元素分类
在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
块级元素
什么是块级元素?在html中<div>、 <p>、<h1>、<form>、<ul> 和 <li>就是块级元素。设置
display:block就是将元素显示为块级元素。语法:
a{display:block;}
块级元素特点:
1、默认每个块级元素都从新的一行开始,并且其后的元素也另起一行。(霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
内联元素
在html中,<span>、<a>、<label>、 <strong> 和<em>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码
display:inline将元素设置为内联元素。语法:
div{display:inline;}......<div>我要变成内联元素</div>
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
内敛块状元素
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码
display:inline-block就是将元素设置为内联块状元素。(css2.1新增),<img>、<input>标签就是这种内联块状标签。inline-block 元素特点:
1、和其他元素都在一行上;/*内联元素特点*/
2、元素的高度、宽度、行高以及顶和底边距都可设置。/*块状元素特点*/
盒子模型
通过盒子模型,可以帮助我们更方便的理解块级元素的特点
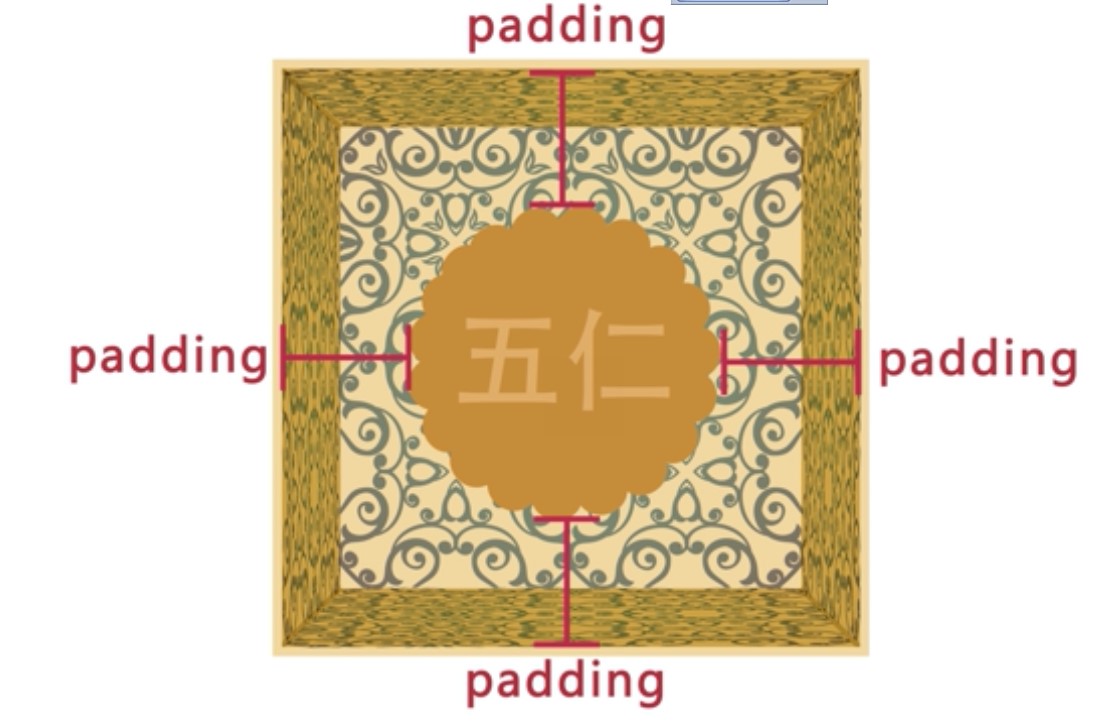
举个栗子:div就可以是一个盒子,放置在里面的p标签就是图中的月饼.
放置在盒子里面的可以是文字,图片,也可以是标签元素
内填充,也就是放在盒子里面的东西和盒子边之间的距离
用专业术语说就是padding!
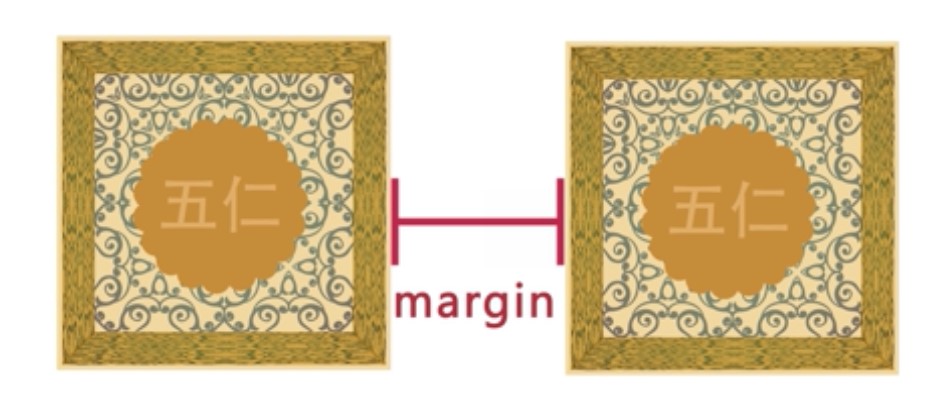
盒子和盒子之间的距离我们称为盒子的外边距
专业术语称为margin

盒子的边框称为border
总结:盒子模型主要涉及到了盒子的三个属性内填充(padding),外边距(margin)以及边框(border).那么重点是它们都有四个方向上,下,左,右 top,right,bottom,left.
上面的块级标签都具有盒子模型的特点.
边框
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
语法:
div{border:2px solid red;}
上面的代码实现了把边框设置为粗细2px,样式是实心的,颜色是红色的.这个是缩写的,分开写就是:
div{border-2px;border-style:solid;border-color:red;}
attention:
1、border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
3、border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用象素(px)。
现在有一个问题,如果有想为 p 标签单独设置下边框,而其它三边都不设置边框样式怎么办呢?
语法:
div{border-bottom:1px solid red;}
这样通过CSS控制了只在下面这方向设置边框
当然也可以同时只设置三个方向
border-top:1px solid red;border-right:1px solid red;border-left:1px solid red;
宽度和高度
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。

当然,元素的高度同理
语法:
div{200px;padding:20px;border:1px solid red;margin:10px;}
<body><div>文本内容</div></body>

举个栗子:
这个元素的实际长度就是:0px+1px+20px+198px+20px+1px+0px=240px
填充
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。
语法:
div{padding:20px 10px 15px 30px;}
顺序一定不要搞混。top,right,bottom,left
当然也可以分开写
div{padding-top:20px;padding-right:10px;padding-bottom:15px;padding-left:30px;}
如果上、右、下、左的填充都为10px
div{padding:10px;}
如果上下填充一样为10px,左右一样为20px
div{padding:10px 20px;}
边界
元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左
语法:
div{margin:20px 10px 15px 30px;}
当然可以分开写
div{margin-top:20px;margin-right:10px;margin-bottom:15px;margin-left:30px;}
如果上右下左的边界都为10px
div{ margin:10px;}
如果上下边界一样为10px,左右一样为20px
div{ margin:10px 20px;}
总结一下:
padding和margin的区别,padding在边框里,margin在边框外。