需要安装的node模块
nodemailer

新建项目目录 mail-test
进入这个项目里使用终端初始化package.json(npm init)
安装express和nodemailer并保存安装信息到package.json文件中
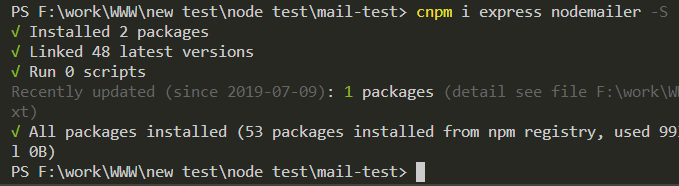
cnpm i express nodemailer -S

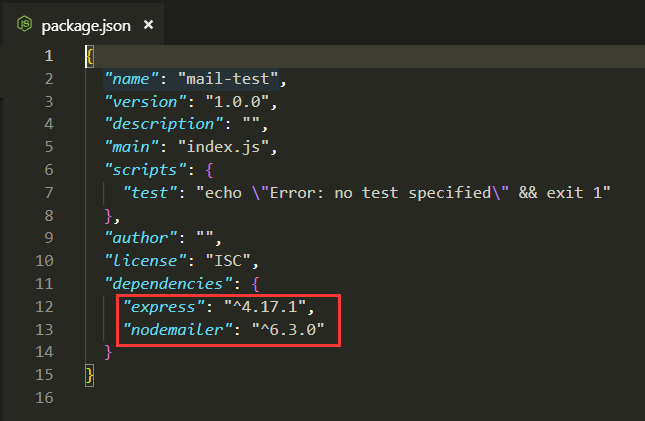
安装完后package.json里就这样

我全局安装了nodemon, 在package.json中的main是index.js ,所以我新建index.js作为入口文件 使用nodemon能在项目文件修改后自动重启项目
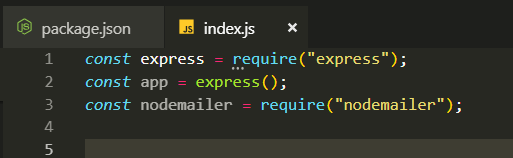
在index.js里引入express并实例化express对象
引入nodemailer

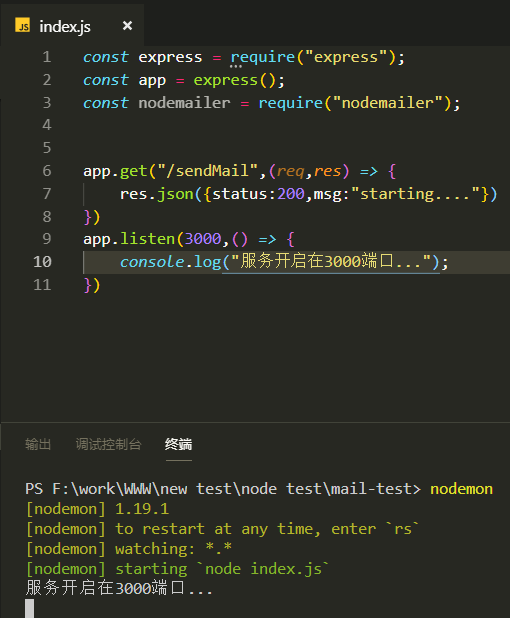
开启一个服务器 然后使用express的路由 在路由里调用发邮件的方法

使用nodemon命令运行项目
nodemon
浏览器访问/sendMail路由

接口跑通了,可以开始写发邮件的事件了
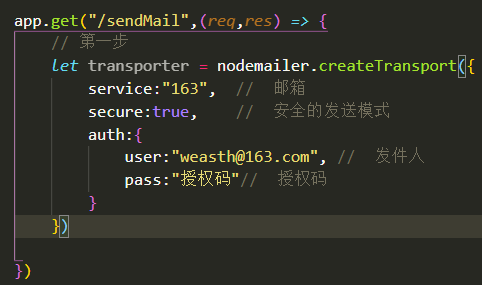
①配置邮件服务器连接信息
nodemailer.createTransport() 方法 往里传一个对象,对象里有参数
service 项 使用什么邮箱就写什么邮箱的名字 用qq的就写qq 用163的就写163
secure 项 安全的发送模式 true
auth 项 登录验证 user 是发邮件的用户名 pass是发邮件的授权码(没有授权码的登录网页版邮箱获取,在邮箱的IMAP/SMTP服务里打开 获得授权码)
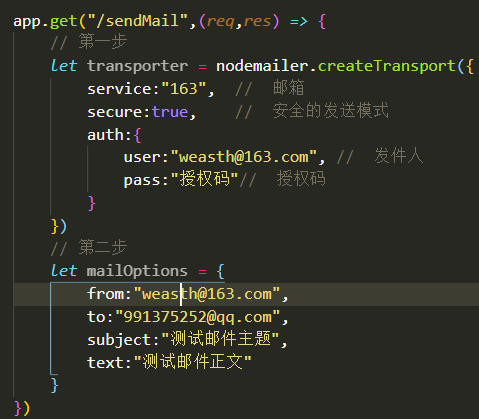
let transporter = nodemailer.createTransport({ service:"163", // 邮箱 secure:true, // 安全的发送模式 auth:{ user:"weasth@163.com", // 发件人邮箱 pass:"授权码"// 授权码 } })

②配置邮件选项
mailOptions是一个对象
from 项 从哪个账号发送,和第一步中的发件人一致
to 项 要接收的邮箱,多个收件人用逗号隔开
cc 项 抄送发送的邮箱,用不着不写
bcc 项 密送的邮箱,用不着不写
subject 项 邮件的标题
text 项 邮件的内容
let mailOptions = { from:"weasth@163.com", to:"991375252@qq.com", subject:"测试邮件主题", text:"测试邮件正文" }
③发送
使用transpoter.sendEmail()方法 这个方法接收两个参数,第一个参数是 mailOptions 第二个参数是回调函数 回调函数第一个参数是错误信息 第二个参数是返回的内容
transporter.sendMail(mailOptions,(err,data) => { if(err){ console.log(err); res.json({status:400,msg:"send fail....."}) }else{ console.log(data); res.json({status:200,msg:"邮件发送成功....."}) } })

配置完成,现在在浏览器中访问/sendMail 看看效果

浏览器中显示发送成功,现在到邮箱里看看有没有这个邮件

收到邮件了 至此 实现了用nodejs发送邮件
demo文件链接: