这一节中,我们主要介绍如何利用Oracle提供的标准模版来进行Form的开发。Oracle为我们提供了一个Form的开发模版,我们的开发实际上要基于这个模版,这个模版里面已经存在了我们将会用到的Oracle标准的对象,我们需要做的,就是在这个模版的基础上,添加我们自己的对象。
1、下载,打开TEMPLATE.fmb
从服务器下载TEMPLATE.fmb到本地,打开之后再选择另存为CUX_TEST1.fmb(Form的命名规范可以根据自己公司的来进行),保存好后再修改下图中红色方框内的名字,达到保持一致的目的:
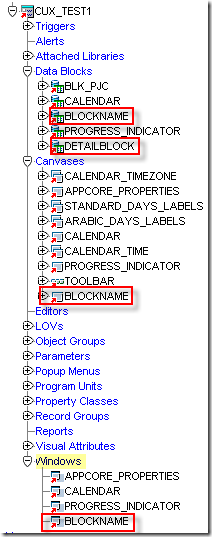
2、完成后,删除自带的几个对象,如下图红框内所示(红框内的需要删除) :
Ps:这几个object是Template.fmb自带的对象,不删除也不会有大的影响,但是会给后期的修改维护带来不便,所以尽量删除。
3、增加新的window
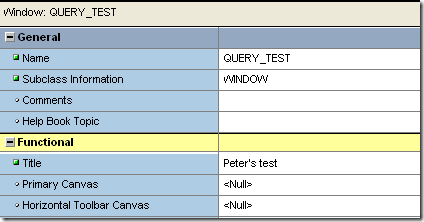
新增后,修改Name、SubClass Information以及Title属性,如下图所示:
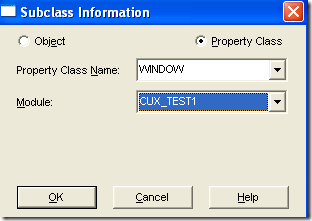
其中Subclass Information属性设置如下所示:
Primary Canvas属性需要在新增Canvas以后再设置
4、增加Canvas
为了便于识别,我们建议把Window、Canvas采取同样的命名。同样,也是修改Name、Subclass Information以及window属性。增加完Canvas之后,别忘了回去设置Window属性的Primary Canvas。
说明:程序画面上的栏位,既不是直接排在Form中,也不是排在Window中,而是排在Canvas中,再将Canvas嵌入Window中。所以,按照此例来说,我们的Canvas的Name属性和Window属性都是输入QUERY_TEST,而Subclass Information则选择Canvas
5、增加Data Block
依次选择Data Blocks,然后选择Create。选择Create之后,会弹出一个New Data Block的对话框,选择Build a new data block manully。目前我们一般都是用手工建立一个新的Data Block,然后再修改Block的一些基本属性,比如SubClass Information的属性应该设置为Block
6、修改Trigger
以下两个trigger一定要修改,否则你的Form不能正常的执行和关闭。
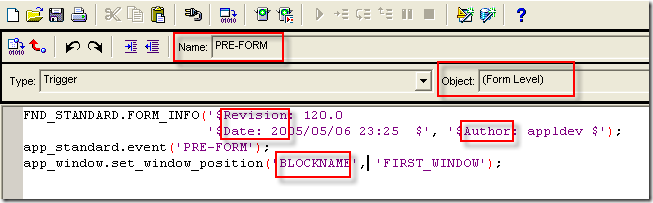
a、Form Level Trigger:Pre-Form
前面部分的PLSQL记录了作者以及修改的日期和版本信息,便于以后的维护;而后面部分的代码则需要把Block的名字加上,否则会报错(因为默认的Block被我们删除了);
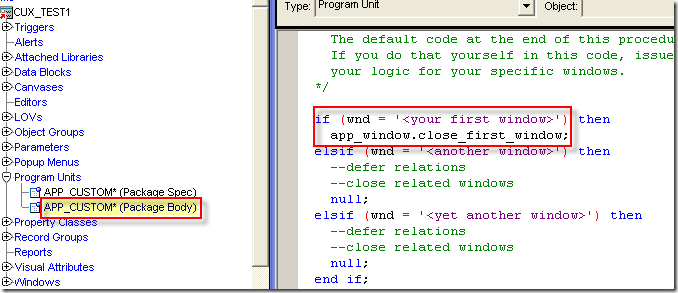
b、修改Program Units:APP_CUSTOM
把上图中的<your first window>修改成QUERY_TEST即可
7、修改Form的属性
做完上面这一系列的步骤后,还需要完成最后一个设置 ---- 修改Form的属性。把Console Window和First Navigation Data Block都设置成QUERY_TEST。
到这里,我们Form的一些基本设置就都完成了,该Form可以上传、编译,但是在编译的时候会有如下的警告信息:No Items on block QUERY_TEST,但是还是可以生成FMX文件。
不过,Item是我们设计的最小单元,我们的一切操作都是对Item进行的,因此一个没有Item的Form是没有实际意义的。
8、新增Item
依次选择Items -- Create,如上图所示。对我们这个例子的Item而言,主要需要注意的属性就是Name、Subclass Information以及Canvas了,设置好这几个以后,上传到服务器并进行编译,然后挂到menu里面就可以看到实际的效果了。