在这里总结一下学习Vue遇到的易错点,持续更新
1.实例化一个Vue对象:
通过new Vue({
el:'#id',
data:{
a:'字符串1',
b:‘字符串2’
})
这里的Vue必须大写V!小写v是行不通的,刚开始没注意,多次实例化失败!
2.v-text属性
<div id="app2" v-text="message">
<input v-model="message" />
<hello></hello>
</div>
父元素定义了v-text属性,那么内部添加的各种标签内容都不会显示了,只显示{{message}}
等同于:
<div id="app2">
{{message}}
</div>
3.由于ID的唯一性,相同ID定义的组件只能用一次
<div id="app" >
{{message}}
</div>
<div id="app" v-text="message">
</div>
上面用ID=“app”定义的组件,第二个是不会显示的。
4.v-for指令的列表渲染
<div v-for="(value, key) in object">
{{ key }}: {{ value }}
</div>
<div v-for="(key, value) in object">
{{ key }}: {{ value }}
</div>
仔细看这两个组件的v-for指令部分,虽然div内部的内容都是希望以“key:value”的方式展现出来,
但是只有上面v-for指令的写法才会“正确”的显示我们所想看到的键值对,
下面的写法最终会以“value:key”的方式显示。
5.数据绑定---数据源与变量的唯一性
最近在为轮播图插件绑定数据的时候遇到的:


在这里每个数据源赋值给了唯一变量,但是l1、l5两个变量在html里用了两次,造成页面最终无法渲染;


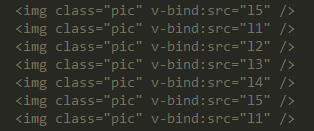
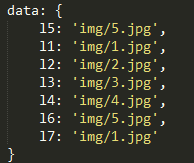
在这里每个变量都是唯一的,但是5.jpg、1.jpg这两个数据源都被赋值两次,造成页面最终无法渲染;


这是我最终的写法。
ps:将7张图片分成两个div然后分别绑定数据我也试过,html依旧无法渲染。
最后总结:在同一组件内变量是唯一的,而数据源在整个html文件内都是唯一的。
6.