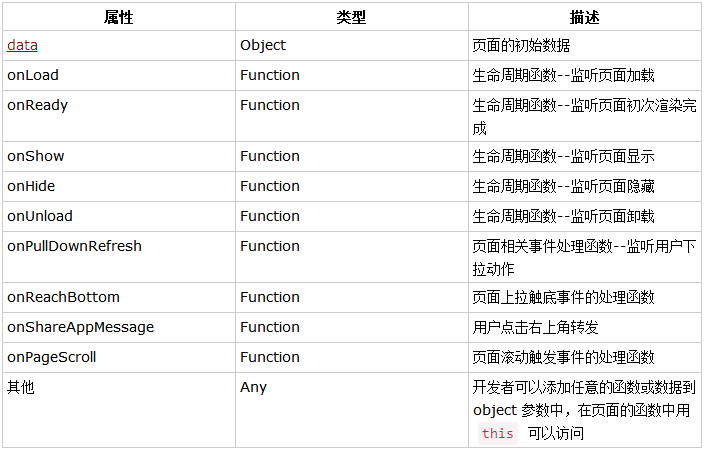
查看文档看到:page()函数注册页面的时候,有 onPullDownRefresh 监听用户下拉动作,onReachBottom 页面上拉触底事件的函数。

在小程序里,用户顶部下拉是默认禁止的,我们需要把他设置为启用,在page.json中的设置对所有页面有效,在单独页面设置则对当前页面有效;
"enablePullDownRefresh": true,
简单示例:
// 下拉刷新 onPullDownRefresh: function () { console.log("下拉刷新") // 显示顶部刷新图标 wx.showNavigationBarLoading(); // // 隐藏导航栏加载框 // wx.hideNavigationBarLoading(); // // 停止下拉动作 // wx.stopPullDownRefresh(); }, // 上拉加载 onReachBottom:function(){ console.log("我在上拉"); },
在一些情况下结合后端:下拉刷新
// 下拉刷新 onPullDownRefresh: function () { // 显示顶部刷新图标 wx.showNavigationBarLoading(); var that = this; wx.request({ url: 'https://xxx/?page=0', method: "GET", header: { 'content-type': 'application/text' }, success: function (res) { that.setData({ moment: res.data.data }); // 设置数组元素 that.setData({ moment: that.data.moment }); console.log(that.data.moment); // 隐藏导航栏加载框 wx.hideNavigationBarLoading(); // 停止下拉动作 wx.stopPullDownRefresh(); } }) },
上拉加载:
/* * 页面上拉触底事件的处理函数 */ onReachBottom: function () { var that = this; // 显示加载图标 wx.showLoading({ title: '玩命加载中', }) // 页数+1 page = page + 1; wx.request({ url: 'https://xxx/?page=' + page, method: "GET", // 请求头部 header: { 'content-type': 'application/text' }, success: function (res) { // 回调函数 var moment_list = that.data.moment; for (var i = 0; i < res.data.data.length; i++) { moment_list.push(res.data.data[i]); } // 设置数据 that.setData({ moment: that.data.moment }) // 隐藏加载框 wx.hideLoading(); } }) },
到此。