复杂的线型由重复的符号形成。线型的符号定义与点符号的符号定义非常相似,并使用上一节中定义的笛卡尔坐标。线型符号具有自己的枢轴点,围绕它旋转。方向由 要绘制的线段的两个顶点之间的方向指定。
为了符号化某些线,使用了复杂线型的复合类型,其中该单元由一系列水平线和符号组成,这些线和符号沿着线对象串在一起以形成线型单元
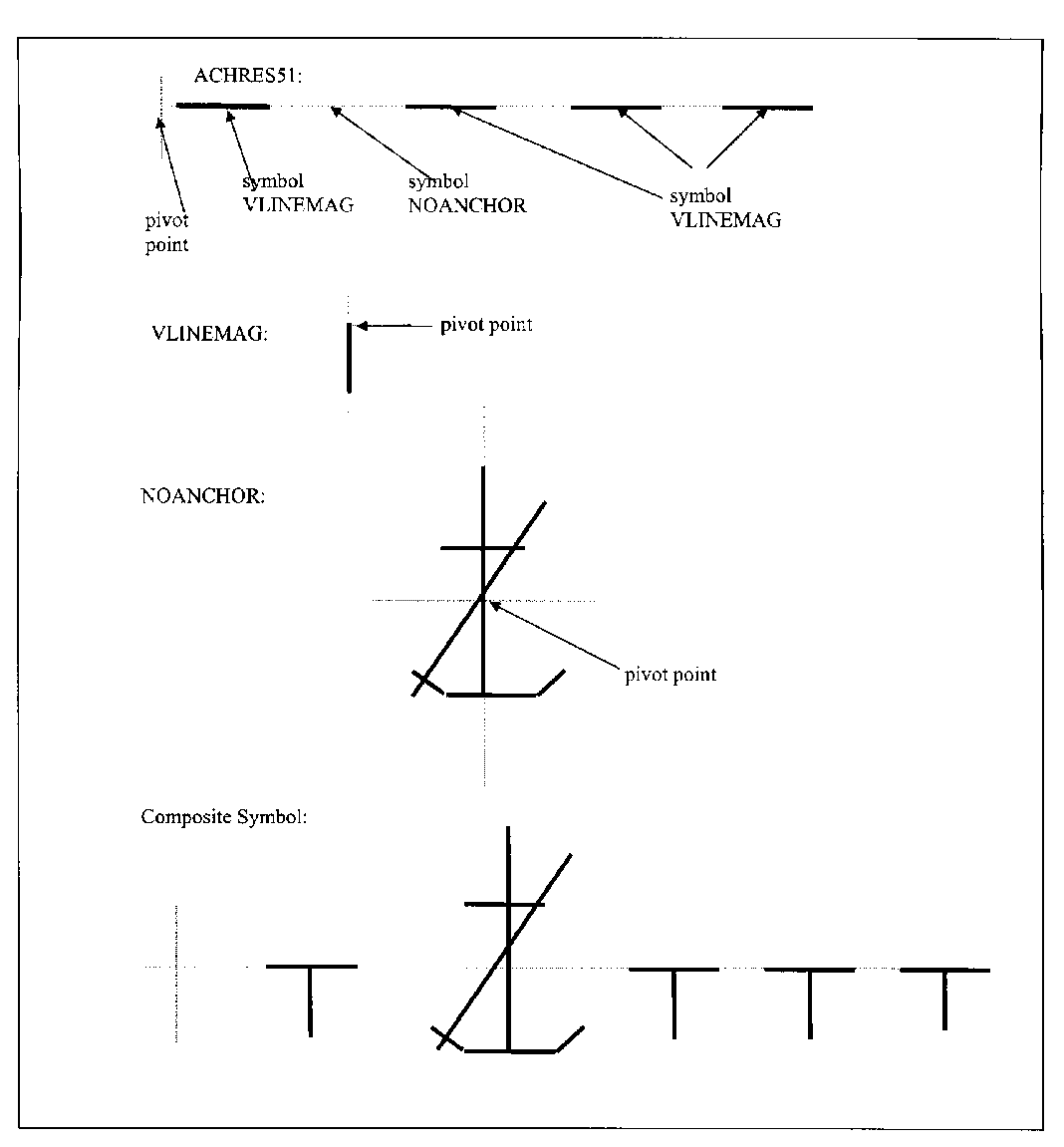
为了绘制复杂的线型,请首先沿要符号化的边缘定位起点和终点。然后沿着起点和终点之间的边缘绘制复杂的线型,必要时重复进行。如果需要在线中嵌入符号,则必须确定相对于线段的旋转角度。下图显示了如何从线型及其嵌入符号创建复合符号。

复合复杂线型符号的示例符号库格式
以下示例符号库序列说明了从“单一符号”线型到“复合”类型的步骤,复杂线型LC(ACHRES51) 绘制指令如下所示:
Complex Linestyle achres51.lin:
LNST 10LS03354NIL
LIND 38ACHRES51001080081002729005030044600572
LXPO 64boundary of an area where anchoring is prohibited or restricted^_
LCRF 6ACHMGD
LVCT 29SPA;SW1;PU446,810;PD747,810;
LVCT 24PU595,810;SCVLINEMAG,2;
LVCT 25PU1208,810;SCNOANCHOR,2;
LVCT 31SPA;SW1;PU1655,810;PD1957,810;
LVCT 25PU1808,810;SCVLINEMAG,2;
LVCT 31SPA;SW1;PU2248,810;PD2552,810;
LVCT 25PU2404,810;SCVLINEMAG,2;
LVCT 31SPA;SW1;PU2874,810;PD3175,810;
LVCT 25PU3024,810;SCVLINEMAG,2;
Symbol noanchor.sym:
SYMB 7SY00000
SYMD 39NOANCHORV012070084800431005030098700572
SXPO 36Anchor symbol with a line through it
SCRF 6ACHMGD
SVCT 32SPA;SW1;PU1208,572;PD1208,1074;
SVCT 31SPA;SW1;PU1052,721;PD1356,721;
SVCT 55SPA;SW1;PU1005,971;PD1111,1075;PD1309,1075;PD1407,974;
SVCT 31SPA;SW1;PU1418,640;PD987,1071;
Symbol vlinemag.sym:
SYMB 7SY00000
SYMD 39VLINEMAGV005950081000010000100059500810
SXPO 28Vertical Chart-Magenta Line
SCRF 6ACHMGD
SVCT 29SPA;SW1;PU595,810;PD595,970;