vue具有指令系统,可以自定义指令。
示例一个最简单的指令:
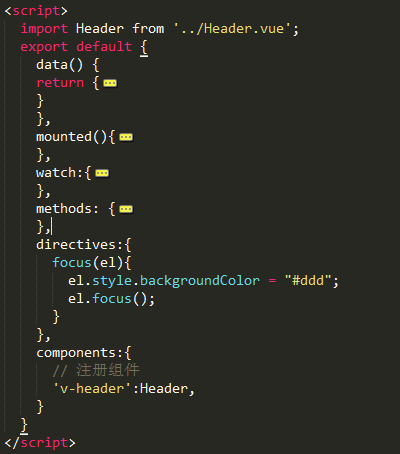
directives:{ focus(el){ el.style.backgroundColor = "#ddd"; el.focus(); } },
这个指令是让一个元素 被选中:

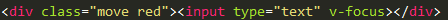
具体使用:

添加这个指令后,加载这个页面的时候,这个input框就会自动变为选中状态。
https://blog.csdn.net/baidu_36681154/article/details/79227119
https://blog.csdn.net/qq_36407748/article/details/80152546