大家知道视频平台最基础的功能就是观看视频,直播功能可以说是一个升级。视频直播点播平台EasyDSS能够调用接口进行二次开发,其中就包括了视频上传点播的通道。

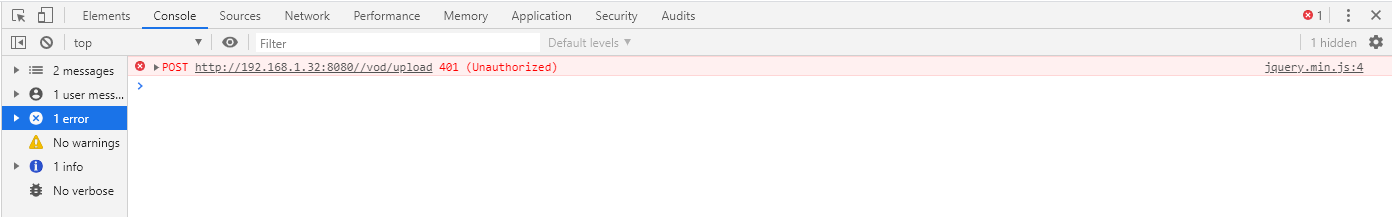
我们的研发在测试新版EasyDSS点播功能的时候,发现用户二次开发上传点播视频文件报401(POST http://192.168.1.32:8080/vod/upload 401 (Unauthorized)) 显示没有权限。
EasyDSS二次开发报错

案例展示
于是我们为了避免这个问题,做了一个demo演示效果
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EasyDSS</title>
<style>
input{
cursor: pointer;
}
b{
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<h4>EasyDSS 点播文件上传DEMO</h4>
<b>注意:需要先登录拿到token</b>
<br>
<br>
<input type="file" id="file_upload"/>
<input type="button" value="上传点播文件" id="upload"/>
<input type="button" value="登录" id="login"/>
<!-- 引入jq JS CDN链接 -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
</body>
<script type="text/javascript">
$(function() {
var token = '' //token鉴权临时变量
var httpURL = 'http://192.168.1.32:8080/' //软件IP地址
$("#upload").click(function(){//上传
ajaxFileUpload();
});
$("#login").click(function(){//登录
$.post(httpURL+'/login',{
username:"admin",
password:"21232f297a57a5a743894a0e4a801fc3" //密码为admin md5加密后的字符串
},function(data,status){
token = data.token //获取token
console.log(token);
});
});
function ajaxFileUpload(){
var formData = new FormData();
formData.append('file',$("#file_upload")[0].files[0]) //将文件转成二进制形式
formData.append('token',token); //将token写入formData
$.ajax({
type:"post",
url:httpURL+"/vod/upload",
// async:false,
contentType: false, //这个一定要写
processData: false, //这个也一定要写,不然会报错
data:formData, //参数
dataType:'text', //返回类型,有json,text,HTML。这里并没有jsonp格式
success:function(data){
console.log(data) //成功的回调
},
error:function(XMLHttpRequest, textStatus, errorThrown, data){
console.log(errorThrown) //失败的回调
}
});
}
});
</script>
</html>

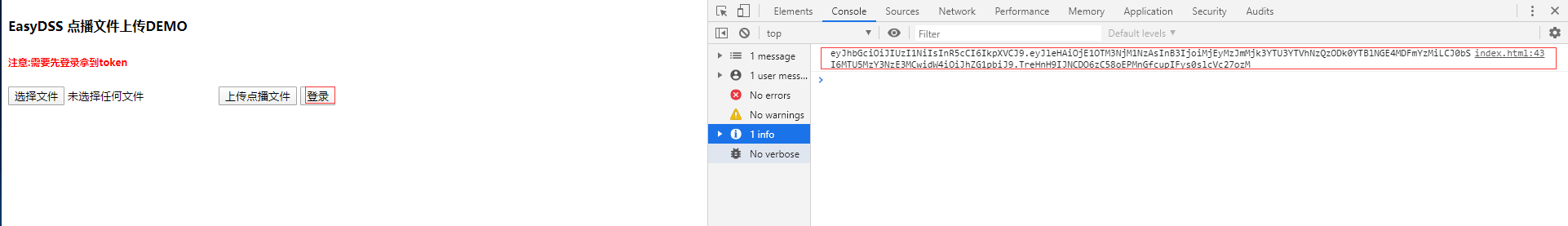
首先点击登录获取token登录信息。

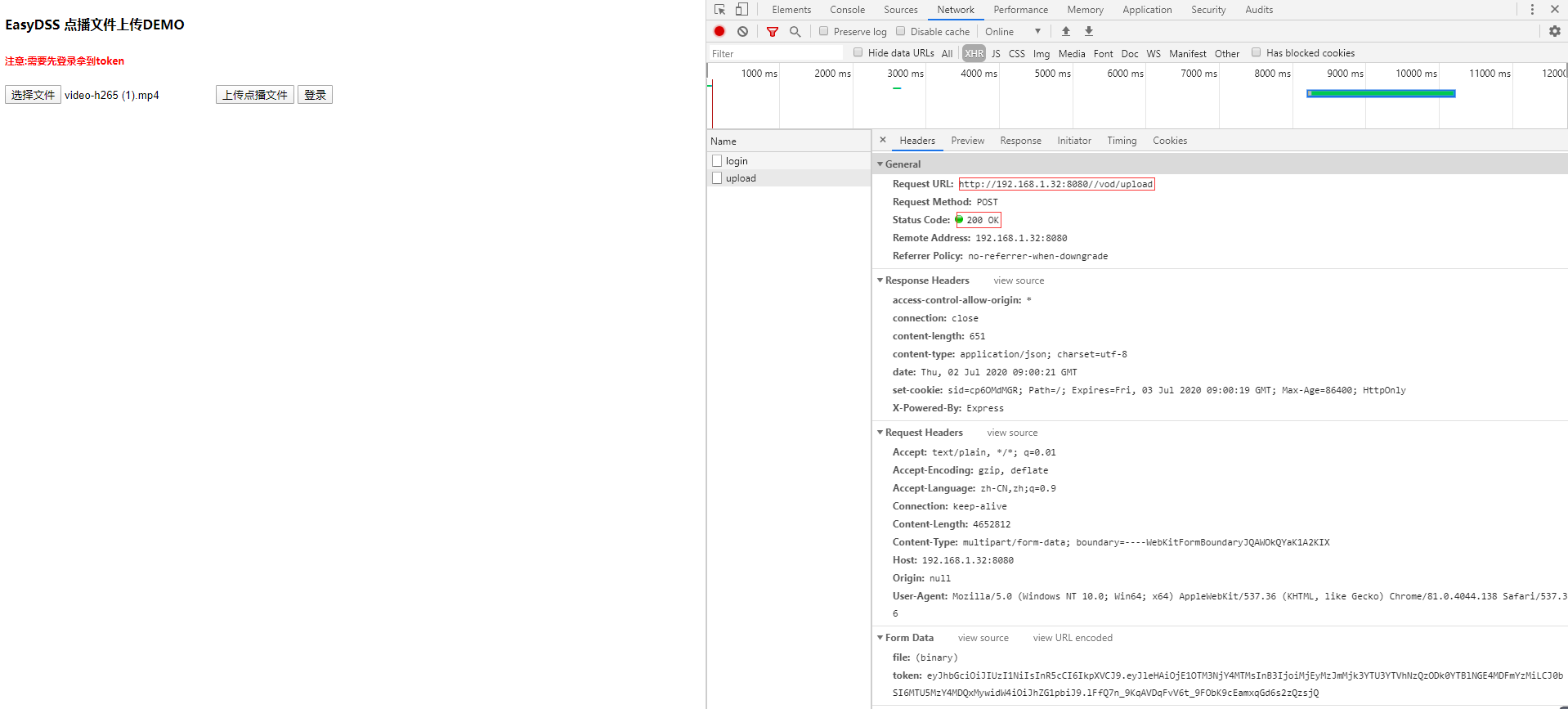
选择点播文件,点击上传,回复200 OK,就表示成功上传了。