一. 准备工作
1. 传输协议
SMTP协议-->发送邮件:
我们通常把处理用户smtp请求(邮件发送请求)的服务器称之为SMTP服务器(邮件发送服务器)
POP3协议-->接收邮件:
我们通常把处理用户pop3请求(邮件接收请求)的服务器称之为POP3服务器(邮件接收服务器)
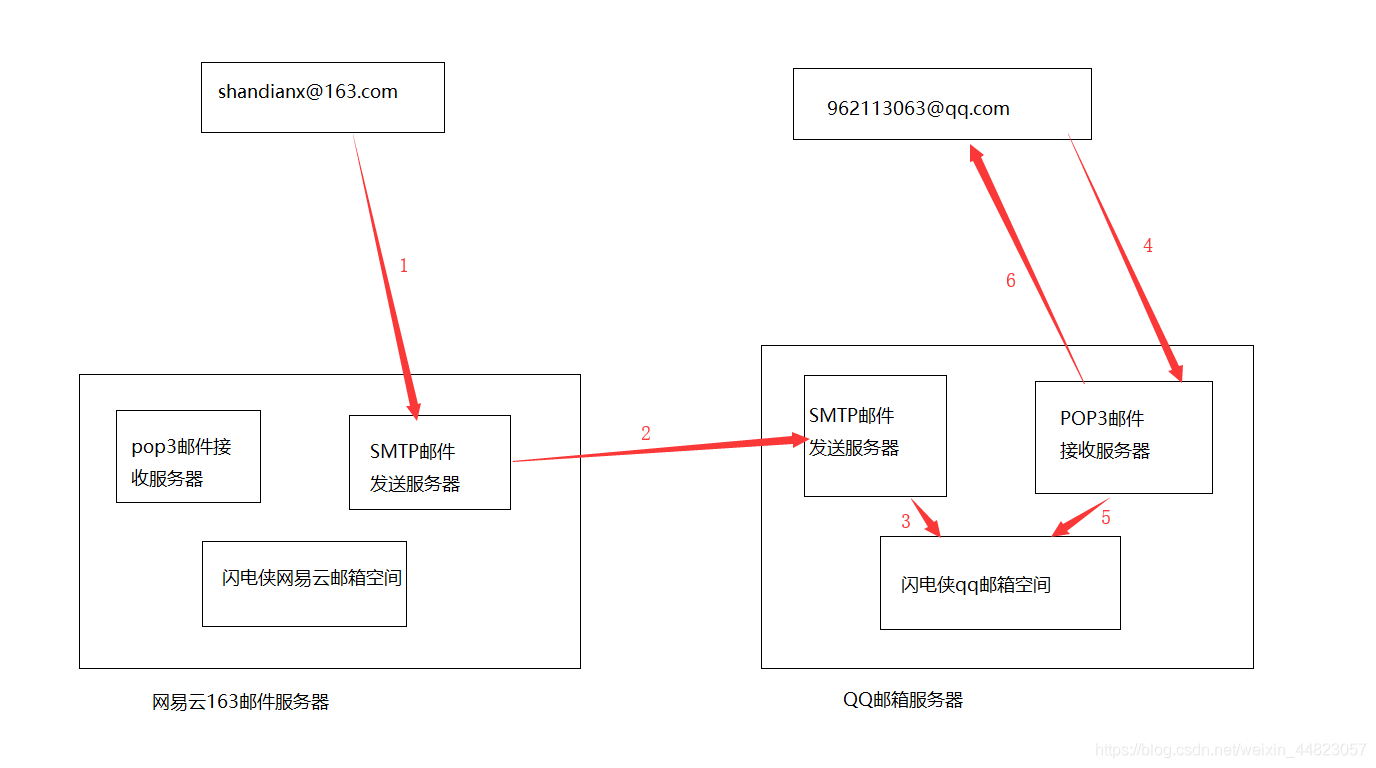
2. 邮件收发原理
- 闪电侠网易云邮箱通过smtp协议连接到Smtp服务器,然后发送一封邮件给网易的邮件服务器
- 网易分析发现需要去QQ的邮件服务器,通过smtp协议将邮件转投给QQ的Smtp服务器
- QQ将接收到的邮件存储在 962113063@qq.com这个邮件账号的空间中
- 闪电侠qq邮箱通过Pop3协议连接到Pop3服务器收取邮件
- 从 962113063@qq.com这个邮件账号的空间中取出邮件
- Pop3服务器将取出来的邮件送到闪电侠qq邮箱中
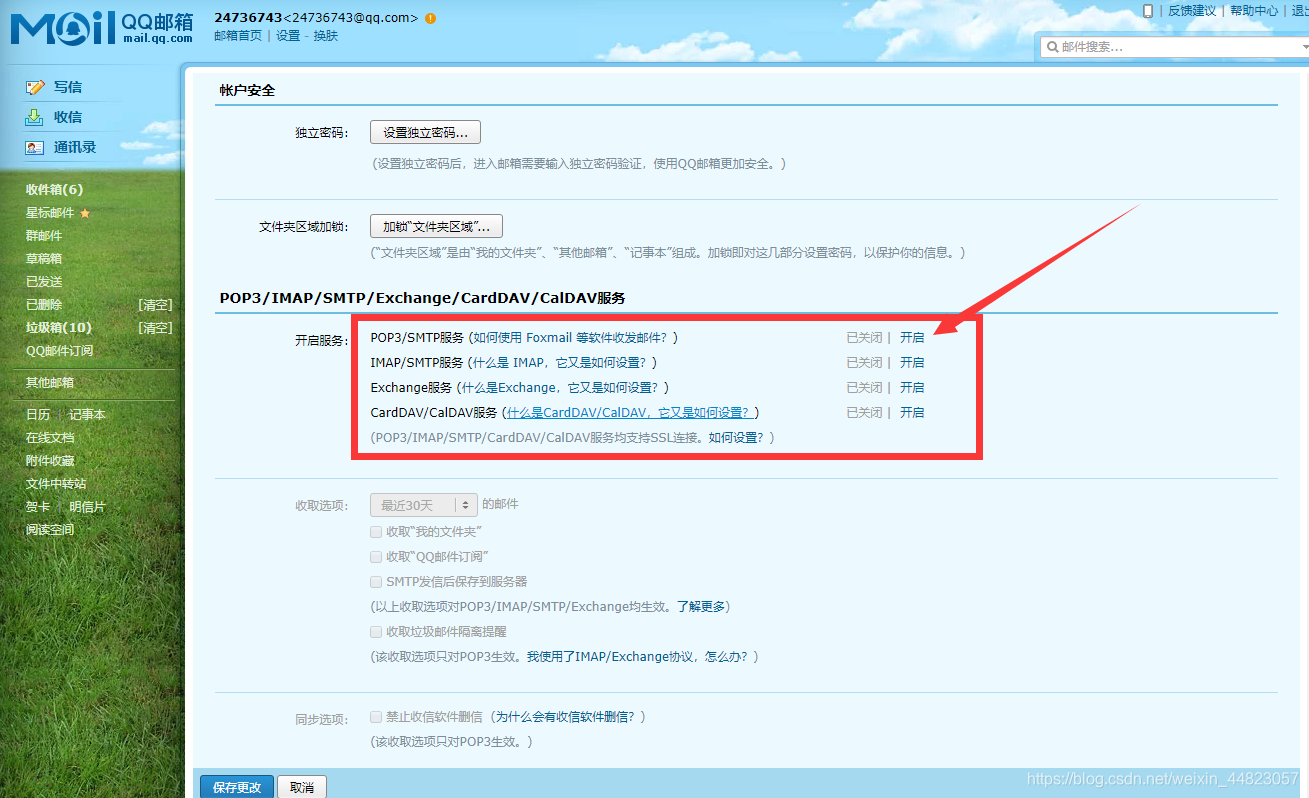
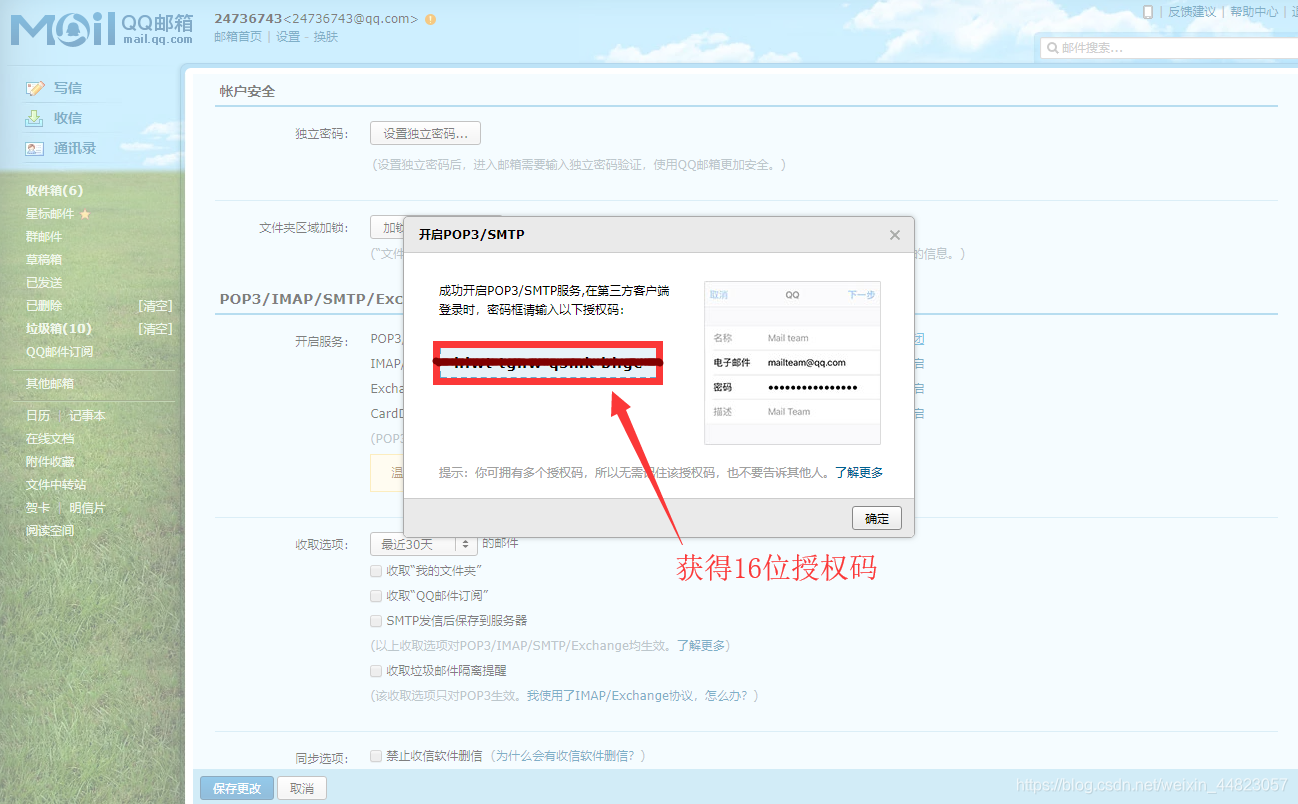
3. QQ邮箱中获取对应的权限
QQ邮箱需要安全验证,我们需要获取他对应的权限;
QQ邮箱-->邮箱设置-->账户


4. 导入jar包
mail.jar
activation.ja
二. Java发送纯文本邮件
编写测试代码
public class SendMain {
public static void main(String[] args) throws GeneralSecurityException, MessagingException {
Properties prop = <span class="hljs-keyword">new</span> Properties();
<span class="hljs-comment">//设置QQ邮件服务器</span>
prop.setProperty(<span class="hljs-string">"mail.host"</span>, <span class="hljs-string">"smtp.qq.com"</span>);
<span class="hljs-comment">//邮件发送协议</span>
prop.setProperty(<span class="hljs-string">"mail.transport.protocol"</span>, <span class="hljs-string">"smtp"</span>);
<span class="hljs-comment">//需要验证用户名密码</span>
prop.setProperty(<span class="hljs-string">"mail.smtp.auth"</span>, <span class="hljs-string">"true"</span>);
<span class="hljs-comment">//关于QQ邮箱,还要设置SSL加密,加上以下代码即可</span>
MailSSLSocketFactory sf = <span class="hljs-keyword">new</span> MailSSLSocketFactory();
sf.setTrustAllHosts(<span class="hljs-keyword">true</span>);
prop.put(<span class="hljs-string">"mail.smtp.ssl.enable"</span>, <span class="hljs-string">"true"</span>);
prop.put(<span class="hljs-string">"mail.smtp.ssl.socketFactory"</span>, sf);
<span class="hljs-comment">//使用JavaMail发送邮件的5个步骤</span>
<span class="hljs-comment">//1.txt、创建定义整个应用程序所需的环境信息的Session对象</span>
Session session = Session.getDefaultInstance(prop, <span class="hljs-keyword">new</span> Authenticator() {
<span class="hljs-function"><span class="hljs-keyword">public</span> PasswordAuthentication <span class="hljs-title">getPasswordAuthentication</span><span class="hljs-params">()</span> </span>{
<span class="hljs-comment">//发件人邮件用户名、授权码</span>
<span class="hljs-keyword">return</span> <span class="hljs-keyword">new</span> PasswordAuthentication(<span class="hljs-string">"962113063@qq.com"</span>,
<span class="hljs-string">"授权码"</span>);
}
});
<span class="hljs-comment">//开启Session的debug模式,这样就可以查看到程序发送Email的运行状态</span>
session.setDebug(<span class="hljs-keyword">true</span>);
<span class="hljs-comment">//2、通过session得到transport对象</span>
Transport ts = session.getTransport();
<span class="hljs-comment">//3、使用邮箱的用户名和授权码连上邮件服务器</span>
ts.connect(<span class="hljs-string">"smtp.qq.com"</span>, <span class="hljs-string">"962113063@qq.com"</span>, <span class="hljs-string">"授权码"</span>);
<span class="hljs-comment">//4,创建邮件</span>
<span class="hljs-comment">//4-1.txt,创建邮件对象</span>
MimeMessage message = <span class="hljs-keyword">new</span> MimeMessage(session);
<span class="hljs-comment">//4-2,指明邮件的发件人</span>
message.setFrom(<span class="hljs-keyword">new</span> InternetAddress(<span class="hljs-string">"962113063@qq.com"</span>));
<span class="hljs-comment">//4-3,指明邮件的收件人</span>
message.setRecipient(Message.RecipientType.TO, <span class="hljs-keyword">new</span> InternetAddress(<span class="hljs-string">"962113063@qq.com"</span>));
<span class="hljs-comment">//4-4,邮件标题</span>
message.setSubject(<span class="hljs-string">"Hello"</span>);
<span class="hljs-comment">//4-5,邮件文本内容</span>
message.setContent(<span class="hljs-string">"我是钢铁侠!"</span>, <span class="hljs-string">"text/html;charset=UTF-8"</span>);
<span class="hljs-comment">//4-6,发送邮件</span>
ts.sendMessage(message, message.getAllRecipients());
<span class="hljs-comment">//5,关闭连接</span>
ts.close();
}
}
三. Java发送创建包含内嵌图片的邮件
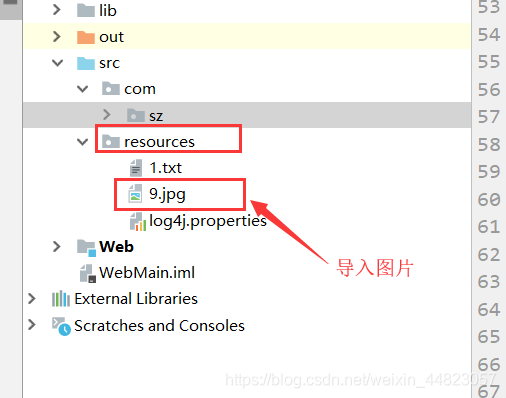
1. 导入图片
2. 编写测试代码
public class SendMainpicture1 {
public static void main(String[] args)throws GeneralSecurityException, MessagingException{
Properties prop = new Properties();
//设置QQ邮件服务器
prop.setProperty("mail.host", "smtp.qq.com");
//邮件发送协议
prop.setProperty("mail.transport.protocol", "smtp");
//需要验证用户名密码
prop.setProperty("mail.smtp.auth", "true");
<span class="hljs-comment">//关于QQ邮箱,还要设置SSL加密,加上以下代码即可</span>
MailSSLSocketFactory sf = <span class="hljs-keyword">new</span> MailSSLSocketFactory();
sf.setTrustAllHosts(<span class="hljs-keyword">true</span>);
prop.put(<span class="hljs-string">"mail.smtp.ssl.enable"</span>, <span class="hljs-string">"true"</span>);
prop.put(<span class="hljs-string">"mail.smtp.ssl.socketFactory"</span>, sf);
<span class="hljs-comment">//使用JavaMail发送邮件的5个步骤</span>
<span class="hljs-comment">//1.txt、创建定义整个应用程序所需的环境信息的Session对象</span>
Session session = Session.getDefaultInstance(prop, <span class="hljs-keyword">new</span> Authenticator() {
<span class="hljs-function"><span class="hljs-keyword">public</span> PasswordAuthentication <span class="hljs-title">getPasswordAuthentication</span><span class="hljs-params">()</span> </span>{
<span class="hljs-comment">//发件人邮件用户名、授权码</span>
<span class="hljs-keyword">return</span> <span class="hljs-keyword">new</span> PasswordAuthentication(<span class="hljs-string">"962113063@qq.com"</span>,
<span class="hljs-string">"授权码"</span>);
}
});
<span class="hljs-comment">//开启Session的debug模式,这样就可以查看到程序发送Email的运行状态</span>
session.setDebug(<span class="hljs-keyword">true</span>);
<span class="hljs-comment">//2、通过session得到transport对象</span>
Transport ts = session.getTransport();
<span class="hljs-comment">//3、使用邮箱的用户名和授权码连上邮件服务器</span>
ts.connect(<span class="hljs-string">"smtp.qq.com"</span>, <span class="hljs-string">"962113063@qq.com"</span>, <span class="hljs-string">"授权码"</span>);
<span class="hljs-comment">//4,创建邮件</span>
<span class="hljs-comment">//4-1.txt,创建邮件对象</span>
MimeMessage message = <span class="hljs-keyword">new</span> MimeMessage(session);
<span class="hljs-comment">//4-2,指明邮件的发件人</span>
message.setFrom(<span class="hljs-keyword">new</span> InternetAddress(<span class="hljs-string">"962113063@qq.com"</span>));
<span class="hljs-comment">//4-3,指明邮件的收件人</span>
message.setRecipient(Message.RecipientType.TO, <span class="hljs-keyword">new</span> InternetAddress(<span class="hljs-string">"962113063@qq.com"</span>));
<span class="hljs-comment">//4-4,邮件标题</span>
message.setSubject(<span class="hljs-string">"Hello,钢铁侠"</span>);
<span class="hljs-comment">//5.准备图片</span>
MimeBodyPart image = <span class="hljs-keyword">new</span> MimeBodyPart();
DataHandler dh = <span class="hljs-keyword">new</span> DataHandler(<span class="hljs-keyword">new</span> FileDataSource(<span class="hljs-string">"src/resources/9.jpg"</span>));
image.setDataHandler(dh);
image.setContentID(<span class="hljs-string">"9.jpg"</span>);
<span class="hljs-comment">//6.准备正文数据</span>
MimeBodyPart text = <span class="hljs-keyword">new</span> MimeBodyPart();
text.setContent(<span class="hljs-string">"这是一封邮件正文带图片<img src='cid:9.jpg'>的邮件"</span>, <span class="hljs-string">"text/html;charset=UTF-8"</span>);
<span class="hljs-comment">//7.描述数据关系</span>
MimeMultipart mm = <span class="hljs-keyword">new</span> MimeMultipart();
mm.addBodyPart(text);
mm.addBodyPart(image);
mm.setSubType(<span class="hljs-string">"related"</span>);
<span class="hljs-comment">//设置到消息中,保存修改</span>
message.setContent(mm);
message.saveChanges();
<span class="hljs-comment">//发送邮件</span>
ts.sendMessage(message, message.getAllRecipients());
ts.close();
}
}
四. Java发送带图片和附件的复杂邮件
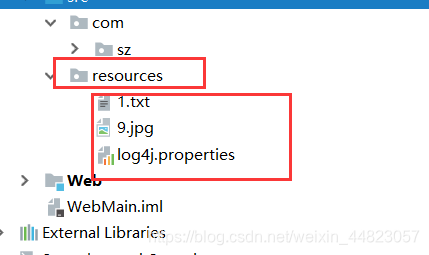
1. 导入附件和图片
2. 编写测试代码
public class SendMainpicture2 {
public static void main(String[] args) throws GeneralSecurityException, MessagingException {
Properties prop = new Properties();
//设置QQ邮件服务器
prop.setProperty("mail.host", "smtp.qq.com");
//邮件发送协议
prop.setProperty("mail.transport.protocol", "smtp");
//需要验证用户名密码
prop.setProperty("mail.smtp.auth", "true");
<span class="hljs-comment">//关于QQ邮箱,还要设置SSL加密,加上以下代码即可</span>
MailSSLSocketFactory sf = <span class="hljs-keyword">new</span> MailSSLSocketFactory();
sf.setTrustAllHosts(<span class="hljs-keyword">true</span>);
prop.put(<span class="hljs-string">"mail.smtp.ssl.enable"</span>, <span class="hljs-string">"true"</span>);
prop.put(<span class="hljs-string">"mail.smtp.ssl.socketFactory"</span>, sf);
<span class="hljs-comment">//使用JavaMail发送邮件的5个步骤</span>
<span class="hljs-comment">//1.txt、创建定义整个应用程序所需的环境信息的Session对象</span>
Session session = Session.getDefaultInstance(prop, <span class="hljs-keyword">new</span> Authenticator() {
<span class="hljs-function"><span class="hljs-keyword">public</span> PasswordAuthentication <span class="hljs-title">getPasswordAuthentication</span><span class="hljs-params">()</span> </span>{
<span class="hljs-comment">//发件人邮件用户名、授权码</span>
<span class="hljs-keyword">return</span> <span class="hljs-keyword">new</span> PasswordAuthentication(<span class="hljs-string">"962113063@qq.com"</span>,
<span class="hljs-string">"授权码"</span>);
}
});
<span class="hljs-comment">//可以通过session开启Dubug模式,查看所有的过程</span>
session.setDebug(<span class="hljs-keyword">true</span>);
<span class="hljs-comment">//2.获取连接对象,通过session对象获得Transport,需要捕获或者抛出异常;</span>
Transport tp = session.getTransport();
<span class="hljs-comment">//3.连接服务器,需要抛出异常;</span>
tp.connect(<span class="hljs-string">"smtp.qq.com"</span>,<span class="hljs-string">"962113063@qq.com"</span>,<span class="hljs-string">"授权码"</span>);
<span class="hljs-comment">//4.连接上之后我们需要发送邮件;</span>
MimeMessage mimeMessage = imageMail(session);
<span class="hljs-comment">//5.发送邮件</span>
tp.sendMessage(mimeMessage,mimeMessage.getAllRecipients());
<span class="hljs-comment">//6.关闭连接</span>
tp.close();
}
<span class="hljs-function"><span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> MimeMessage <span class="hljs-title">imageMail</span><span class="hljs-params">(Session session)</span> <span class="hljs-keyword">throws</span> MessagingException </span>{
<span class="hljs-comment">//消息的固定信息</span>
MimeMessage mimeMessage = <span class="hljs-keyword">new</span> MimeMessage(session);
<span class="hljs-comment">//邮件发送人</span>
mimeMessage.setFrom(<span class="hljs-keyword">new</span> InternetAddress(<span class="hljs-string">"962113063@qq.com"</span>));
<span class="hljs-comment">//邮件接收人,可以同时发送给很多人</span>
mimeMessage.setRecipient(Message.RecipientType.TO, <span class="hljs-keyword">new</span> InternetAddress(<span class="hljs-string">"624794851@qq.com"</span>));
mimeMessage.setSubject(<span class="hljs-string">"我也不知道是个什么东西就发给你了"</span>); <span class="hljs-comment">//邮件主题</span>
<span class="hljs-comment">//图片</span>
MimeBodyPart body1 = <span class="hljs-keyword">new</span> MimeBodyPart();
body1.setDataHandler(<span class="hljs-keyword">new</span> DataHandler(<span class="hljs-keyword">new</span> FileDataSource(<span class="hljs-string">"src/resources/9.jpg"</span>)));
body1.setContentID(<span class="hljs-string">"9.jpg"</span>); <span class="hljs-comment">//图片设置ID</span>
<span class="hljs-comment">//文本</span>
MimeBodyPart body2 = <span class="hljs-keyword">new</span> MimeBodyPart();
body2.setContent(<span class="hljs-string">"请注意,我不是广告<img src='cid:9.jpg'>"</span>,<span class="hljs-string">"text/html;charset=utf-8"</span>);
<span class="hljs-comment">//附件</span>
MimeBodyPart body3 = <span class="hljs-keyword">new</span> MimeBodyPart();
body3.setDataHandler(<span class="hljs-keyword">new</span> DataHandler(<span class="hljs-keyword">new</span> FileDataSource(<span class="hljs-string">"src/resources/log4j.properties"</span>)));
body3.setFileName(<span class="hljs-string">"log4j.properties"</span>); <span class="hljs-comment">//附件设置名字</span>
MimeBodyPart body4 = <span class="hljs-keyword">new</span> MimeBodyPart();
body4.setDataHandler(<span class="hljs-keyword">new</span> DataHandler(<span class="hljs-keyword">new</span> FileDataSource(<span class="hljs-string">"src/resources/1.txt"</span>)));
body4.setFileName(<span class="hljs-string">"1.txt"</span>); <span class="hljs-comment">//附件设置名字</span>
<span class="hljs-comment">//拼装邮件正文内容</span>
MimeMultipart multipart1 = <span class="hljs-keyword">new</span> MimeMultipart();
multipart1.addBodyPart(body1);
multipart1.addBodyPart(body2);
multipart1.setSubType(<span class="hljs-string">"related"</span>); <span class="hljs-comment">//1.txt.文本和图片内嵌成功!</span>
<span class="hljs-comment">//new MimeBodyPart().setContent(multipart1); //将拼装好的正文内容设置为主体</span>
MimeBodyPart contentText = <span class="hljs-keyword">new</span> MimeBodyPart();
contentText.setContent(multipart1);
<span class="hljs-comment">//拼接附件</span>
MimeMultipart allFile =<span class="hljs-keyword">new</span> MimeMultipart();
allFile.addBodyPart(body3); <span class="hljs-comment">//附件</span>
allFile.addBodyPart(body4); <span class="hljs-comment">//附件</span>
allFile.addBodyPart(contentText);<span class="hljs-comment">//正文</span>
allFile.setSubType(<span class="hljs-string">"mixed"</span>); <span class="hljs-comment">//正文和附件都存在邮件中,所有类型设置为mixed;</span>
<span class="hljs-comment">//放到Message消息中</span>
mimeMessage.setContent(allFile);
mimeMessage.saveChanges();<span class="hljs-comment">//保存修改</span>
<span class="hljs-keyword">return</span> mimeMessage;
}
}