1、文档处理
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jquery_Demo7</title> 6 <script type="text/javascript" src="js/jquery-1.8.2.js" ></script> 7 </head> 8 <body> 9 <ul> 10 <li>床头明月光</li> 11 <li>疑是地上霜</li> 12 <li>举头望明月</li> 13 </ul> 14 <hr/> 15 <div>低头思故乡</div> 16 <hr /> 17 <img id="imgA" src="img/Out.gif"><br /> 18 <button id="bid">静思</button> 19 </body> 20 <script type="text/javascript"> 21 $(function(){ 22 // $("ul").append($("div")); //将div嵌入到ul中 23 // $("ul").appendTo($("div")); //将ul嵌入到div中 24 // $("ul").append("<p>低头思故乡</p>");也可以嵌入进去 25 // a(); 26 27 $("#bid").click(function(){ 28 $("ul").slideToggle("slow"); //用600s将段落缓慢滑下或滑上 29 }); 30 }); 31 32 function a(){ 33 $("#imgA").hide(3000); 34 $("#imgA").show(3000); 35 a(); 36 } 37 </script> 38 </html>
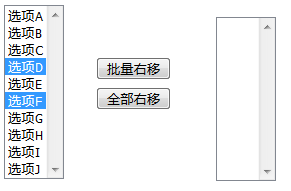
2、将选框中的数据进行单移,批量右移和全部右移等等操作
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript" src="js/jquery-1.8.2.js" ></script> 7 </head> 8 <body> 9 <div> 10 <select style="60px" multiple size="10" id="leftID"> 11 <option>选项A</option> 12 <option>选项B</option> 13 <option>选项C</option> 14 <option>选项D</option> 15 <option>选项E</option> 16 <option>选项F</option> 17 <option>选项G</option> 18 <option>选项H</option> 19 <option>选项I</option> 20 <option>选项J</option> 21 </select> 22 </div> 23 <div style="position:absolute;left:100px;top:60px"> 24 <input type="button" value="批量右移" id="someRight"/> 25 </div> 26 <div style="position:absolute;left:100px;top:90px"> 27 <input type="button" value="全部右移" id="allRight"/> 28 </div> 29 <div style="position:absolute;left:220px;top:20px" > 30 <select multiple size="10" style="60px" id="rightID"> 31 32 </select> 33 </div> 34 </body> 35 <script type="text/javascript"> 36 $(function(){ 37 //双击右移 38 $("#leftID").dblclick(function(){ 39 var leftChooose=$("#leftID option:selected"); 40 //alert(leftChooose.html()); 41 $("#rightID").append(leftChooose); 42 }); 43 44 //双击左移 45 $("#rightID").dblclick(function(){ 46 var rightChoose=$("#leftID option:selected"); 47 $("#leftId").append(rightChoose); 48 }); 49 50 //批量右移 51 $("#someRight").click(function(){ 52 var someOption=$("#leftID option:selected"); 53 $("#rightID").append(someOption); 54 }); 55 56 //全部右移 57 $("#allRight").click(function(){ 58 var allOption=$("#leftID option"); 59 $("#rightID").append(allOption); 60 }) 61 }); 62 </script> 63 64 65 </html>
执行结果: