这几天看了一本HTML5的书,里面对于页面的背景使用了大量的渐变效果,因此在这里写一些关于渐变Gradient的东西。
CSS3中的Gradient有两种,分别是线性渐变(linear-gradient)和径向渐变(radial-gradient),下面分别是线性与径向渐变的效果(用Flash画的,习惯了 O(∩_∩)O哈哈~。☺)

首先说一下webkit的浏览器(谷歌的Chrome啊等等)
webkit下对于Gradient定义了两种方法:
- -webkit-linear-gradient
- -webkit-gradient
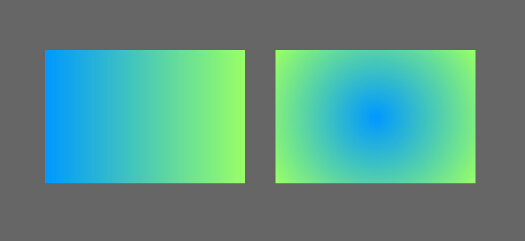
-webkit-linear-gradient方法定义的是线性渐变,先来个代码和效果
background:-webkit-linear-gradient(top left,#ccc,#369);
这个例子是从左上角的#ccc灰色渐变到右下角的#369蓝色,从代码中可以看出-webkit-linear-gradient的第一个参数是描述渐变方向,top指从上到下,left指从左到右,top left指的就是从左上到右下,后面的颜色值分别指的是开始和结束的颜色,当然中间可以添加很多个颜色并且能够设置颜色范围。如下面的例子
background:-webkit-linear-gradient(top left,#ccc 10%,#3f3 50%,#369);
其它浏览器比如说FireFox或者是IE中Gradient的用法和在webkit中的-webkit-linear-gradient差不多,变得只是厂商的前缀,例如:
-moz-linear-gradient、-o-linear-gradient、-ms-linear-gradient。
接下来再说一下 -webkit-gradient
-webkit-gradient相对于-webkit-linear-gradient不同的内容就是可以设置线性渐变还是径向渐变
先说一下线性渐变:
background:-webkit-gradient(linear,center top,right bottom,from(#c33),color-stop(50%,#ccc),to(#cfc));
从上面的代码中可以看出,它的第一个参数是用来设置是线性还是径向渐变,线性渐变即为linear
第二个参数设置渐变从哪里开始,这里的值需要有两部分(x y),x就是设置水平位置,比如说left、right或者是center,而y就是用来设置垂直位置,比如说top或者bottom。
第三个参数设置渐变到哪里。之后有一个from和一个to,分别用来表示从那种颜色变换到哪一种颜色,而color-stop就是用来设置从from到to这中间的颜色。
下面再说一下设置径向渐变,也是先上代码~
background:-webkit-gradient(radial, 95 45, 15, 102 70,60, from(#c33), to(#cdc), color-stop(80%, #00b5e2));
进行径向渐变的语法为
-webkit-gradient(radial, inner_center, inner_radius, outer_center, outer_radius, / stop...)
其中inner_center代表内部中心点,径向渐变起始圆环,inner_radius代表内部半径,径向渐变起始圆,outer_center代表外部渐变结束圆的中心点,outer_radius代表外部渐变结束圆的半径。