CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
HTML 网络的骨架 CSS 装饰,给其穿上各种衣服 JavaScript 使其动起来,跳舞
CSS语法
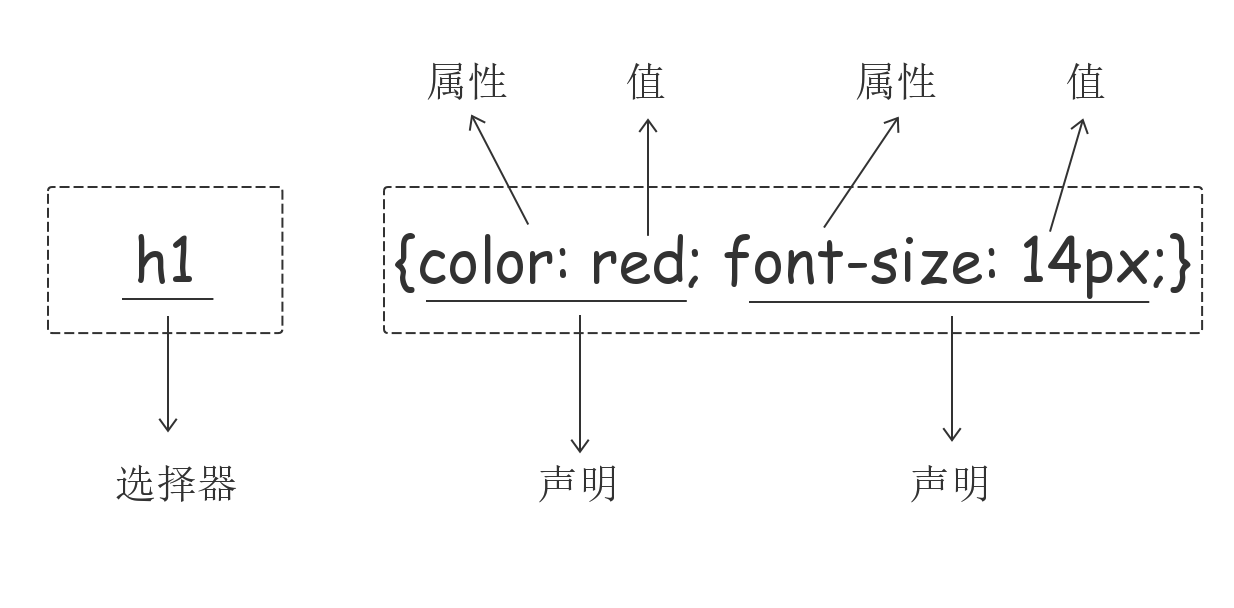
CSS实例:
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

CSS注释
/*注释内容*/
CSS的几种引入方式(CSS存在代码中的位置)
- 行内样式:直接写在标签中的style属性
- 内部样式:写在head标签中的style标签内
- 外部样式:写在单独的CSS文件中,通过link标签引用(推荐使用此种方式)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--第二种方式-->
<style>
p{color: green}
</style>
<!--第三种方式-->
<link rel="stylesheet" href="03.css">
</head>
<body>
<!--第一种方式-->
<p style="color: red">Hello World!</p>
<p >Hello World!</p>
</body>
</html>
CSS选择器(定义如何在HTML中找标签)
基本选择器
1.元素选择器(标签选择器) ---> div/p/...
p {color: "red";}
2.ID选择器 --->#p1
#i1 { background-color: red; }
3.类选择器 --->.c1
.c1 { font-size: 14px; } p.c1 { color: red; }
4.通用选择器 --->*
* {
color: white;
}

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*id是p1的标签*/ #p1 {color: red} /*所有的div标签*/ div {color: blue} /*有c1这个class的标签*/ .c1 {color: deeppink} .c2 {color: purple} /*有c1这个class的i标签*/ i.c1 {color:yellow} /*通用*/ * {color: black} </style> </head> <body> <p>我是一个p标签</p> <p>我是一个p标签</p> <p>我是一个p标签</p> <p id="p1">我是一个p标签</p> <p>我是一个p标签</p> <p>我是一个p标签</p> <div>我是div标签</div> <div>我是div标签</div> <div>我是div标签</div> <div>我是div标签</div> <span>我是span</span> <span class="c1">我是span</span> <p class="c1 c2 c3 c4">我是一个p标签</p> <i class="c1">我是一个i标签</i> </body> </html>
组合选择器
1.后代选择器 --->div p
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
2.儿子选择器 --->div>p
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
3.毗邻选择器(紧挨着下面的标签) --->div+p
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
4.弟弟选择器(同级下面的所有标签) ---->div~p
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*找儿子标签:li的儿子a标签*/ li>a {color: red} /*子子孙孙里面找标签*/ #d1 p {color: green} /*毗邻选择器:找下面紧挨着的*/ div+p {color: blue} /*弟弟选择器:同级往下面找*/ #d2~* {color: deeppink} </style> </head> <body> <ul> <li><a href="">手机</a></li> <li><a href="">电脑</a></li> <li><a href="">爆米花</a></li> </ul> <ol> <li><p><a href="">哈哈哈</a></p></li> </ol> <div id="d1"> <div> <div> <p>我是一个p标签</p> </div> <p>我也是一个p标签</p> </div> <p>我是子标签p</p> </div> <hr> <p>div上面的p标签</p> <div>div</div> <p>div下面的p标签</p> <p>div下面的下面的p标签</p> hr <div id="d2">d2</div> <p>d2下面的p</p> <a href="">呵呵</a> <p>p标签</p> </body> </html>
属性选择器
1.有某个属性的标签 --->div[title]
2.有属性并且属性值等于我给定的值 --->div[title='hello']
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*找到所有有qs这个属性的标签*/ div[qs] {color: green} /*找到qs属性值是nb2的标签*/ div[qs='nb2'] {color: blue} /*判断字符串是否包含给定的值*/ div[title*='hello'] {color: yellow} /*判断属性值按照空格分割得到的列表中是否包含指定的值*/ div[title~='hello'] {color: deeppink} </style> </head> <body> <div id="d1" class="c1" qs="nb">香朵拉的灯火</div> <div id="d2" class="c1" qs="nb2">香朵拉的灯火</div> <div>msdnitellyou</div> <div title="helloworld">helloworld</div> <div title="hello world">hello world</div> </body> </html>
分组和嵌套
1.分组应用于多个选择器找到的标签应用相同的样式,为了避免重复写到一起 div, p {color: red}
/*div标签和p标签统一设置字体为红色。通常我们会分两行来写,更清晰:*/
div,
p {
color: red;
}
2.基本选择器之间可以任意嵌套组合使用 --->.cl>p
/*.c1类内部所有p标签设置字体颜色为红色*/
.c1 p {
color: red;
}

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*#d1 {color: red}*/ /*.c1 {color: red}*/ #d1, .c1 {color: red} </style> </head> <body> <div id="d1">我是div</div> <p class="c1">我是p标签</p> <p>我也是p标签</p> </body> </html>
伪类选择器
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*未访问过的链接*/ a:link{ color: red; } /* 已访问的链接 */ a:visited { color: #00FF00 } /*a标签被点击的那一刻*/ a:active {color: yellow} /*鼠标移上去之后*/ span:hover {color: deeppink} div:hover {color: deeppink} /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; } </style> </head> <body> <a href="https://sadasdsadas.com">没有访问过的</a> <a href="https://www.baidu.com">访问过的</a> <span>我是span标签</span> <div>我是div标签</div> <hr> <input type="text"> </body> </html>
伪元素选择器
first-letter
常用的给首字母设置特殊样式:
p:first-letter { font-size: 48px; color: red; }
before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
before和after多用于清除浮动。
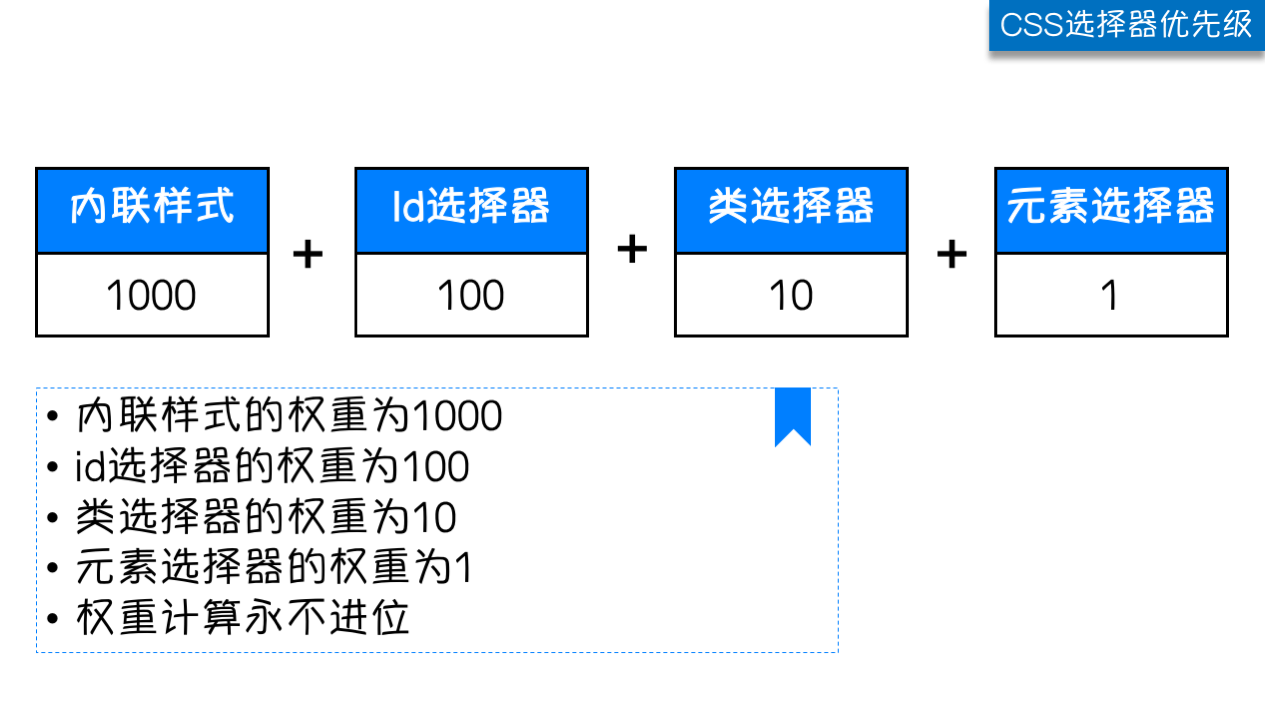
选择器的优先级
1.当选择器相同的时候,谁最后加载听谁的
2.选择器不同的时候,按权重占比排序
- 内联样式(1000)> ID选择器(100)>class选择器(10)>元素选择器(1)
- 不讲道理的,强制执行:!important


<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*权重100*/ #p1 {color: orange} /*权重20*/ .c1>.c2 {color: yellow} /*权重10*/ .c2 {color: green} /*权重1*/ p {color: red} </style> </head> <body> <div class="c1"> /*权重1000*/ <p id="p1" class="c2" style="color: purple">c1内部的p标签</p> </div> </body> </html>
CSS属性相关
宽和高
1.width属性可以为元素设置宽度。
2.height属性可以为元素设置高度。
3.块级标签才能设置宽度:p/div/h1~h6/hr/li/tr
内联标签的宽度由内容来决定。:b/i/u/s/span
字体属性
文字字体
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
字体大小'
p { font-size: 14px; }
如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式
| 值 | 描述 |
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
| none | 默认,定义标准的文本 |
| undrline | 定义文本下的一条线 |
| overline | 定义文本上的一条线 |
| lint-through | 定义穿过文本的一条线 |
| inherit | 继承父元素的text-decoration属性的值 |
常用的为去掉a标签默认的自划线:
a { text-decoration: none; }
首行缩进
将段落的第一行缩进 32像素:
p { text-indent: 32px; }

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*div { 100px; background: red}*/ span { 100px; background: red } body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif } span {font-size: 48px} div { font-weight: bold; /*color: white;*/ /*color: rgb(251,97,19);*/ color: #00FF00; /*中间对齐*/ text-align: center; } p { font-size: 14px; /*上划线*/ /*text-decoration: overline;*/ /*下划线 删除线*/ text-decoration: underline line-through; } a { text-decoration: none; } /*鼠标移到超链接上会出现下划线*/ a:hover { text-decoration: underline; } </style> </head> <body> <div>div</div> <span>spanspanspan</span> <p>香波地群岛44号船坞</p> <a href="">超链接</a> </body> </html>
背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/
同时也支持简写:
background:#ffffff url('1.png') no-repeat right top;

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ height: 100px; 100px; color: red; background-color: green; } .c2 { height: 313px; 1500px; /*background-repeat: no-repeat;*/ background: url("gakki.jpg") repeat-x center bottom; } </style> </head> <body> <div class="c1">div标签</div> <div class="c2"></div> </body> </html>
边框
边框属性
- border-width
- border-style
- border-color
#i1 { border- 2px; border-style: solid; border-color: red; }
也支持简写:
#i1 { border: 2px solid red; }
边框样式
| 值 | 描述 |
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 矩形虚线边框 |
| solid | 实现边框 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { height: 100px; 100px; border: 5px dashed red; } .c2 { 100px; height:50px; border-left: 10px solid red; } /*画一个圆*/ .c3 { height: 100px; 100px; background-color: red; border-radius:50%; } .c3:hover { background-color: green; } .c4 { height: 100px; 100px; background-color: red; border-radius: 10px; } </style> </head> <body> <div class="c1"></div> <hr> <div class="c2"></div> <hr> <div class="c3"></div> <div class="c4"></div> </body> </html>
border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
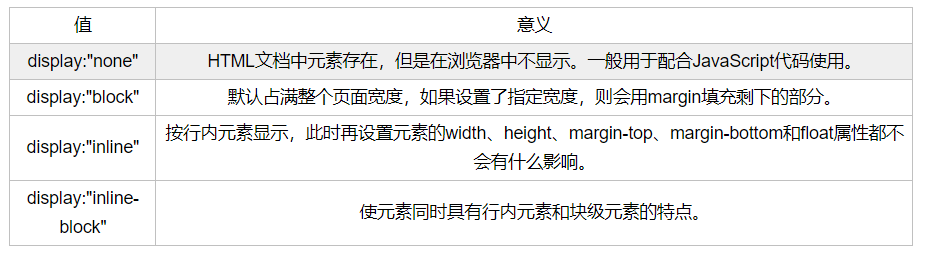
display属性
用于控制HTML元素的显示效果。

display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { height: 100px; 200px; background-color: red; border: 1px solid black; /*display: block;*/ display:inline-block; } .c2 { height:100px; 200px; background-color: green; border: 1px solid red; display: block; } </style> </head> <body> <div class="c1"></div> <div class="c1"></div> <div class="c1"></div> <div class="c2"></div> <!--<div class="c2" style="display: block;"></div>--> <div class="c2" style="display: none;"></div> <div class="c2"></div> </body> </html>
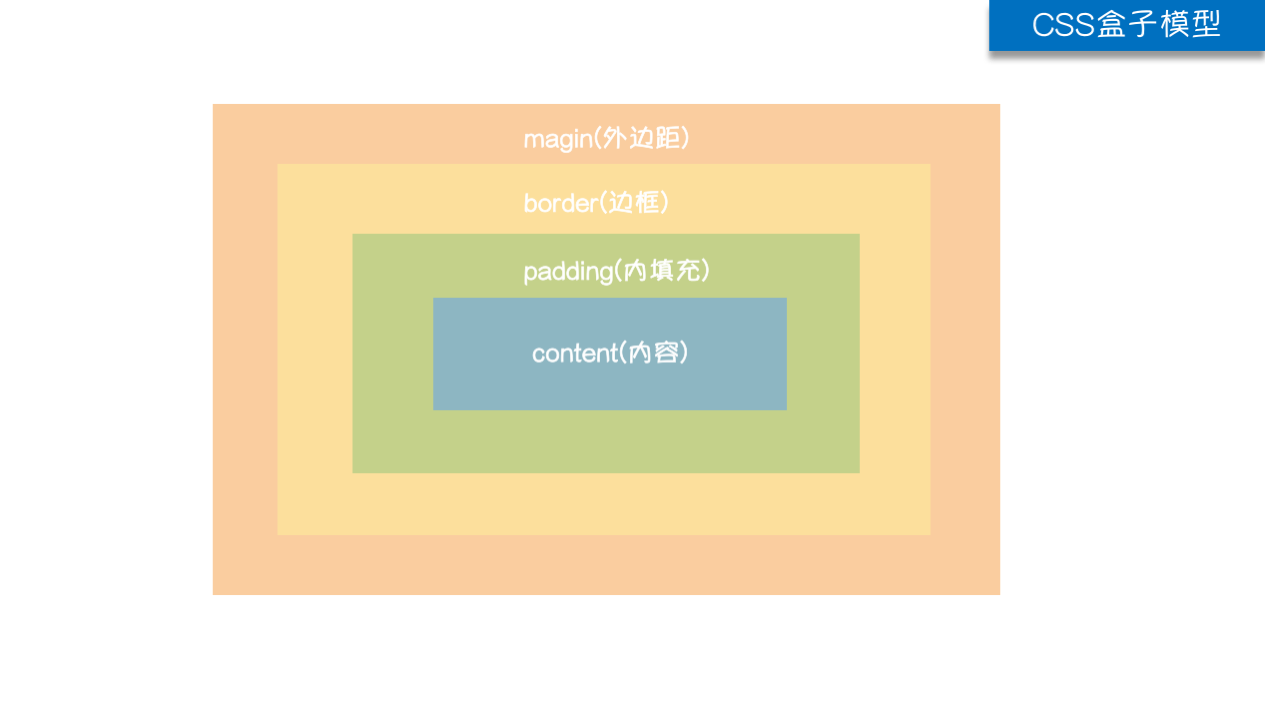
CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。


<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .c1 { height: 200px; 300px; background-color: red; border: 10px solid black; padding: 20px; /*margin: 100px;*/ /*margin: 10px 20px 30px 40px;*/ /*margin: 10px 20px;*/ margin: 10px 20px 30px; } .c4, .c5 { height: 200px; 400px; border: 1px solid black; } .c4 { margin-bottom: 20px; } .c5 { margin-top: 100px; } </style> </head> <body> <div class="c1"> 起舞弄清影 </div> <div class="c1"> 起舞弄清影 </div> <hr> <div class="c4"></div> <div class="c5"></div> <span class="c2">点我</span> </body> </html>
margin外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见居中:
.mycenter {
margin: 0 auto;
}
padding内填充
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; }
推荐使用简写:
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
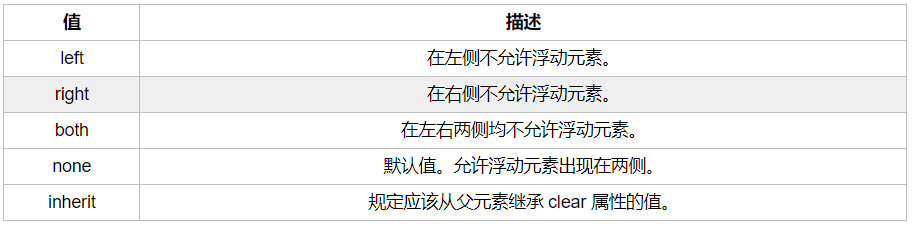
clear
clear属性规定元素的哪一侧不允许其他浮动元素。

注意:clear属性只会对自身起作用,而不会影响其他元素。
父标签塌陷问题
.clearfix:after { content: ""; display: block; clear: both; }

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .left { 20%; height: 1000px; background-color: red; float: left; } .right { 80%; height: 1000px; background-color: green; float: right; } </style> </head> <body> <div class="left"></div> <div class="right"></div> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .c1 { border: 1px solid black; /*height: 102px;*/ } .c2 { height: 100px; 200px; background-color: red; border: 1px solid black; } .c3 { 100%; height: 200px; background-color: deeppink; } .left { float: left; } .right { float: right; } .clearfix:after { content: ''; display: block; clear: both; } </style> </head> <body> <div class="c1 clearfix"> <div class="c2 left"></div> <div class="c2 right"></div> <!--<div class="cc"></div>--> </div> <div class="c3"></div> </body> </html>
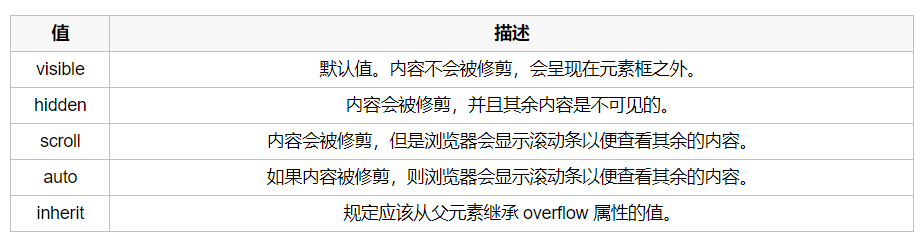
overflow溢出属性

- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { 200px; height: 50px; border: 1px solid black; /*overflow: hidden;*/ overflow: scroll; } .avatar { height: 120px; 120px; border: 4px solid green; border-radius: 150%; overflow: hidden; } .avatar>img { 100%; } </style> </head> <body> <div class="c1"> 在苍茫的大海上,狂风卷记着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。 </div> <hr> <div class="avatar"> <img src="gakki.jpg" alt=""> </div> </body> </html>
定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .c1, .c2 { height: 200px; 200px; } .c1 { background-color: red; } .c2 { background-color: green; position: relative; left: 200px; top: -200px; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> </body> </html>
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .c0, .c2, .c3 { height: 200px; 200px; } .c0 { background-color: blue; } .c1 { /*position: relative;*/ /*left: 200px*/ } .c2 { background-color: red; position: absolute; top: 200px; } .c3 { background-color: green; } </style> </head> <body> <div class="c0"></div> <div class="c1"> <div class="c2"></div> </div> <div class="c3"></div> </body> </html>
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .c1 { border: 1px solid black; 80px; height: 40px; line-height: 40px; /*将行高设置成标签的高度可以实现垂直居中*/ text-align: center; position: fixed; bottom: 50px; right: 50px; } </style> </head> <body> <div class="c1">返回顶部</div> </body> </html>
z-index
#i2 { z-index: 999; }
设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。z-index 仅能在定位元素上奏效。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .cover { position: fixed; top: 0; right: 0; bottom: 0; left: 0; /*background-color: rgb(0,0,0);*/ background-color: rgba(0,0,0,0.4); z-index: 99; /*opacity: 0.4;*/ } .modal { background-color: white; height: 300px; 400px; z-index: 1000; position: absolute; top: 50%; left: 50%; margin-top: -150px; margin-left: -200px; } </style> </head> <body> <div>在苍茫的大海上,狂风卷记着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</div> <div class="cover"></div> <div class="modal"> <form action=""> <p><input type="text"></p> <p><input type="text"></p> <p><input type="submit"></p> </form> </div> </body> </html>
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { height: 100px; 100%; color: red; background-color: rgba(0,0,0,0.4); } .c2 { height: 100px; 100%; color: red; background-color: rgb(0,0,0); opacity: 0.4; } </style> </head> <body> <div class="c1"> 在苍茫的大海上,狂风卷记着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。 </div> <div class="c2"> 在苍茫的大海上,狂风卷记着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。 </div> </body> </html>
综合示例
博客

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>娜扎的Blog</title> <link rel="stylesheet" href="blog.css"> </head> <body> <!--页面的左侧 开始--> <div class="left"> <div class="avatar"> <img src="hlw.png" alt=""> </div> <div class="blog-title"> <h3>娜扎的Blog</h3> </div> <div class="info"> <p>这个人很懒,什么都没有留下!</p> </div> <div class="nav"> <ul> <li><a href="">关于我</a></li> <li><a href="">weibo</a></li> <li><a href="">公众号</a></li> </ul> </div> <div class="tag-list"> <ul> <li><a href="">#Python</a></li> <li><a href="">#JavaScript</a></li> <li><a href="">#Golang</a></li> </ul> </div> </div> <!--页面的左侧 结束--> <!--页面的右侧 开始--> <div class="right"> <!--文章列表--> <div class="article-list"> <!--文章--> <div class="article"> <div class="article-head"> <a class="article-title" href="">海燕</a> <span class="article-time">2018-10-11</span> </div> <div class="article-body">在苍茫的大海上,狂风卷记着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</div> <div class="article-foot"> <span>#HTML</span> <span>#CSS</span> </div> </div> <!--文章--> <div class="article"> <div class="article-head"> <a class="article-title" href="">海燕</a> <span class="article-time">2018-10-11</span> </div> <div class="article-body">在苍茫的大海上,狂风卷记着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</div> <div class="article-foot"> <span>#HTML</span> <span>#CSS</span> </div> </div> <!--文章--> <div class="article"> <div class="article-head"> <a class="article-title" href="">海燕</a> <span class="article-time">2018-10-11</span> </div> <div class="article-body">在苍茫的大海上,狂风卷记着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</div> <div class="article-foot"> <span>#HTML</span> <span>#CSS</span> </div> </div> <!--文章--> <div class="article"> <div class="article-head"> <a class="article-title" href="">海燕</a> <span class="article-time">2018-10-11</span> </div> <div class="article-body">在苍茫的大海上,狂风卷记着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</div> <div class="article-foot"> <span>#HTML</span> <span>#CSS</span> </div> </div> <!--文章--> <div class="article"> <div class="article-head"> <a class="article-title" href="">海燕</a> <span class="article-time">2018-10-11</span> </div> <div class="article-body">在苍茫的大海上,狂风卷记着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</div> <div class="article-foot"> <span>#HTML</span> <span>#CSS</span> </div> </div> <!--文章--> <div class="article"> <div class="article-head"> <a class="article-title" href="">海燕</a> <span class="article-time">2018-10-11</span> </div> <div class="article-body">在苍茫的大海上,狂风卷记着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</div> <div class="article-foot"> <span>#HTML</span> <span>#CSS</span> </div> </div> <!--文章--> <div class="article"> <div class="article-head"> <a class="article-title" href="">海燕</a> <span class="article-time">2018-10-11</span> </div> <div class="article-body">在苍茫的大海上,狂风卷记着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</div> <div class="article-foot"> <span>#HTML</span> <span>#CSS</span> </div> </div> <!--文章--> <div class="article"> <div class="article-head"> <a class="article-title" href="">海燕</a> <span class="article-time">2018-10-11</span> </div> <div class="article-body">在苍茫的大海上,狂风卷记着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</div> <div class="article-foot"> <span>#HTML</span> <span>#CSS</span> </div> </div> <!--文章--> <div class="article"> <div class="article-head"> <a class="article-title" href="">海燕</a> <span class="article-time">2018-10-11</span> </div> <div class="article-body">在苍茫的大海上,狂风卷记着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。</div> <div class="article-foot"> <span>#HTML</span> <span>#CSS</span> </div> </div> </div> </div> <!--页面的右侧 结束--> </body> </html>

/* blog页面的CSS样式 */ /* 公用的样式 */ body { margin: 0; } a { text-decoration: none; } /* 左侧 样式区 */ .left { float: left; background-color: #3d3d3d; width: 20%; position: fixed; top: 0; left: 0; bottom: 0; color: #eee; } /*头像*/ .avatar { width: 120px; height: 120px; border: 4px solid white; border-radius: 50%; overflow: hidden; margin: 20px auto; } .avatar>img { width: 100%; } /*博客标题*/ .blog-title, .nav, .tag-list { text-align: center; } /*博客签名*/ .info { font-size: 14px; margin: 20px; } /*联系方式和标签区*/ .nav { margin: 20px auto; } .nav>ul, .tag-list>ul { list-style-type: none; padding: 0; margin: 0; } .nav a, .tag-list a { color: #888; font-size: 12px; font-weight: bold; } .nav a:hover, .tag-list a:hover { color: white; } /* 右侧样式区 */ .right { float: right; background-color: #eeeeee; width: 80%; } /*文章*/ .article-list { padding: 20px 50px 0 20px; } .article { background-color: white; margin-bottom: 20px; } .article:hover { box-shadow: 0 5px 10px rgba(0,0,0,0.2); transform: translate3d(0,-2px,0); transition: all .2s linear; } .article-head { border-left: 4px solid red; height: 40px; } .article-title { line-height: 40px; padding-left: 20px; color: black; font-size: 20px; font-weight: bold; } .article-time { float: right; line-height: 40px; margin-right: 20px; } .article-body { padding: 20px; border-bottom: 1px solid #eee; } .article-foot { padding: 10px 20px; }
