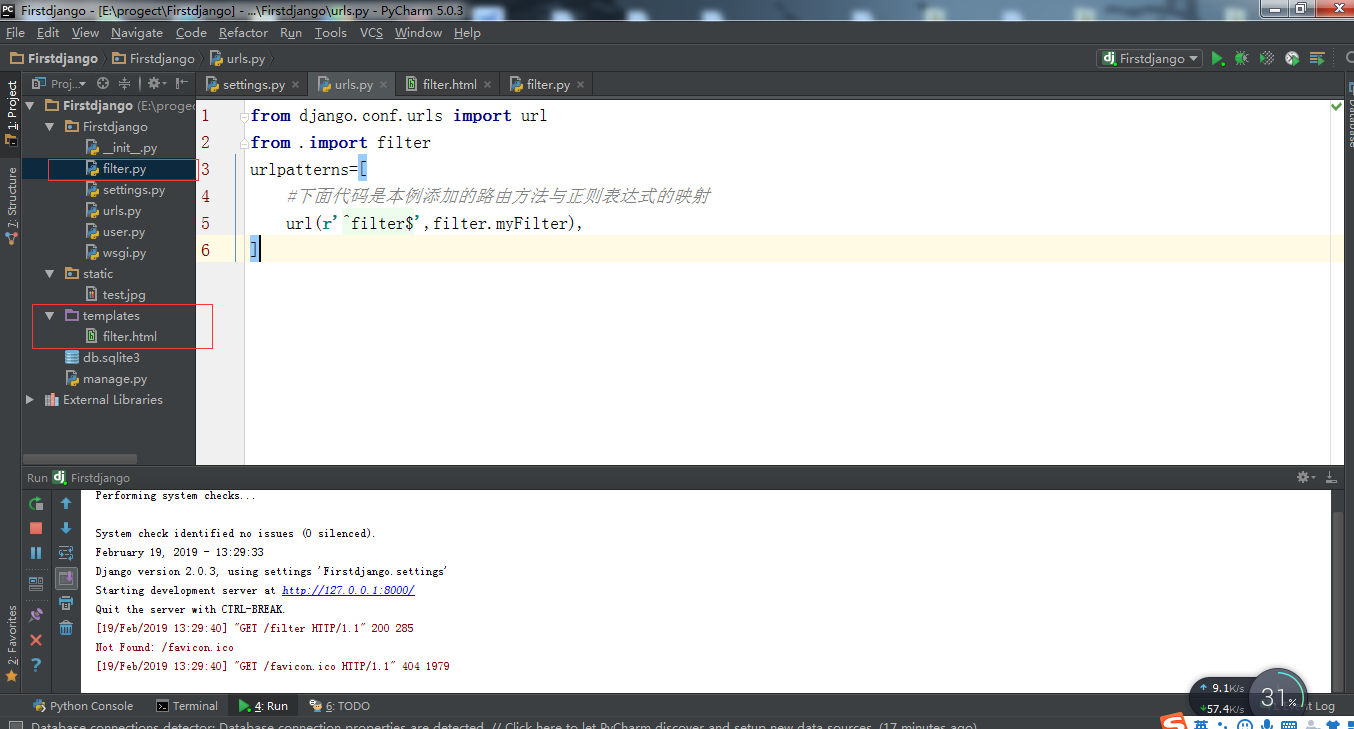
过滤器 通过django的过滤器可以在无须编码的情况下完成一些基本工作,比如字母的大小写转换、日期转换、获取字符串的长度。过滤器要放到标签的标识符后面,中间用竖杠(|)分隔, 如下面的过滤器把name标识符的值中所有的英文字母转换为大小写 {{ name|upper }} 本例在templates目录中建立了一个django模板文件(filter.html),该文件会通过一些过滤器进一步处理服务端返回的值。 1、首先建立工程,建立工程请参照:https://www.cnblogs.com/effortsing/p/10394511.html 2、在template目录中建立一个简单的django模板文件(filter.html),然后在filter.html文件中添加如下内容: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>过滤器</title> </head> <body> <!--将value1中的字母都转换为大写--> {{ value1|upper }} <br> <!--取value2中的第1个字母,并将其转换为小写--> {{ value2|first|lower }} <br> <!--获取value3的长度--> {{ value3|length }} </body> </html> 3、在工程的Firstdjango目录中建立一个filter.py脚本文件,然后在filter.py文件中添加如下内容: from django.shortcuts import render def myFilter(request): values={} values['value1']='hello' values['value2']='WORLD' values['value3']='abcdefg' return render(request,'filter.html',values) 4、然后在Firstdjango目录中找到urls.py脚本文件,用下面的代码代替urls.py脚本里面的内容: from django.conf.urls import url from .import filter urlpatterns=[ #下面代码是本例添加的路由方法与正则表达式的映射 url(r'^filter$',filter.myFilter), ] 5、保存项目,启动django 6、浏览器访问 http://127.0.0.1:8000/filter HELLO w 7 7、创建上面filter.html、filter.py脚本文件位置如下图所示: