解决方案有两种:
1 从程序去解决:修改Angular路由策略,改为使用hash路由 (HashLocationStrategy ),即带#号URL
2 从服务器去解决:修改Nginx站点conf配置
解决方案1:
Angular路由策略有两种方案:
1 PathLocationStrategy - 默认的策略,支持“HTML 5 pushState”风格。
2 HashLocationStrategy - 支持“hash URL”风格。
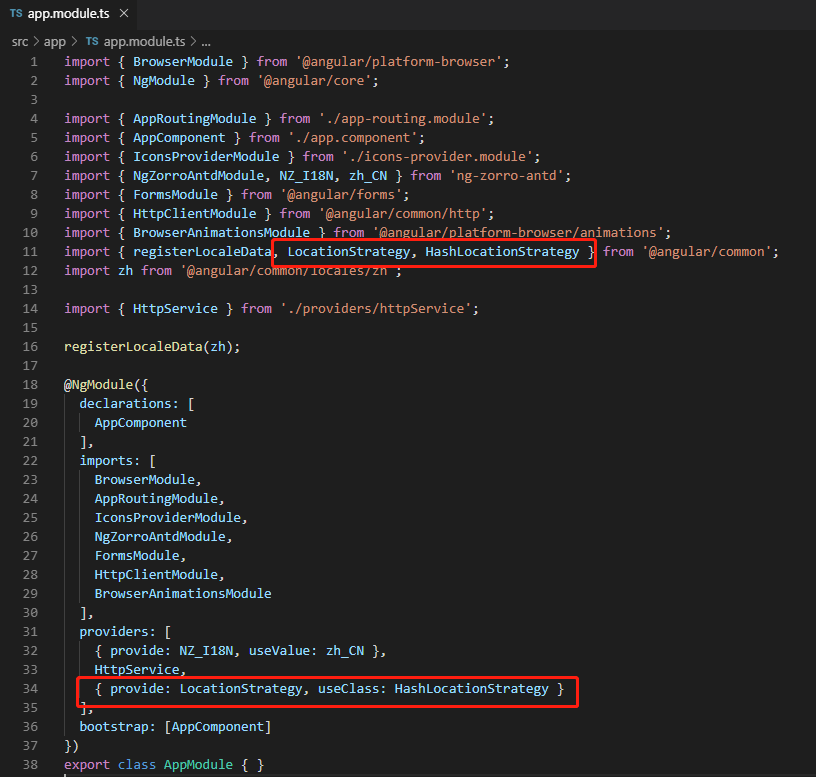
修改app.module.ts如下

解决方案 2:
使用Nginx属性 try_files 做内部重定向
示例:
location /myapp { root html; try_files $uri $uri/ /myapp/index.html =404; }
server { listen 80; server_name xxx.xxx.xxx; location / { root /; index index.html index.htm; try_files $uri /x/x/x/index.html; } }
Nginx try_files 指令
按顺序检查文件是否存在,返回第一个找到的文件。结尾的斜线表示为文件夹 -$uri/。如果所有的文件都找不到,会进行一个内部重定向到最后一个参数。
务必确认只有最后一个参数可以引起一个内部重定向,之前的参数只设置内部URI的指向。 最后一个参数是回退URI且必须存在,否则将会出现内部500错误。
命名的location也可以使用在最后一个参数中。与rewrite指令不同,如果回退URI不是命名的location那么$args不会自动保留,如果你想保留$args,必须明确声明。
语法: try_files file ... uri 或 try_files file ... = code
场景:适用于当本地没有明确URL文件时,前端可能走的是路由,这里我们就可以指向前端项目的index来配合使用。