我们知道js执行环境有全局环境(window)和局部环境(一般指函数环境)之分。
var num = 1; function calc(){ var num = 2; }
上述代码,虽然有两个num变量,但是他们所在的执行环境却是不同的,第一个num执行环境是全局执行环境(window),第二个执行环境是函数执行环境(calc函数)。
某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁(全局执行环境直到应用程序退 出——例如关闭网页或浏览器——时才会被销毁)。
每个函数都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。 而在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。
一、环境栈
随着程序按先后顺序执行的时候,会生成各种环境(一个全局环境和n个函数环境),这些环境是由一个环境栈维护的,看代码:
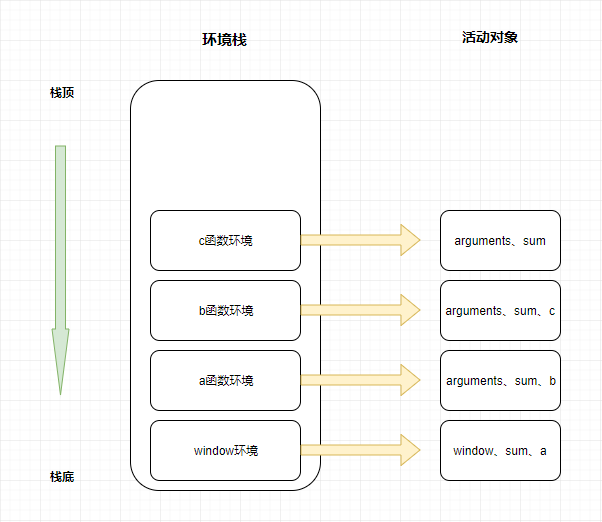
1 var sum = 0; 2 function a(){ 3 var sum = 1; 4 function b(){ 5 var sum = 2; 6 function c(){ 7 var sum = 3; 8 console.log(sum); 9 } 10 c(); 11 } 12 b(); 13 } 14 a();
对应环境栈:

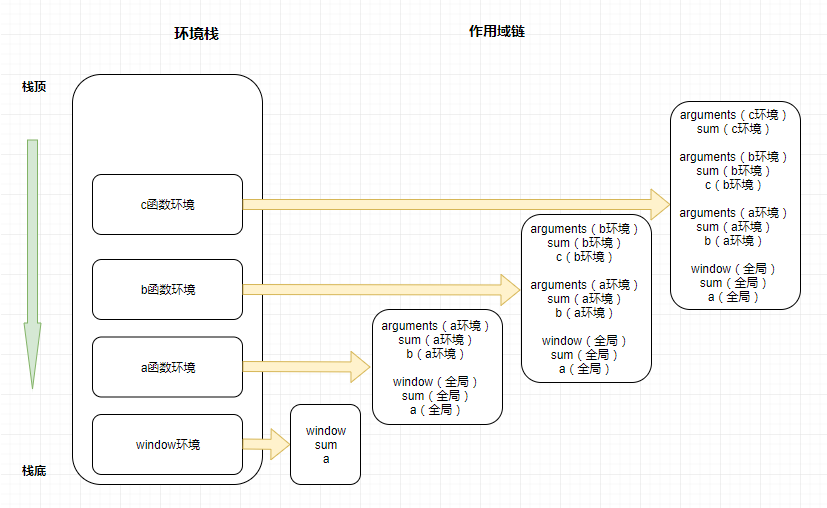
二、作用域链
当代码在一个环境中执行时,会创建变量对象的一个作用域链(scope chain)。作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在环境的变量对象。

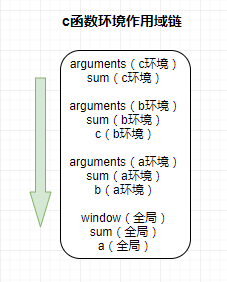
比如说,在c函数环境里有一句:
console.log(sum);
这时,会在c函数环境的作用域链中搜索这个标识符(sum),搜索过程始终从作用域链的前端开始, 然后逐级地向后回溯,直至找到标识符为止(如果找不到标识符,通常会导致错误发生)。
很幸运,一次就找到了,c环境里就有sum标识符,那么就直接输出他的值(3);
如果c环境找不到,会继续依次往下找:

比如下面的代码将会输出 1 :
var sum = 0; function a(){ var sum = 1; function b(){ function c(){ console.log(sum); } c(); } b(); } a();
三、块级作用域
在ES6之前,是没有块级作用域的,请看代码
for(var i = 1;i<10;i++){ /* dosomething() */ } console.log(i);//10 { var name = 'Jack'; } console.log(name);//Jack if(true){ var age = 18; } console.log(age);//18
如果是在 C、C++或 Java 中:
for 语句初始化变量的表达式所定义的变量,只会存在于循环的环境之中;
由花括号封闭的代码块都有自己的作用域,变量会在 if 语句执行完毕后被销毁;
但是,在JavaScript中:
由 for 语句创建的变量 i 即使在 for 循环执行结束后,也依旧会存在 于循环外部的执行环境中;
if 语句中的变量声明会将变量添加到当前的执行环境。
在ES6之后,提供了块级作用域申明关键字 let ,let申明的变量只能在 { } 所在的作用域内使用 :
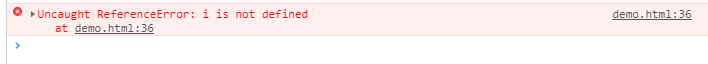
for(let i = 1;i<10;i++){ /* dosomething() */ } console.log(i); { let name = 'Jack'; } console.log(name); if(true){ let age = 18; } console.log(age);
控制台输出:

四、垃圾收集机制
正如大家所熟知的,我们写的每一个变量都是存在于内存中的(具体是栈内存),但是系统内存毕竟有限,不能一直写一直往内存里面放,这尼玛分分钟内存泄漏。
所以对于那些已经没用的变量(垃圾)需要进行清除处理。
垃圾收集器必须跟踪哪个变量有用哪个变量没用,对于不再有用的变量打上标记,以备将来收 回其占用的内存。
用于标识无用变量的策略可能会因实现而异,但具体到浏览器中的实现,则通常有两 个策略。
Ⅰ.标记清除
当变量进入环境(例如,在函 数中声明一个变量)时,就将这个变量标记为“进入环境”。
而当变量离开环境时,则将其 标记为“离开环境”。
从逻辑上讲,永远不能释放进入环境的变量所占用的内存,因为只要执行流进入相应的环境,就可能会用到它们。