关于容器的发展史
关于容器有不得不说的历史故事,以下资料来自于互联网收集整理所得:
容器概念始于 1979 年提出的 UNIX chroot,它是一个 UNIX 操作系统的系统调用,将一个进程及其子进程的根目录改变到文件系统中的一个新位置,让这些进程只能访问到这个新的位置,从而达到了进程隔离的目的。
2000 年的时候 FreeBSD 开发了一个类似于 chroot 的容器技术 Jails,这是最早期,也是功能最多的容器技术。Jails 英译过来是监狱的意思,这个“监狱”(用沙盒更为准确)包含了文件系统、用户、网络、进程等的隔离。
2001 Linux 也发布自己的容器技术 Linux VServer,2004 Solaris 也发布了 Solaris Containers,两者都将资源进行划分,形成一个个 zones,又叫做虚拟服务器。
2005 年推出 OpenVZ,它通过对 Linux 内核进行补丁来提供虚拟化的支持,每个 OpenVZ 容器完整支持了文件系统、用户及用户组、进程、网络、设备和 IPC 对象的隔离。
2007 年 Google 实现了 Control Groups( cgroups ),并加入到 Linux 内核中,这是划时代的,为后期容器的资源配额提供了技术保障。
2008 年基于 cgroups 和 linux namespace 推出了第一个最为完善的 Linux 容器 LXC。
2013 年推出到现在为止最为流行和使用最广泛的容器 Docker,相比其他早期的容器技术,Docker 引入了一整套容器管理的生态系统,包括分层的镜像模型,容器注册库,友好的 Rest API。
2014 年 CoreOS 也推出了一个类似于 Docker 的容器 Rocket,CoreOS 一个更加轻量级的 Linux 操作系统,在安全性上比 Docker 更严格。
2016 年微软也在 Windows 上提供了容器的支持,Docker 可以以原生方式运行在 Windows 上,而不是需要使用 Linux 虚拟机。
容器与虚拟机的区别

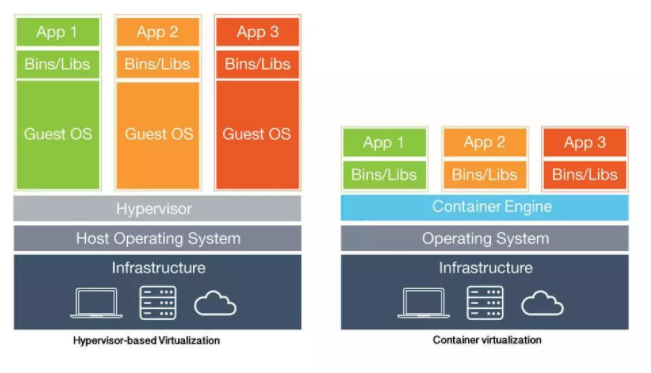
左边是虚拟机右边是容器,从感官上,虚拟机的层级明显是比容器多,多了一个操作系统,而容器则是在原有操作系统上利用资源隔离等相关技术做了封装并实现了在应用层互相独立隔离,达到了类似虚拟机之间隔离独立的效果而性能损失较虚拟机这种方式少。虚拟机的方式也不是一无是处,虚拟机有它自身的优点,比如他是以上层再运行多个操作系统实例的方式做承载和隔离,更符合计算机的运行机制,程序代码迁移成本也更低,容器则往往需要一定的技术积累,才能做好容器对应的镜像。总体来讲,方案没有绝对的优劣之分,只有最适合自己需求的就是好方案。
容器的特点
一句话总结容器的特点:Build once,Run anywhere !(搭建一次,到处能用)
Docker技术的三大核心概念,分别是:
● 镜像(Image)
● 容器(Container)
● 仓库(Repository)
这些我们在后续的实战文章会详细展开描述,同时还会介绍容器的更多优点和便捷性。
不得不说的K8S
Kubernetes(简称K8s,是用8代替8个字符“ubernete”而成的缩写)是Google开源的一个容器编排引擎。既然已经有了流行的docker产品了,为什么还会衍生出一个k8s而且得到众多云商青睐并在k8s基础上退出自己的容器服务DaaS呢,那就不得不说k8s的特点:
● 协调辅助进程,协助应用程序整合,维护一对一“程序 – 镜像”模型。
● 挂载存储系统
● 分布式机密信息
● 检查程序状态
● 复制应用实例
● 使用横向荚式自动缩放
● 命名与发现
● 负载均衡
● 滚动更新
● 资源监控
● 访问并读取日志
● 程序调试
● 提供验证与授权