今天要分享的是jQuery层次选择器,层次选择器的分类如图:
接下来就开始了 要不先养养眼精神一下:

开始1.祖先选择器:
案例:
<form>
<label>Name:</label>
<input name="name" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
使用方法:
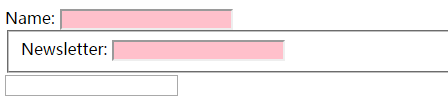
$("form input").css("background","pink");
使用结果:

案例分析:
$("form input")是选中了form里边的所有input包括父子,爷孙,等,然而form外边的input属于兄弟关系是属于form外边的,所以没有变背景色。
2.父子选择器:
案例:
<form>
<label>Name:</label>
<input name="name" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
使用方法:
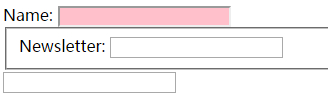
$("form > input").css("background","pink");
使用结果:

案例分析:
$("form > input")是选中了跟form是父子关系的input,让其背景变色,然而跟form是爷孙和兄弟的input是不被选中的,所以跟父子选择器是没有关系的。
3.兄弟紧邻选择器:
案例:
<form>
<label>Name:</label>
<input name="name" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
使用方法:
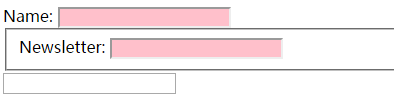
$("label + input").css("background","pink");
使用结果:

案例分析:
$("label + input")是选中了label下边紧挨着的input兄弟元素,咱们案例里边有两个label而且每个下边都有一个紧挨着的input,所以这两个input的背景都变了颜色。
4.下边兄弟选择器
案例:
<form>
<label>Name:</label>
<input name="name" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
使用方法:
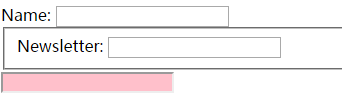
$("form ~ input").css("background","pink");
使用结果:

案例分析:
$("form ~ input")是选中了form下边的所有input兄弟元素,跟form是父子,爷孙关系的input没有关系所以没变颜色;
层次选择器完了,欢迎继续观看下集的表单选择器!