
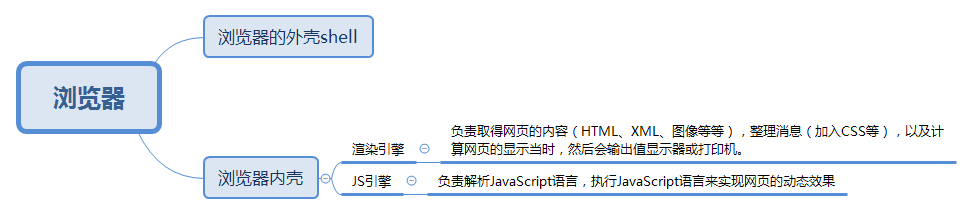
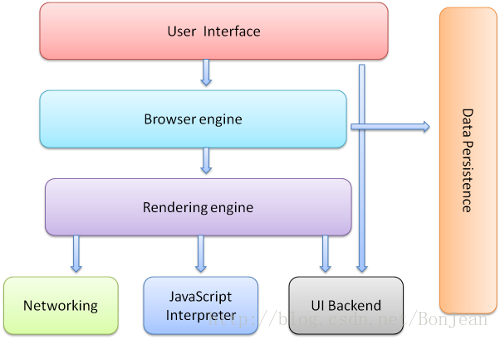
·外壳shell:User Interface(用户界面)、Browser engine(浏览器引擎)、Networking(网络)、UI Backend(UI 后端)、Date Persistence(数据持久化存储)
1.相互工作:

- 用户界面 -包括地址栏、后退/前进按钮、书签目录等,也就是你-所看到的除了页面显示窗口之外的其他部分
- 浏览器引擎 -可以在用户界面和渲染引擎之间传送指令或在客户端本地缓存中读写数据等,是浏览器中各个部分之间相互通信的核心
- 渲染引擎 -解析DOM文档和CSS规则并将内容排版到浏览器中显示有样式的界面,也有人称之为排版引擎,我们常说的浏览器内核主要指的就是渲染引擎
- 网络 -用来完成网络调用或资源下载的模块
- UI 后端 -用来绘制基本的浏览器窗口内控件,如输入框、按钮、单选按钮等,根据浏览器不同绘制的视觉效果也不同,但功能都是一样的。
- JS引擎 -用来解释执行JS脚本的模块,如 V8 引擎、JavaScriptCore
- 数据存储 -浏览器在硬盘中保存 cookie、localStorage等各种数据,可通过浏览器引擎提供的API进行调用
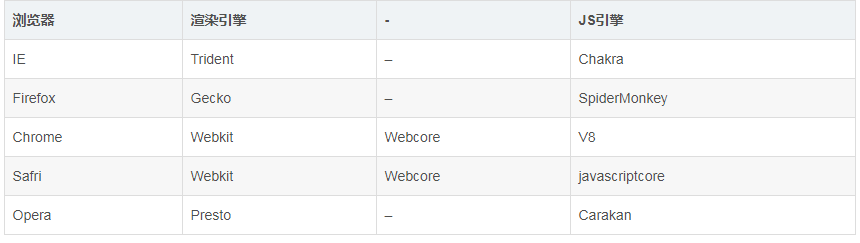
2.各个主流浏览器的JS引擎和渲染引擎

参考:https://blog.csdn.net/BonJean/article/details/78453547