大家知道TSINGSEE青犀视频全线产品都是可以直接网页访问的,并且视频直播也是可网页插件直播。正常情况下,研发人员在编译代码时会设置界面的自动适配,在偶尔情况下,界面适配会出现冲突。
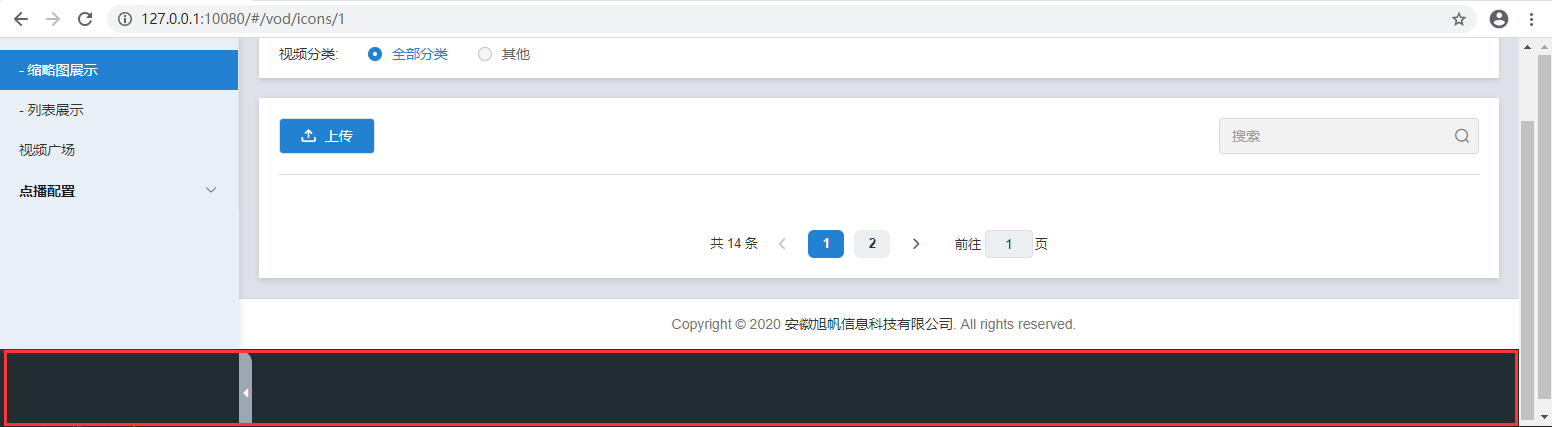
前些天我们就发现在调整浏览器时,EasyDSS在浏览器视图高度过小,以致出现底部黑色空间。

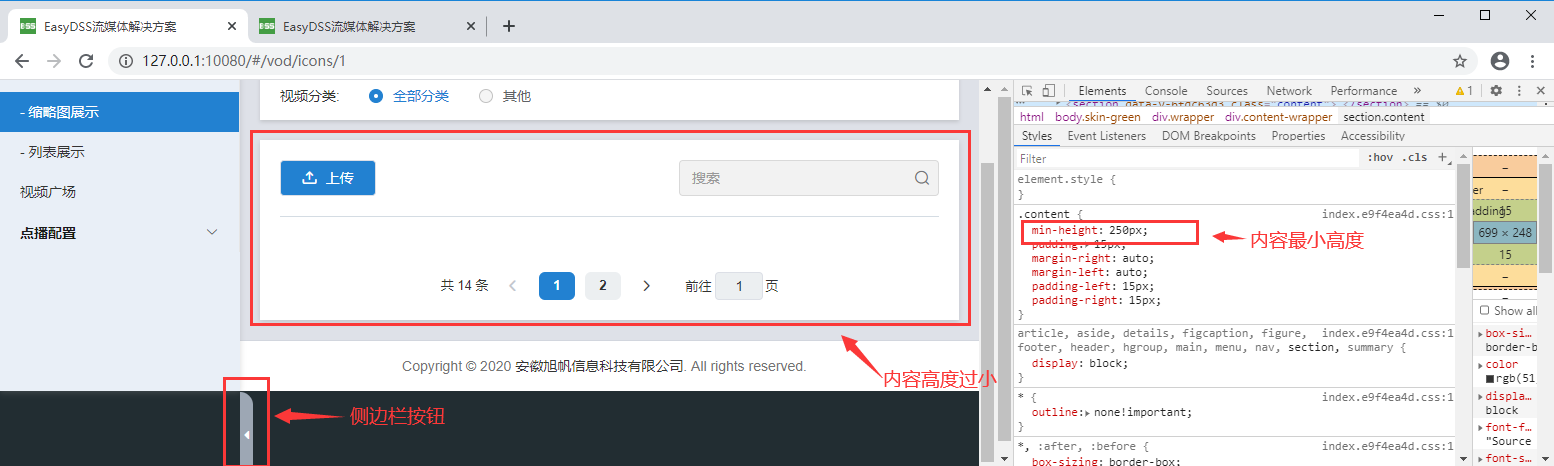
为了排查该问题,我们先从浏览器开始入手。打开浏览器控制台发现内容部分会随着浏览器高度变化,但是左侧隐藏按钮没有随着浏览器高度变化,导致左侧高度撑开,右侧下出现空间。
并且在检查时,我们发现内容最小高度给的也过小,导致适配出现问题。

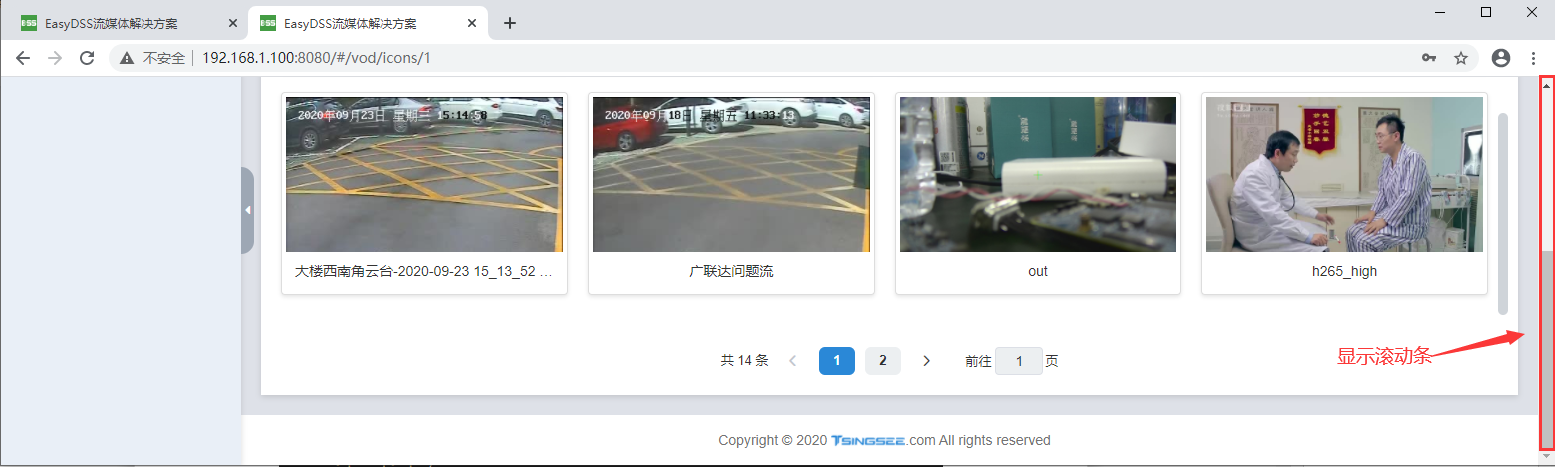
解决方案:找到项目下assets/style/element-custom.scss 文件把最小高度调整到min-height:300px;(如下图)当高度过小就会出现滚动条,避免出现样式错乱。
.my-content-main {
position: relative;
.my-content-scrollbar {
min-height: 300px;
height: calc(100vh - 400px);
overflow: auto;
}
.my-content-scrollbar_flex {
height: calc(100vh - 311px);
min-height: 300px;
overflow: auto;
padding: 0 10px;
}
padding: 10px;
background-color: #FFFFFF;
.video-icons {
.video {
padding: 0 10px;
}
}
.video-list {
padding: 0 10px;
}
}
预览:

在研发此类平台的时候,我们经常会碰到类似的适配问题,大多数解决方法我们都通过博文的方式记录下来了,因此如果大家对浏览器的适配有疑问,可以翻阅一下我们以前的博客,同时也欢迎大家来向我们咨询了解视频相关的解决方案。