以前在做项目的时候,我们接到用户的大部分都是有RTSP拉流的需求项目,但近几年我们明显感觉到RTMP推流的项目也在逐渐变多,很多项目已经不满足于视频拉流,而是需要直接推流上云或者上服务器。
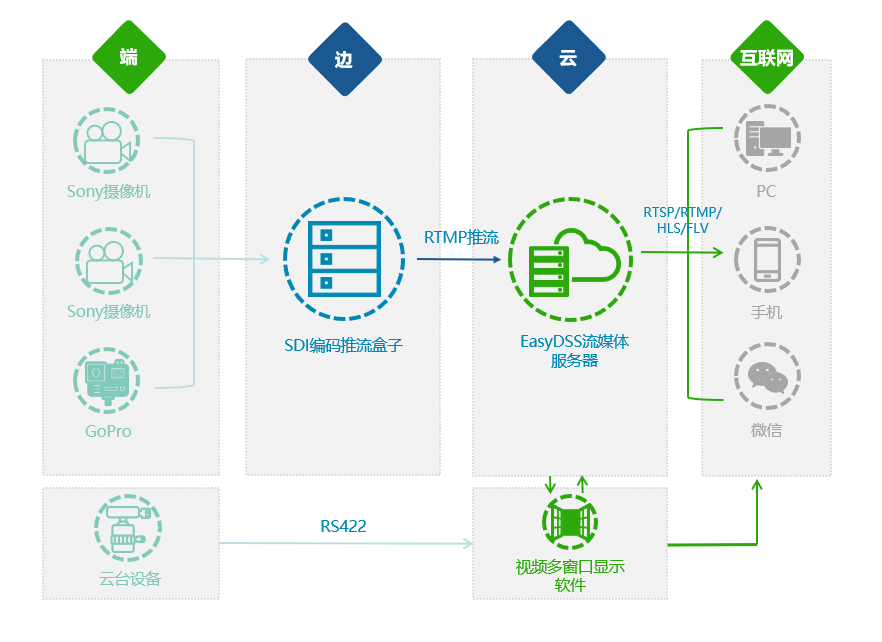
EasyDSS视频直播点播平台就是TSINGSEE青犀视频云边端产品中的推流平台,支持RTMP协议的前端设备接入,可以输出RTSP、RTMP、HLS、FLV三种协议的视频流。那么本文我们将和大家分享一下如何使用EasyDSS建立起一套RTMP视频推流服务。

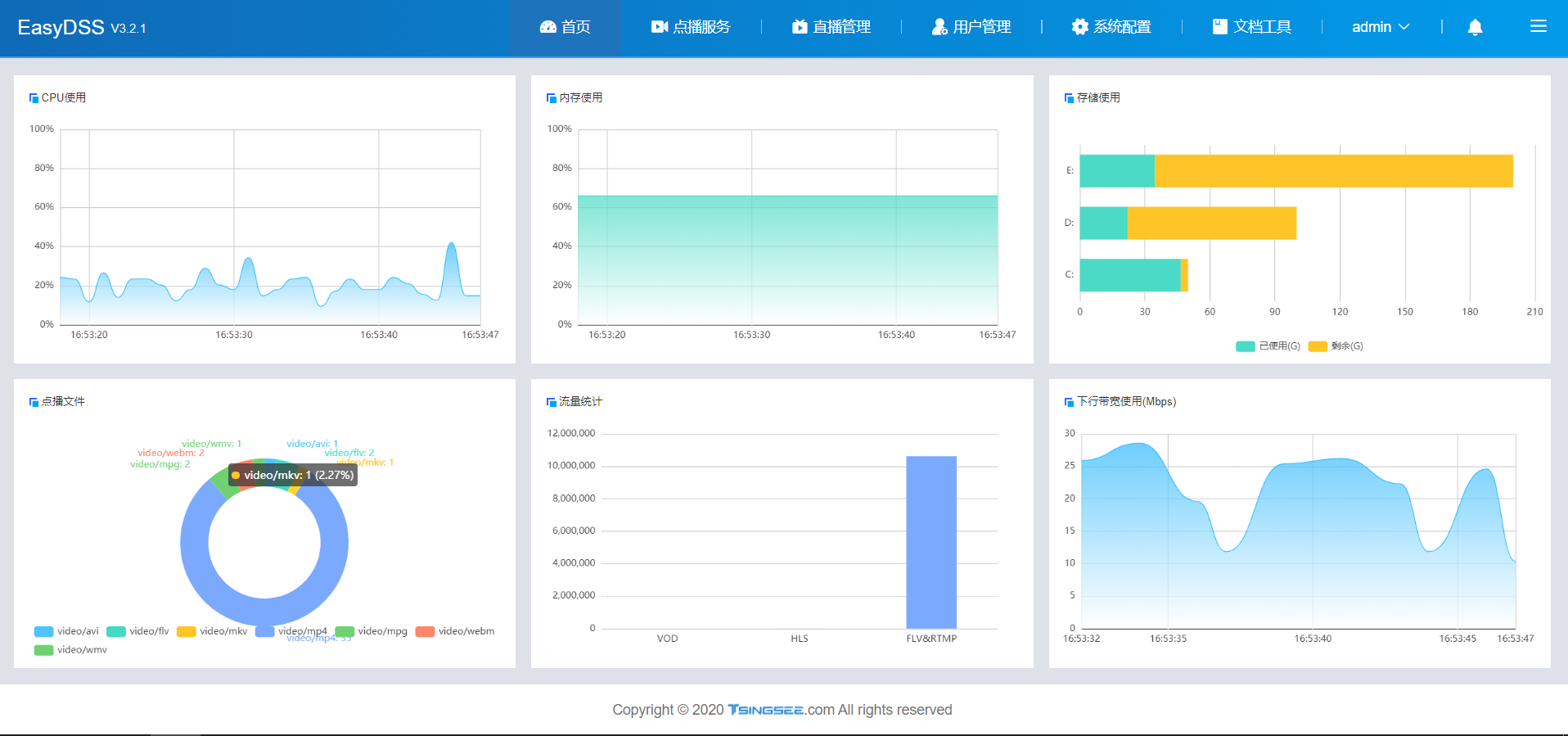
1、流媒体服务搭建
流媒体获取地址:https://www.easydss.com/
极速安装,下载解压一键启动即可,支持Windows和Linux双系统。

2、推流工具准备
OBS推流工具下载及配置可以参见:https://help.aliyun.com/knowledge_detail/45212.html
3、创建鉴权直播间
选择 【直播管理】-》直播服务 ,点击 【创建】

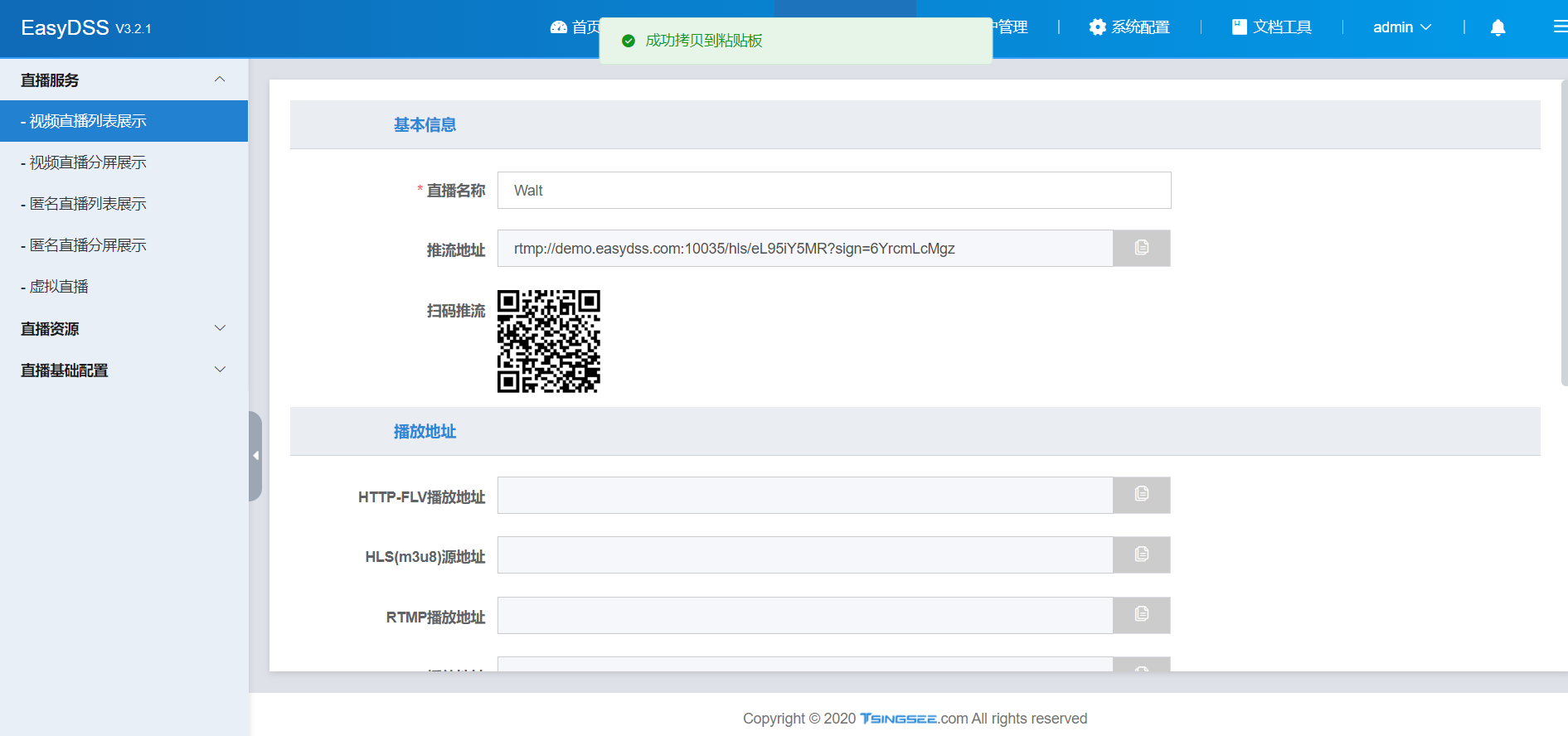
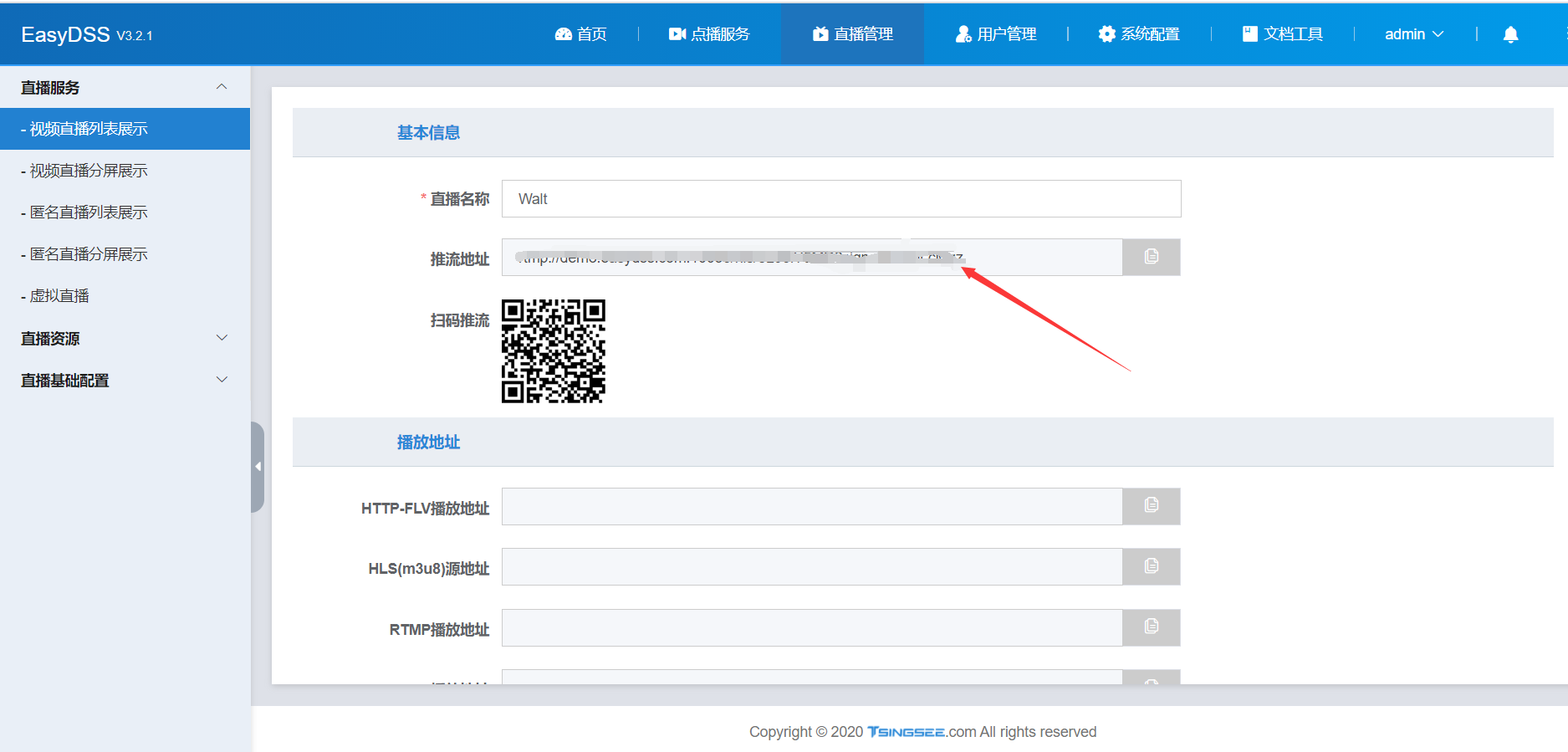
4、获取推流地址
点击复制获得推流地:rtmp://ip:10085/hls/eL95iY5MR?sign=xxxxxx

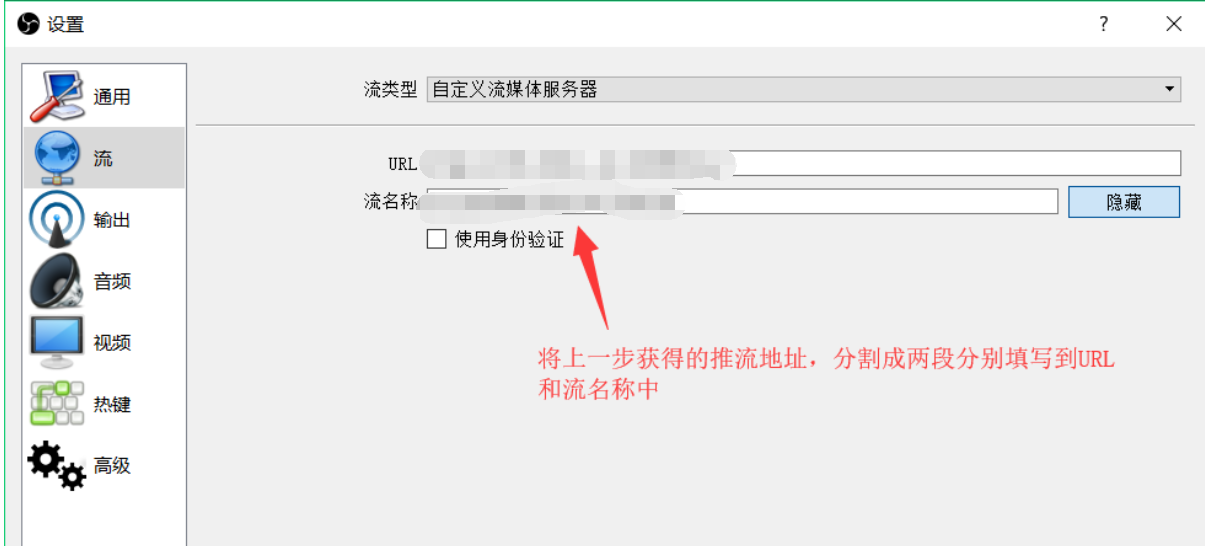
5、配置OBS推流
将上一步获得的推流地址分为两段
URL 输入:rtmp://ip:10085/hls/
流名称输入: eL95iY5MR?sign=xxxxxx


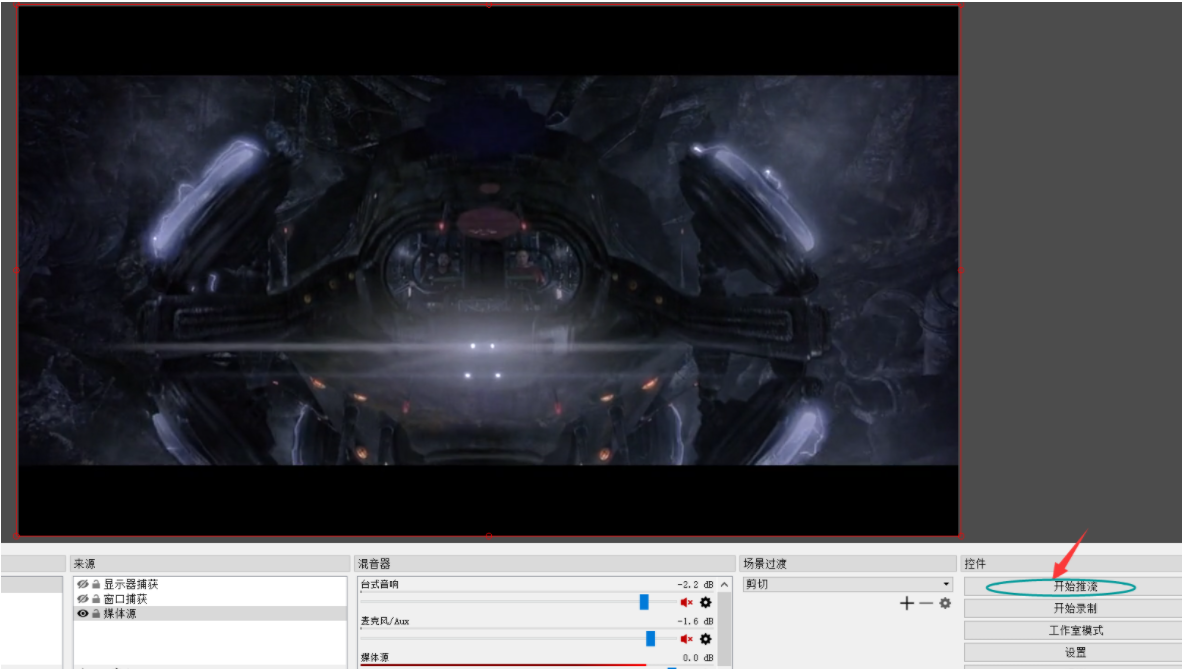
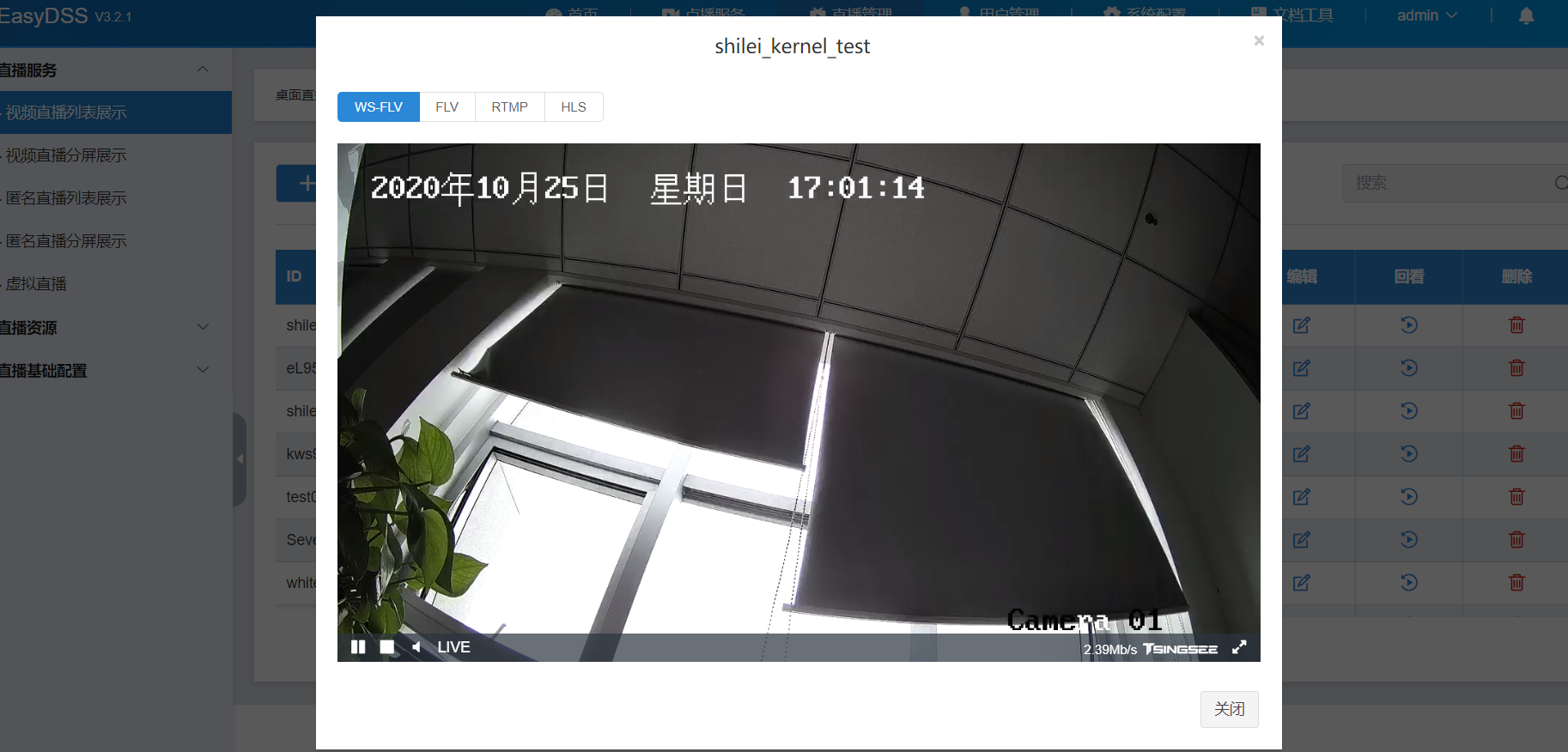
6、推流及播放
OBS点击 【开始推流】

后台页面点击【播放】

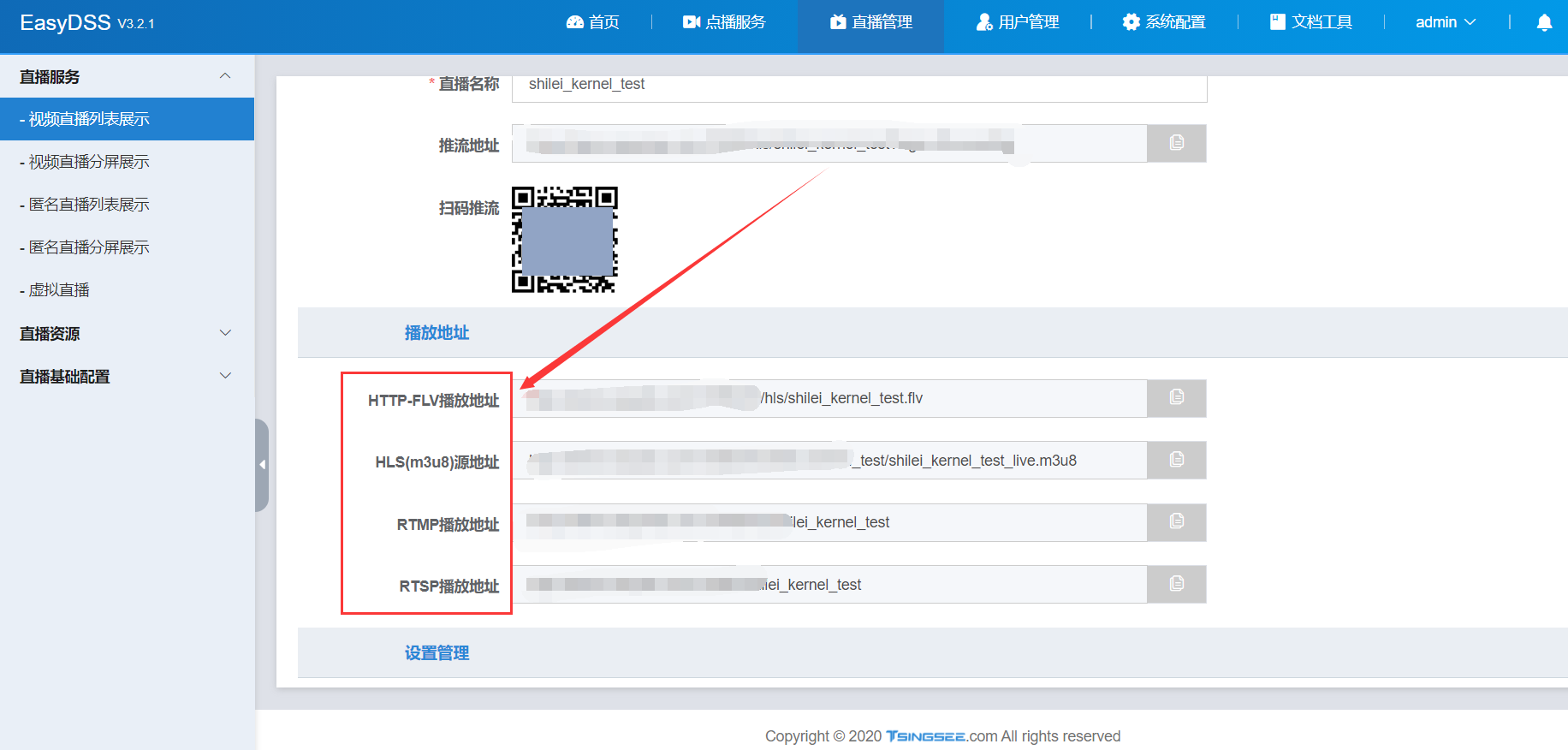
7、获取播放地址
页面查看视频源地址:

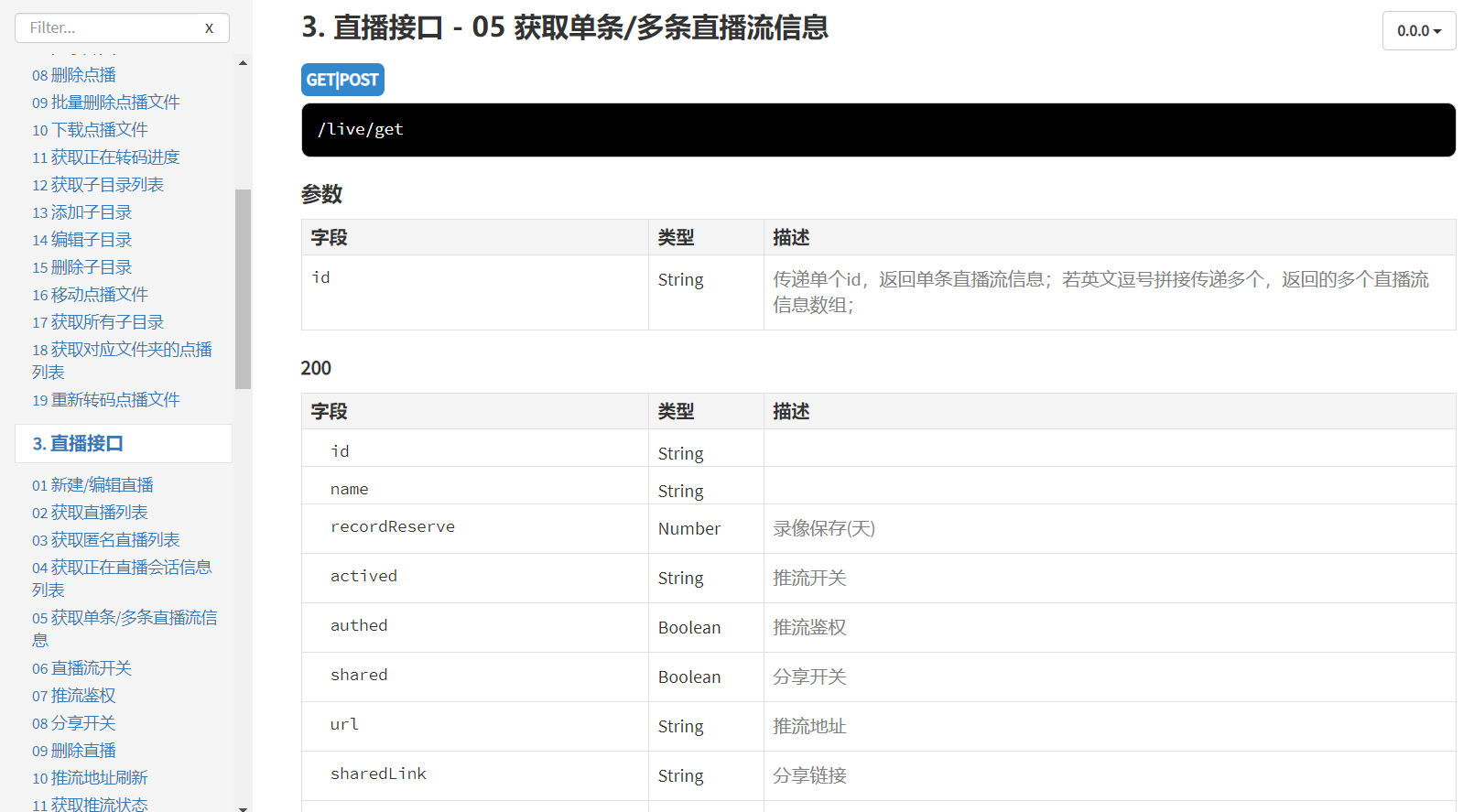
接口查询:

本文使用EasyDSS建立起一套RTMP视频推流服务的步骤就到这里了,EasyDSS还有点播及虚拟直播服务,能够适用于很多不同的项目场景,如果大家对EasyDSS感兴趣,欢迎留言,TSINGSEE青犀视频云边端架构产品均提供试用版本给大家测试,欢迎试用。