html2canvas(document.body).then(function(canvas) { document.body.appendChild(canvas); });
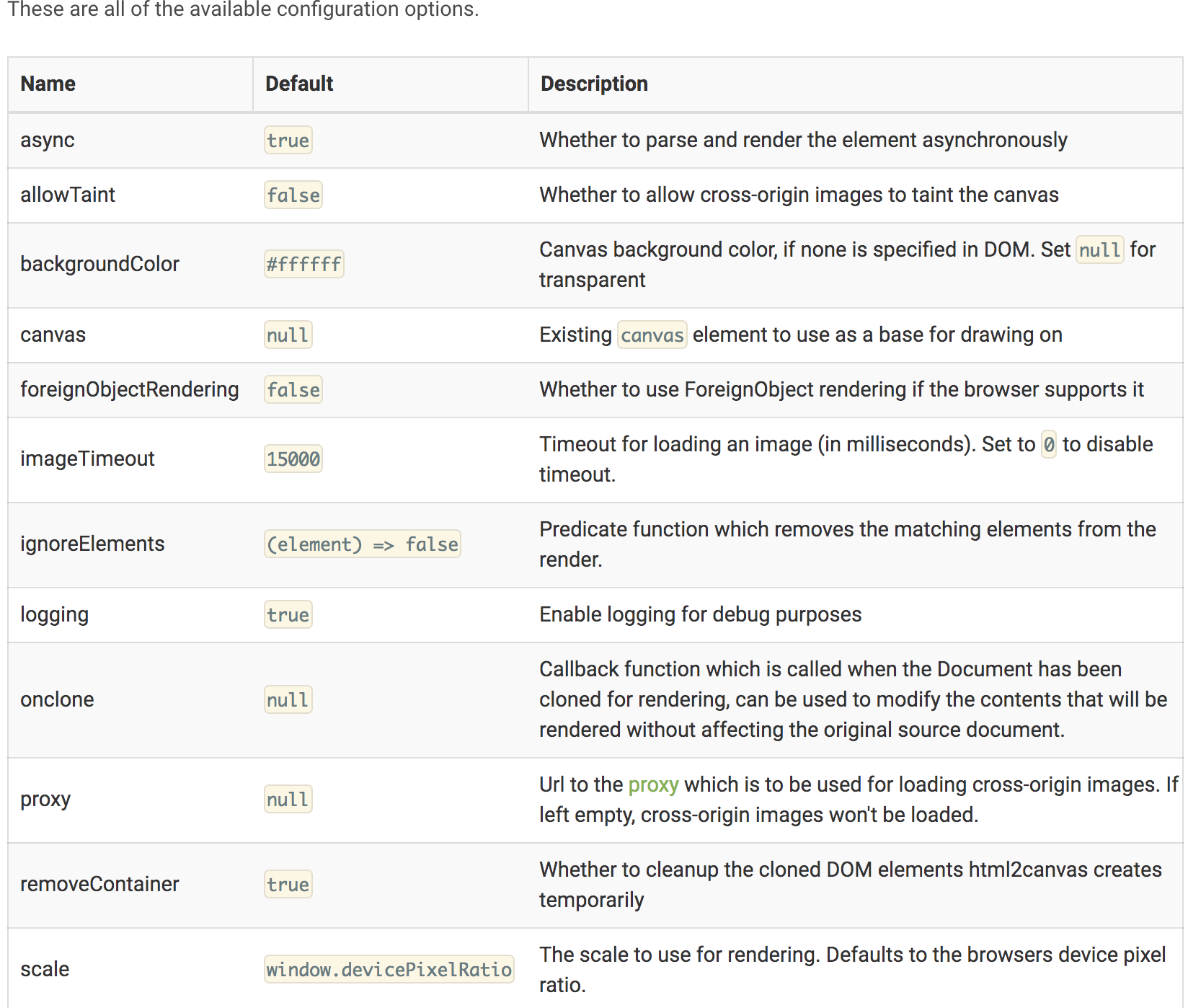
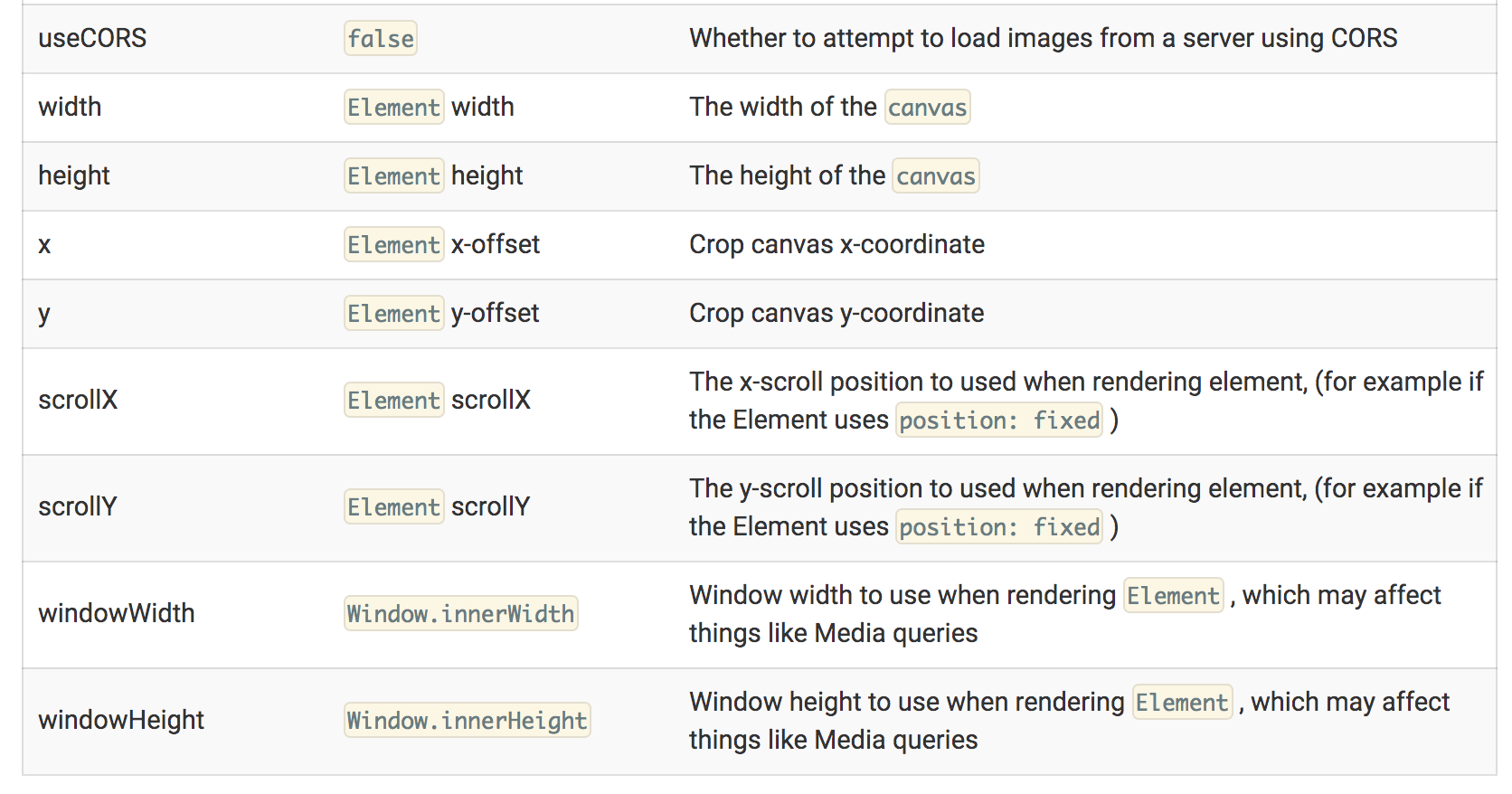
属性参数:
http://html2canvas.hertzen.com/configuration


兼容性:
兼容安卓与苹果微信浏览器
注意事项:
如果需要实现长按保存功能,需要注意user-select 设置为auto
图片地址如果跨域 需要做相应设置
举例使用方式:
获取saveWrap 容器内的元素 转为canvas ,并将canvas添加到 poster-container 中,再根据这个canvas 转成image,从而可以长按保存
html2canvas(document.getElementById("saveWrapX"),{scale:1}).then(function(canvas) {
document.querySelector('.poster-container').appendChild(canvas);
let canvas = $('.poster-container canvas')
let posterImage = document.getElementById("saveImageX")
posterImage.src = canvas[0].toDataURL("image/jpg")
});