一、OpenLayers简介
https://openlayers.org/
二、OpenLayers的特征
2.1、支持瓦片图层
OpenLayers支持从OSM、Bing、MapBox、Stamen和其他任何你能找到的XYZ瓦片资源中提取地图瓦片并在前端展示。同时也支持OGC的WMTS规范的瓦片服务以及ArcGIS规范的瓦片服务。
2.2、支持矢量切片(或者矢量瓦片)
OpenLayers也支持矢量切片的访问和展示,包括MapBox矢量切片中的pbf格式,或者GeoJSON格式和TopoJSON格式的矢量切片。
2.3、支持矢量图层
能够渲染GeoJSON、TopoJSON、KML、GML和其他格式的矢量数据,上面说的矢量切片形式的数据也可以被认为是在矢量图层中渲染。
2.4、支持OGC规范
OpenLayers支持OGC制定的WMS、WFS等GIS网络服务规范。
2.5、运用前沿技术
利用Canvas 2D、WebGL以及HTML5中其他最新的技术来构建功能。同时支持在移动设备上运行。
2.6、易于定制和扩展
可以直接调整CSS来为地图控件设计样式。而且可以对接到不同层级的API进行功能扩展,或者使用第三方库来定制和扩展。
2.7、面向对象的思想
最新版本的OpenLayers采用纯面向对象的ECMA Script 6进行开发,可以说,在OpenLayers中万物皆对象。
2.8、优秀的交互体验
OpenLayers实现了类似于Ajax的无刷新功能,可以结合很多优秀的JavaScript功能插件,带给用户更多丰富的交互体验。
三、OpenLayers的框架结构
OpenLayers遵循面向对象的思想进行设计过程中,实现了各种十分强大的功能,这也意味着它的框架体系也比较庞大。
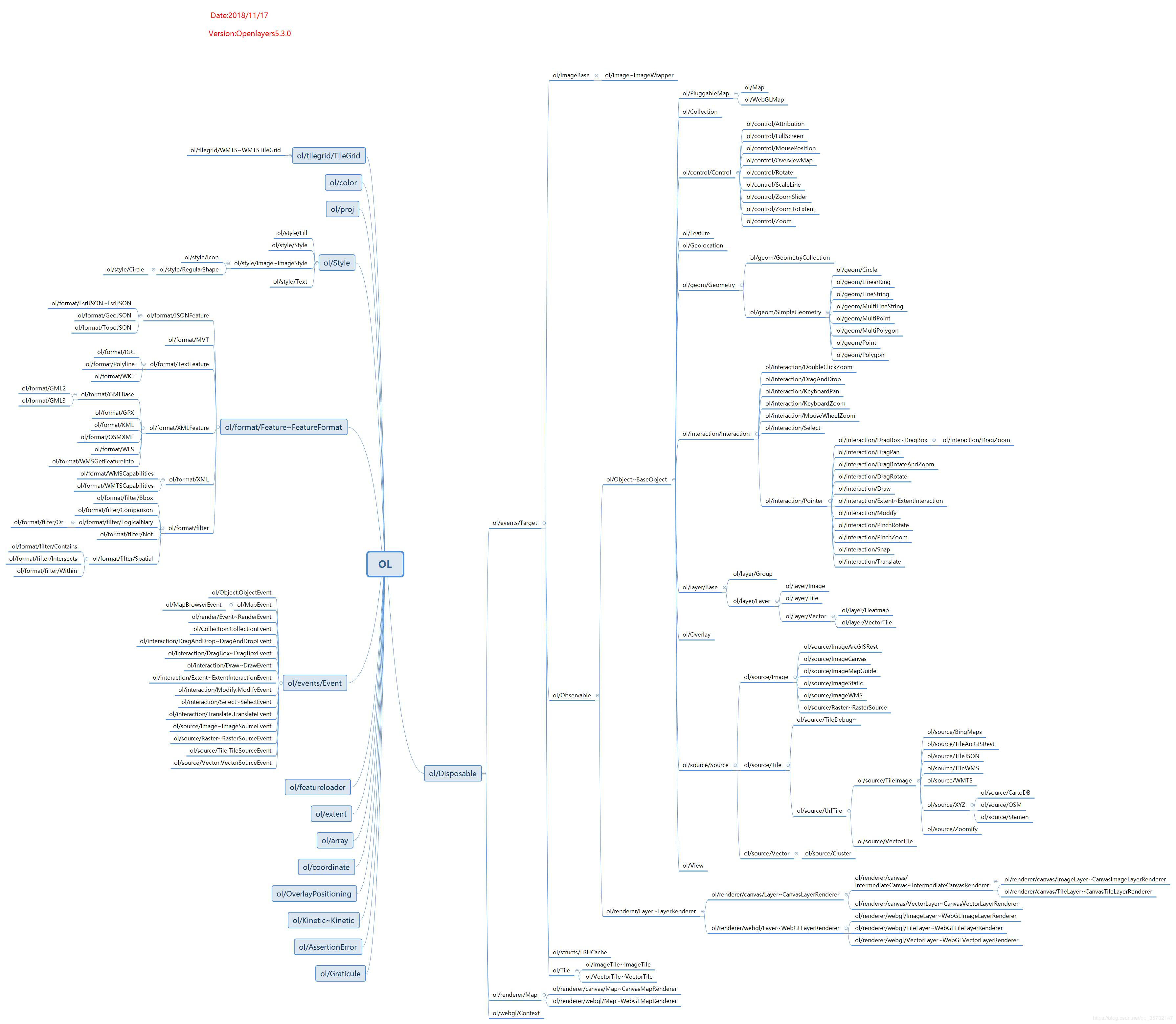
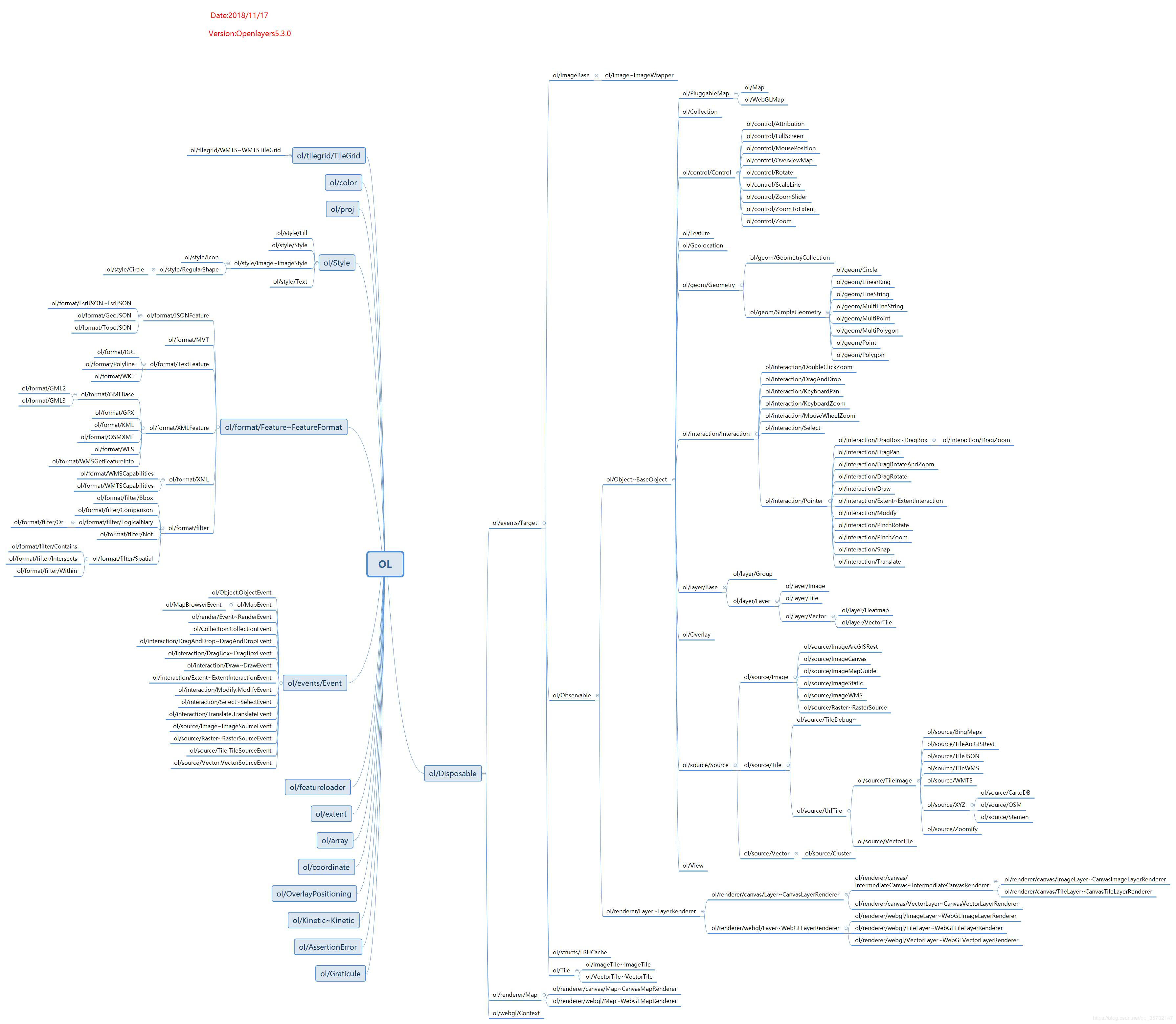
让我们看一幅OpenLayers的框架类图:
 可以看到OpenLayers实现了上百个类,用于对GIS中的各种事物进行抽象表达。
可以看到OpenLayers实现了上百个类,用于对GIS中的各种事物进行抽象表达。
其中,Map、Layer、Source和View是OpenLayers框架体系中的核心类,几乎所有的动作都围绕这几个核心类展开,以实现地图加载和相关操作。
OpenLayers是一个用于开发WebGIS客户端的JavaScript包,最初基于BSD许可发行。OpenLayers是一个开源的项目,其设计之意是为互联网客户端提供强大的地图展示功能,包括地图数据显示与相关操作,并具有灵活的扩展机制。目前OpenLayers已经成为一个拥有众多开发者和帮助社区的成熟、流行的框架。
以下是OpenLayers的官方网站:https://openlayers.org/
二、OpenLayers的特征
2.1、支持瓦片图层
OpenLayers支持从OSM、Bing、MapBox、Stamen和其他任何你能找到的XYZ瓦片资源中提取地图瓦片并在前端展示。同时也支持OGC的WMTS规范的瓦片服务以及ArcGIS规范的瓦片服务。
2.2、支持矢量切片(或者矢量瓦片)
OpenLayers也支持矢量切片的访问和展示,包括MapBox矢量切片中的pbf格式,或者GeoJSON格式和TopoJSON格式的矢量切片。
2.3、支持矢量图层
能够渲染GeoJSON、TopoJSON、KML、GML和其他格式的矢量数据,上面说的矢量切片形式的数据也可以被认为是在矢量图层中渲染。
2.4、支持OGC规范
OpenLayers支持OGC制定的WMS、WFS等GIS网络服务规范。
2.5、运用前沿技术
利用Canvas 2D、WebGL以及HTML5中其他最新的技术来构建功能。同时支持在移动设备上运行。
2.6、易于定制和扩展
可以直接调整CSS来为地图控件设计样式。而且可以对接到不同层级的API进行功能扩展,或者使用第三方库来定制和扩展。
2.7、面向对象的思想
最新版本的OpenLayers采用纯面向对象的ECMA Script 6进行开发,可以说,在OpenLayers中万物皆对象。
2.8、优秀的交互体验
OpenLayers实现了类似于Ajax的无刷新功能,可以结合很多优秀的JavaScript功能插件,带给用户更多丰富的交互体验。
三、OpenLayers的框架结构
OpenLayers遵循面向对象的思想进行设计过程中,实现了各种十分强大的功能,这也意味着它的框架体系也比较庞大。
让我们看一幅OpenLayers的框架类图:

其中,Map、Layer、Source和View是OpenLayers框架体系中的核心类,几乎所有的动作都围绕这几个核心类展开,以实现地图加载和相关操作。
在OpenLayers的体系框架中:把整个地图看作一个容器(Map),核心为地图图层(Layer),每个图层有对应的数据源(Source),并由地图视图(View)进行地图表现。地图容器上还支持一些与用户交互的控件(Control和Interaction),另外,OpenLayers还支持事件机制。