一、简介
walle 让用户代码发布终于可以不只能选择 jenkins!支持各种web代码发布,php、java、python、go等代码的发布、回滚可以通过web来一键完成。walle 一个可自由配置项目,更人性化,高颜值,支持git、多用户、多语言、多项目、多环境同时部署的开源上线部署系统。开源官网:http://www.walle-web.io/。有兴趣的同学可以到官网上查阅资料。
二、原理分析
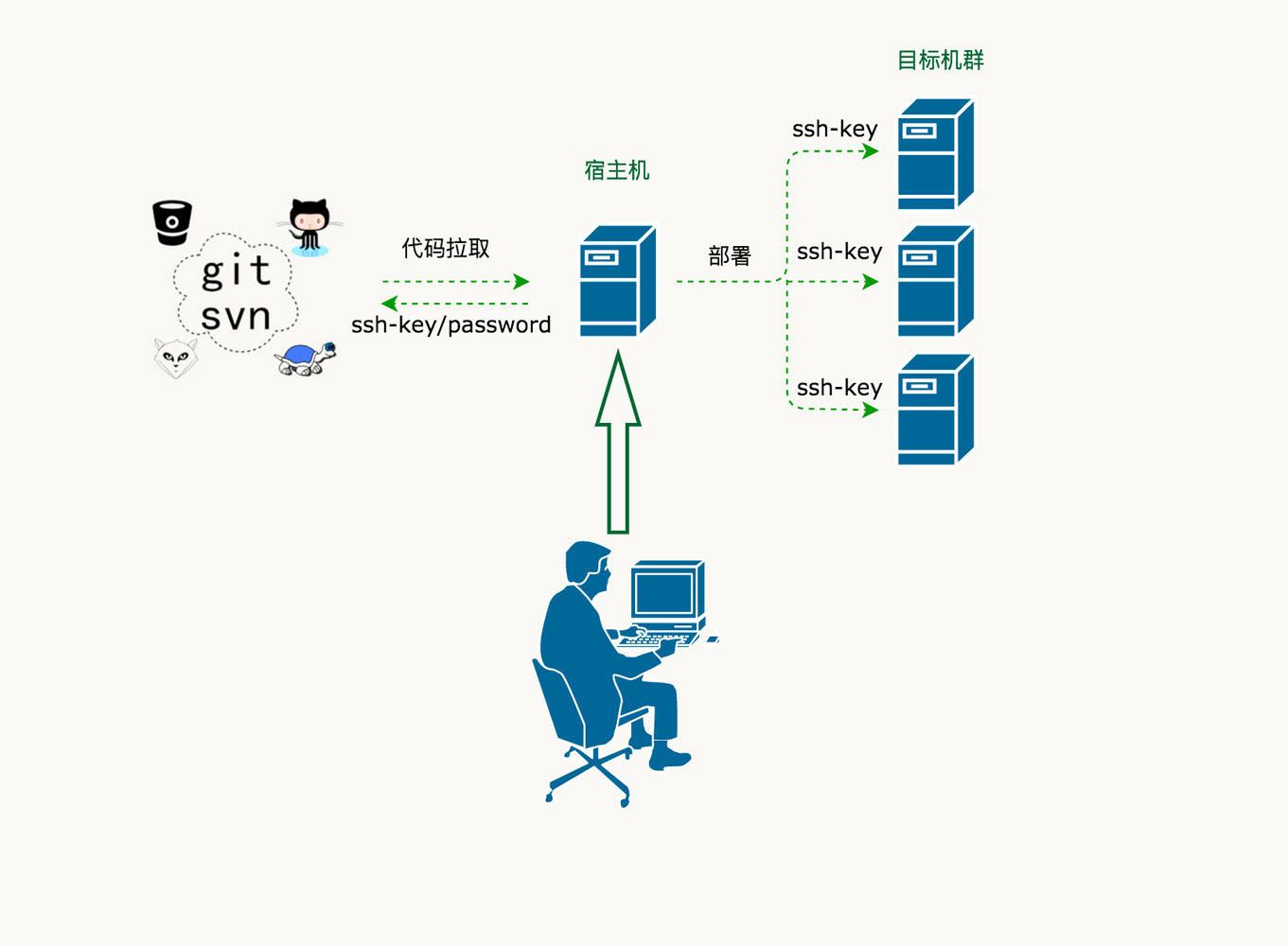
宿主机、目标机群、操作用户
宿主机、目标机群、操作用户关系如下图所示,宿主机(walle所在的机器),是一个中间机器,是代码托管与远程目标机群的纽带。所以宿主机需要与代码托管(github/gitlab)和远程目标机群都建立ssh-key信任。

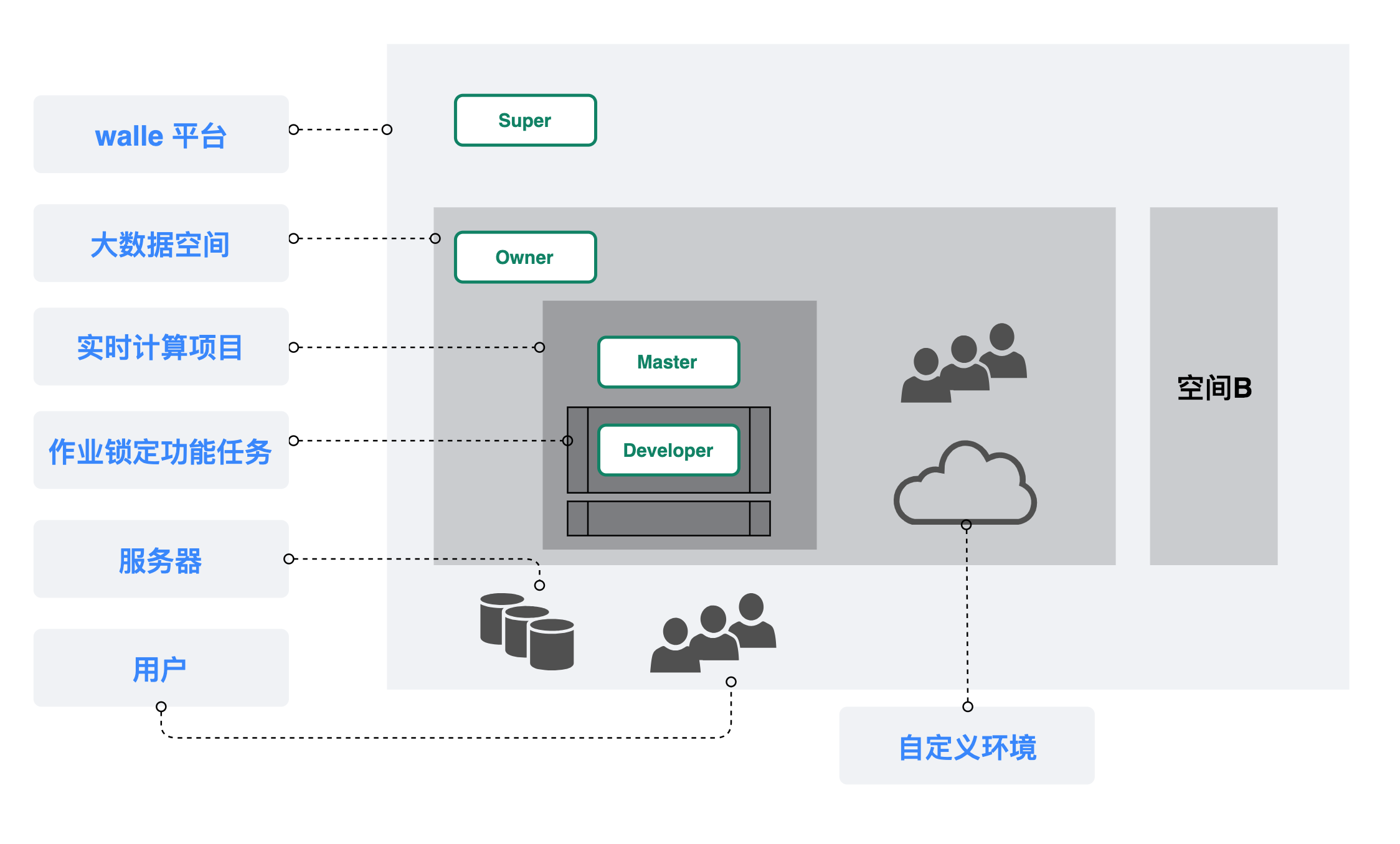
权限模型
权限的角色分为SUPER 超管、OWNER 所有者、MASTER 负责人、DEVELOPER 开发者、REPORTER 访客,操作的资源包括空间、项目、上线单(任务)、环境、用户等


更详细的权限模型说明:权限模型
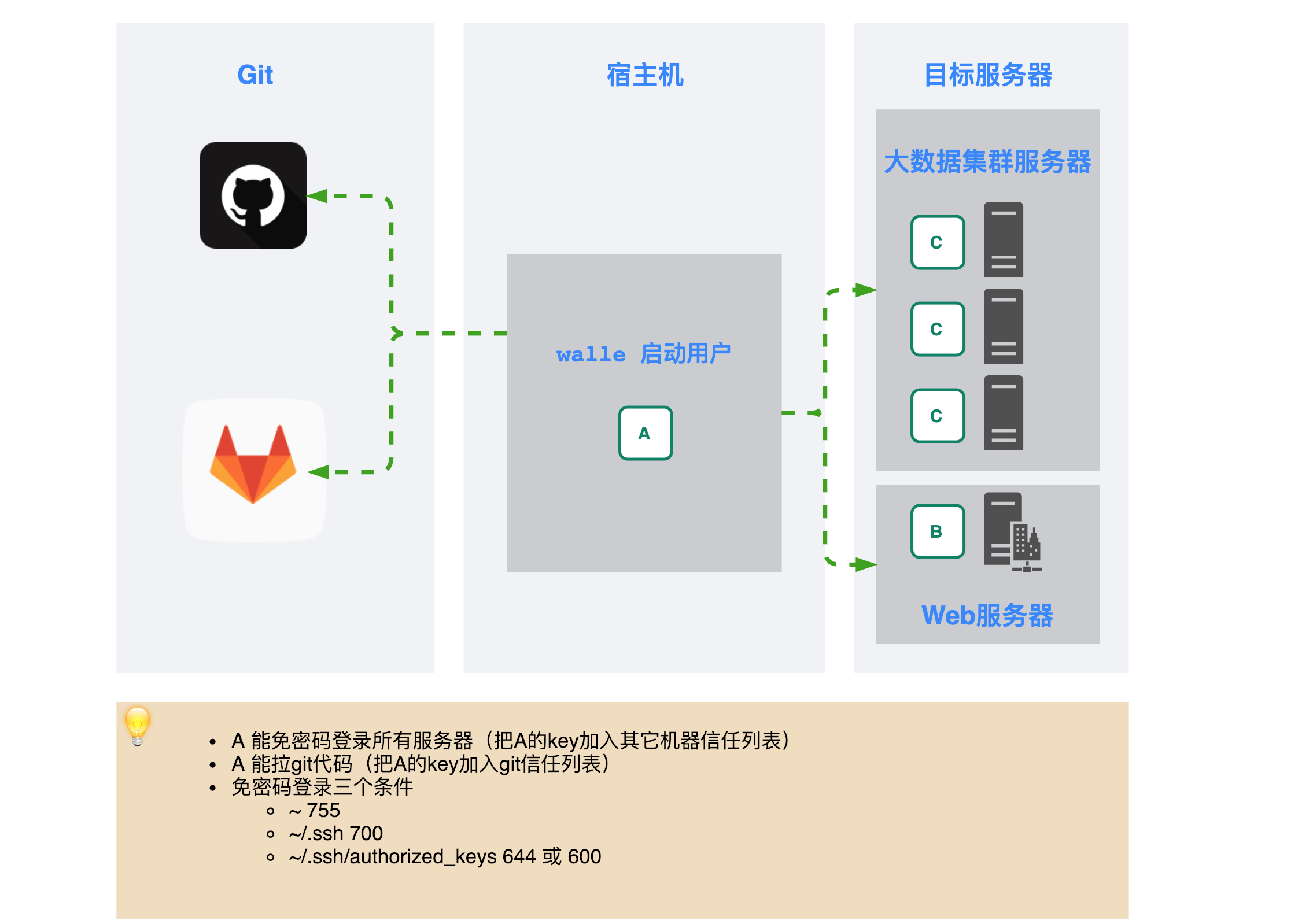
用户关系与信任关系

- A 能密码登录所有服务器(把A的key加入其它机器信任列表)
- A 能拉git代码(把A的key加入git信任列表)
- 免密码登录三个条件
- ~ 755
- ~/.ssh 700
- ~/.ssh/authorized_keys 644 或 600
- 时间宝贵。不要部署在mac os,请直接部署到Centos 6/7试用,减少不必要的麻烦
更详细的信任关系配置手册说明:权限模型
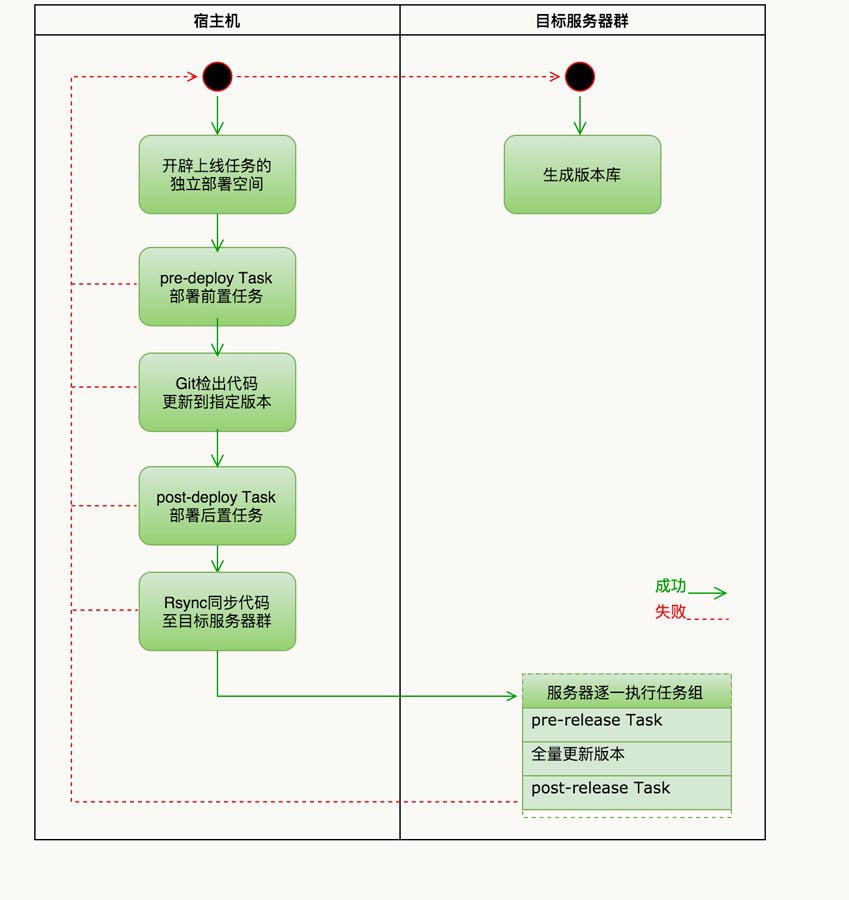
上线流程图

权限模型

权限模型角色
SUPER 超管
walle的管理员:负责平台运维、开通空间并分配空间owner
OWNER 所有者
空间所有者:业务线负责,如大数据,新建项目并分配项目master,增加各方向leader作为空间master
MASTER 负责人
具体子方向leader:空间master作为一个部门的具体子方向leader,管理该方向的服务器、项目等,为Owner分担具体事务
具体项目leader:项目master作为一个具体项目leader,辅助Master审核上线单等
DEVELOPER 开发者
普通开发者:提交上线单、上线
REPORTER 访客
访客:我也不知道为什么这么低级别的角色有什么用,可能是我一直都是级别很高的原因吧
权限码表
| action | reporter | developer | master | owner | super |
|---|---|---|---|---|---|
| Dashboard-xxx-查看 | ✓ | ✓ | ✓ | ✓ | ✓ |
| 部署中心-上线单-查看 | ✓ | ✓ | ✓ | ✓ | ✓ |
| 配置中心-项目管理-查看 | ✓ | ✓ | ✓ | ✓ | |
| 部署中心-上线单-新建、更新、删除 | ✓ | ✓ | ✓ | ✓ | |
| 用户中心-用户管理-查看 | ✓ | ✓ | ✓ | ||
| 用户中心-用户组管理-查看 | ✓ | ✓ | ✓ | ||
| 部署中心-上线单-审核 | ✓ | ✓ | ✓ | ||
| 配置中心-服务器管理-查看 | ✓ | ✓ | ✓ | ||
| 配置中心-项目管理-更新、删除 | ✓ | ✓ | ✓ | ||
| 配置中心-服务器管理-新建、更新、删除 | ✓ | ✓ | ✓ | ||
| 配置中心-项目管理-新建 | ✓ | ✓ | ✓ | ||
| 用户中心-用户管理-更新、删除 | ✓ | ✓ | |||
| 用户中心-用户组管理-更新、删除 | ✓ | ✓ | |||
| 用户中心-负责空间管理-查看、更新 | ✓ | ✓ | |||
| 空间管理-新建、查看、更新、删除 | ✓ |
权限模型的解释
- 用户的角色分为两种:space/role、project/role。空间的Master权限是空间级别,项目的Master权限是项目级别
- 一个空间space下只有一个用户组,由Owner管理,空间下的项目用户权限继承于空间用户组。但也可以单独设定项目的用户角色。
- 一个用户必须先分配一个空间,方可登录系统。
- 用户所有操作均在登录空间下,或有多个空间可以切换
三、安装示例
主机环境:centos7.6
安装前的配置需求:
- Linux + Bash(git、ssh)
- 意味着不支持win,也不要装在mac,兼容性问题
- Python 3.5+ 和 Python 2.7+
- MySQL 5.6.5以上,否则会在安装时报错
1、安装前置的基础配置
- 更换阿里源
cp /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.bak wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo wget -P /etc/yum.repos.d/ http://mirrors.aliyun.com/repo/epel-7.repo yum clean all yum makecache
- 安装EPEL源 RHEL/CentOS 7
yum install -y https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm
- 安装的MySQL
yum install -y mysql-devel gcc gcc-c++ python-devel MySQL-python
2、Colen Walle包
git clone https://github.com/meolu/walle-web.git
3、安装Nginx代为HTTP代理
yum install nginx
配置nginx.conf文件/etc/nginx/nginx.conf
别忘了要重启nginx,注意标出可能需要改的地方
egrep -v "^$|#" /etc/nginx/nginx.conf.default >/etc/nginx/nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include conf.d/*.conf;
}
配置nginx虚拟文件
vim /etc/nginx/conf.d/walle.conf upstream webservers { server 0.0.0.0:5000 weight=1; #这个是walle项目的启动端口 } server { listen 80; server_name server.walle.com; # walle域名设置,这个域名设置比较重要,需要在walle的配置一致 access_log /var/log/nginx/walle.log combined; index index.html index.htm index.php; # 日志目录 location / { try_files $uri $uri/ /index.html; add_header access-control-allow-origin *; root /walle-web/fe; # 前端代码已集成到walle-web,即walle-web/fe的绝对路径 } location ^~ /api/ { add_header access-control-allow-origin *; proxy_pass http://webservers; proxy_set_header X-Forwarded-Host $host:$server_port; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Origin $host:$server_port; proxy_set_header Referer $host:$server_port; } location ^~ /socket.io/ { add_header access-control-allow-origin *; proxy_pass http://webservers; proxy_set_header X-Forwarded-Host $host:$server_port; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Origin $host:$server_port; proxy_set_header Referer $host:$server_port; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; # WebScoket Support proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } }
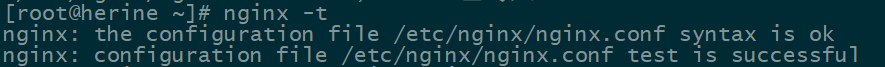
测试nginx配置文件是否正确
nginx -t

然后得重启Nginx
systemctl restart nginx
4、Hosts
vim /etc/hosts # 新增一行 127.0.0.1 admin.walle-web.io # 与nginx配置一致
5、INSTALL Walle
安装Python 2.7 + pip
cd walle-web
sh admin.sh init
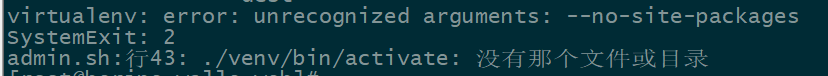
出现错误 :

解决方法:
virtualenv --system-site-packages venv
然后接着运行admin.sh init
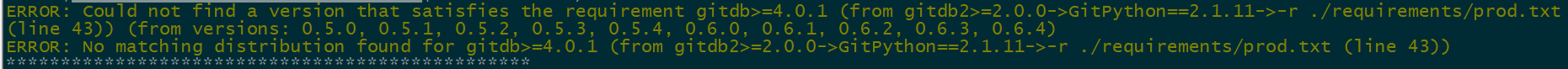
出现错误:

解决方法:
修改./requiremnets/prod.txt中的GitPython==2.1.11改为2.1.15
vim ./requirements/prod.txt # Auth Flask-Login==0.4.0 Flask-Bcrypt==0.7.1 anyjson==0.3.3 celery==3.1.18 pycrypto==2.6.1 pytz==2015.7 requests==2.20.0 GitPython==2.1.15 pymysql ==0.9.3
然后接着运行admin.sh init。
出现下图提示,说明Walle安装成功

6、配置walle的设置文件
注意: 带了 @TODO 的地方可能需要你的调整
vi walle/config/settings_prod.py
# -*- coding: utf-8 -*- """ walle-web Application configuration. 注意: 带了 @TODO 的地方可能需要你的调整 :copyright: © 2015-2019 walle-web.io :created time: 2018-11-24 07:05:35 :author: wushuiyong@walle-web.io """ import os from walle.config.settings import Config SETTINGS = { "MYSQL_USER": "root", "MYSQL_PASSWORD": "walle", "MYSQL_DATABASE": "walle", "MYSQL_ROOT_PASSWORD": "walle", "MYSQL_HOST": "127.0.0.1", "MYSQL_PORT": 3306, } class ProdConfig(Config): """Production configuration.""" ENV = 'prod' DEBUG = False SQLALCHEMY_ECHO = False # 服务启动 @TODO # HOST 修改为与 nginx server_name 一致. # 后续在web hooks与通知中用到此域名. HOST = 'server.walle.com' PORT = 5000 # https True, http False SSL = False # 数据库设置 @TODO # SQLALCHEMY_DATABASE_URI = 'mysql://user:password@localhost:3306/walle?charset=utf8' SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://{}:{}@{}:{}/{}?charset=utf8mb4'.format( SETTINGS["MYSQL_USER"], SETTINGS["MYSQL_PASSWORD"], SETTINGS["MYSQL_HOST"], SETTINGS["MYSQL_PORT"], SETTINGS["MYSQL_DATABASE"]) # 阿里云RDS强制释放空闲连接导致经常报错 mysql server has gone way # 适当修改该参数即可 单位为秒 # N秒不用的连接自动释放 # SQLALCHEMY_POOL_RECYCLE = 30 # 本地代码检出路径(用户查询分支, 编译, 打包) #TODO CODE_BASE = '/tmp/walle/codebase/' # 日志存储路径 @TODO # 默认为walle-web项目下logs, 可自定义路径, 需以 / 结尾 # LOG_PATH = '/var/logs/walle/' LOG_PATH = os.path.join(Config.PROJECT_ROOT, 'logs') LOG_PATH_ERROR = os.path.join(LOG_PATH, 'error.log') LOG_PATH_INFO = os.path.join(LOG_PATH, 'info.log') LOG_FILE_MAX_BYTES = 100 * 1024 * 1024 # 邮箱配置 @TODO MAIL_SERVER = 'smtp.exmail.qq.com' MAIL_PORT = 465 MAIL_USE_SSL = True MAIL_USE_TLS = False MAIL_DEFAULT_SENDER = 'service@walle-web.io' MAIL_USERNAME = 'service@walle-web.io' MAIL_PASSWORD = 'Ki9y&3U82' # 登录cookie 防止退出浏览器重新登录 COOKIE_ENABLE = False
7、安装和配置数据库
安装数据库,版本选择mysql5.7的。具体安装方法网上有很多,这里就不在述说了。
创建一个数据库walle
mysql> create database walle;
创建相对应的用户
mysql> grant all on walle.* to root@'127.0.0.1' identified by 'walle';
8、Data Migration
执行如下命令:
sh admin.sh migration
9、Satrt
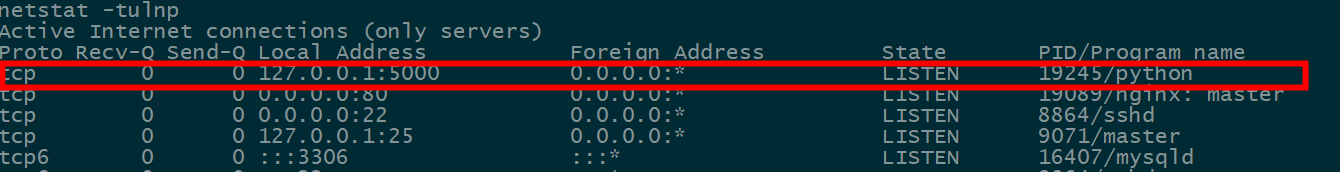
sh admin.sh start

10、打开浏览器http//:IP或http://server.walle.com
输入帐号和密码
超管:super@walle-web.io Walle123 所有者:owner@walle-web.io Walle123 负责人:master@walle-web.io Walle123 开发者:developer@walle-web.io Walle123 访客:reporter@walle-web.io Walle123