判断IE版本主要的是获取两个属性,a.当前浏览器名称,b.当前浏览器版本,为此不得不了解navigator对象。
先贴代码
1 window.onload = function() { 2 var browser_name = navigator.appName, //获取当前浏览器的名称 3 browser_version = navigator.appVersion, //获取当前浏览器的平台和版本信息 4 version_arr = browser_version.split(";"), //将平台版本信息按照;切割成数组 5 version = version_arr[1].replace(/\s/g, ""); //取上一步数组下标为1的元素,去空格 6 // console.log(browser_name); 7 // console.log(browser_version); 8 // console.log(version_arr); 9 // console.log(version); 10 11 if (browser_name == "Microsoft Internet Explorer") { //如果浏览器名称为IE 12 if (version == "MSIE5.0" || version == "MSIE7.0") { //当前IE版本满足其中任意一个执行以下操作 13 14 alert(“为了您更好的体验,请下载最新的浏览器”); 15 } 16 } 17 };
作为一个初次了解navigator对象的人,对于appName属性(浏览器名称),你的直观感觉可能是,使用谷歌浏览器获取的就是chrome,使用QQ浏览器获取的名称就是qqbrowser,不过很可惜,目前appName获取的值只存在两种,一是"Netscape" (网景),二是“Microsoft Internet Explorer” (IE)。
就当前浏览器例如谷歌,360,QQ浏览器,搜狗,IE11等,获取的appName均为Netscape,根据w3school的说明,此举是便于浏览器之间的兼容性,不过对于互联网发展史有所了解的人都知道,Netscape对于互联网发展的所做出的卓出贡献,所以对于部分网友所言,此举也是出于对Netscape的缅怀之意也挺有道理。
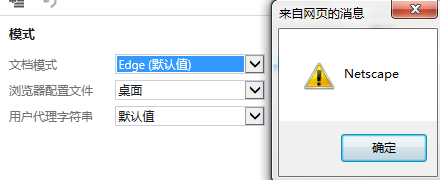
包括IE10及IE以下低版本,appName获取值均为Microsoft Internet Explorer,如果你的电脑上安装了IE11,按F12调出控制台,使用仿真效果可以模拟各版本IE实际情况,如图:

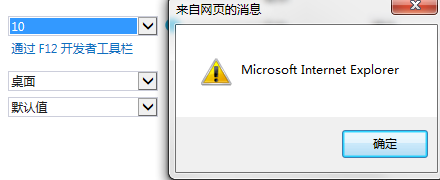
我们可以看看默认的IE11以及IE10部分版本的appName值情况
IE11 appName值

IE10 appName值

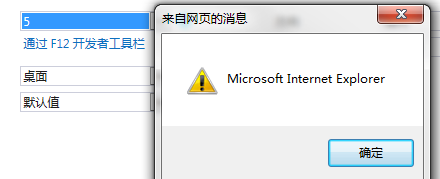
IE5 appName值

可以看出,版本低于11的IE版本,appName属性均为Microsoft Internet Explorer。(话说网景正是因为IE才落魄,结果现在IE为了兼容,appName居然也为网景了....)
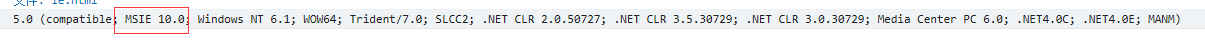
最后简单说说Navigator的appVersion获取版本号属性,一般使用IE10及以下版本,获取的值是这样的

包括IE8,IE7等低版本,版本信息格式均为上图,所以在获取版本的方法 上使用了split(“;”)来进行切割,获取下标1的元素即可判断版本。
但需要注意的是,IE11以及当下的主流浏览器版本信息格式并不与上图相同,所以不同浏览器具体抓取方法请根据实际情况去判断。如下图为谷歌的版本信息

大概就写这么多吧,我的第一篇博客文。