背景
现在几乎所有东西都向往着自动化,在运维界更是如此,运维人员都向往自动化代替人工操作、解决人工操作大量重复性工作的问题、故障主动恢复:及时发现;流程;解决。运维规范化:角色定义和责任划分、流程化等。但这些种种的目的,都离不开非常细小的技术支持,下面我们就来讨论如何搭建一个自动化运维平台,本文先讲一讲运维平台较重要的技术之一的webssh。
一、技术选型&实现思路
1.后端逻辑,选用:Django框架
2.模拟web终端,选用:xterm
3.实现远程主机连接,建立ssh通道,python库:paramiko
4.实现web远程连接必须需要实时保持前后端通信,使用技术:websocket
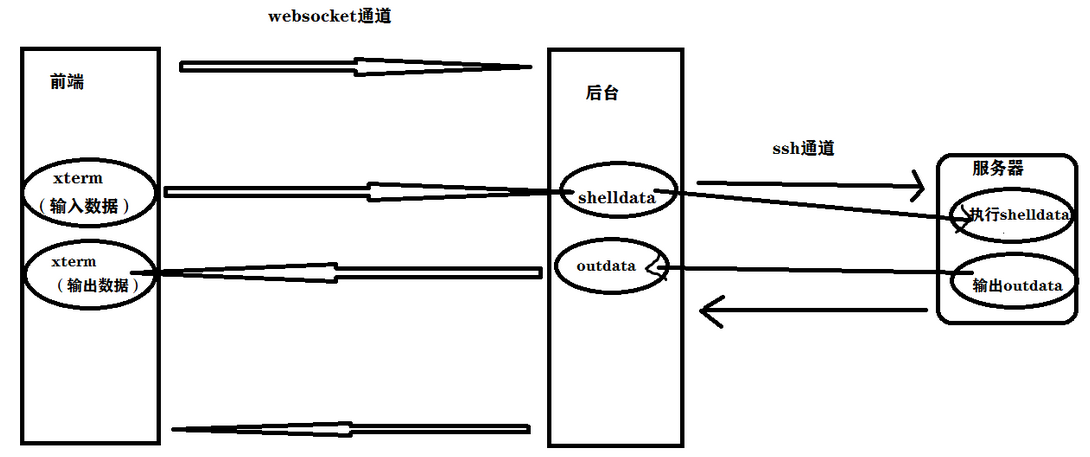
5.技术流程图

二、实现
2.1.创建webssh页面
xterm.js是一个开源模拟终端,利用它我们可以创建一个比较正规好看的终端界面。
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="/static/xterm_/xterm.css" />
<link rel="stylesheet" href="/static/xterm_/bootstrap3.css" />
</head>
<body>
<div id="terminal"></div>
</body>
<script src="/static/xterm_/xterm.js"></script>
<script src="/static/xterm_/jquery.js"></script>
<script src="/static/xterm_/ssh.js"></script>
</html>
其中 ssh.js:
新建一个Xtrem实例,并且发起websocket连接,建立websocket通道。建立起通道前端就能与后端进行通信,保证数据传输。
var window_width = $(window).width();
var window_height = $(window).height();
var term = new Terminal(
{
cols : Math.floor(window_width/9), //列数
rows : Math.floor(window_height/18), //行数
convertEol : true, //启用时,光标将设置为下一行的开头
cursorBlink: true, //光标闪烁
rendererType: "canvas", //渲染类型
}
);
$(function () {
var sock = new WebSocket("ws://" + window.location.host + "{% url 'webssh' %}");
// 打开webssh页面就打开web终端,并且打开websocket通道
sock.addEventListener("open",function () {
term.open(document.getElementById('terminal'));
term.writeln('等待10s,出现命令行表示连接成功,没有出现则表示连接失败(检查参数跟网络)。');//这里连接失败是表示ssh连接失败.
});
//获取从ssh通道获取的outdata
sock.addEventListener("message",function (recv) {
term.write(recv.data);
});
//输入shelldata并发送到后台
term.on("data",function (data) {
sock.send(data)
});
window.sock=sock;
});
2.2后台逻辑
后台是前端与服务器之间的桥梁,可以理解成中转站。具体实现思路在代码注释中有讲解。
from dwebsocket.decorators import accept_websocket
@accept_websocket #用于websocket连接的修饰器
def webssh(request):
global ip, port, user, passwd #定义全局变量连接信息.
if request.session.get('login')==None: #判断是否登陆系统,如果没有就去登陆!
return redirect('/sys/login/')
if not request.is_websocket():#判断websocket连接,如果是普通的http连接就获取传送进来的登陆信息。
ip = request.POST.get('conip')
port = request.POST.get('conport')
user = request.POST.get('conuser')
passwd = request.POST.get('conpass')
print(ip,str(port),user,passwd)
return render(request, 'html/webssh.html', locals())
else: #如果是websocket连接就创建ssh连接,使用paramiko模块创建
client = paramiko.SSHClient() #创建连接对象
client.set_missing_host_key_policy(paramiko.AutoAddPolicy) #设置自动添加主机名及主机密钥到本地HostKeys对象,不依赖load_system_host_key的配置。即新建立ssh连接时不需要再输入yes或no进行确认
try: #用异常抛出判定主机是否成功连接ssh
client.connect(hostname=ip,port=port,username=user,password=passwd) #connetc为连接函数
print(f'主机{ip}连接成功!')
mess = f'主机{ip}连接成功!'
except:
print(f'主机{ip}连接失败,请确认输入信息!')
mess = f'主机{ip}连接失败!'
sshsession = client.get_transport().open_session() #成功连接后获取ssh通道
sshsession.get_pty() #获取一个终端
sshsession.invoke_shell() #激活终端
for i in range(2): #激活终端后会有信息流,一般都是lastlogin与bath目录,并获取其数据
messa = sshsession.recv(1024)
request.websocket.send(messa)
print(request.websocket)
def srecv(): #从ssh通道获取输出data,并发送到前端
while True:
sshmess = sshsession.recv(2048)
if not len(sshmess):
print('退出监听发送循环')
return
request.websocket.send(sshmess)
print('ssh回复的信息:' + sshmess.decode('utf-8'))
print(len(sshmess))
for shell in request.websocket: #获取前端的shelldata并且发送到服务器执行
deshell = shell.decode('utf-8')
print('deshell:'+deshell)
# stdin,stdout,stderr = client.exec_command(deshell)
# request.websocket.send(stdout.read())
# request.websocket.send(stderr.read())
sshsession.send(deshell)
# while True:
# sshmess = sshsession.recv(2048)
# request.websocket.send(sshmess)
# print('ssh回复的信息:'+sshmess.decode('utf-8'))
# print(len(sshmess))
sshrecvthre = Thread(target=srecv, args=()).start() #启用线程监听ssh通道获取输出data,并发送到前端
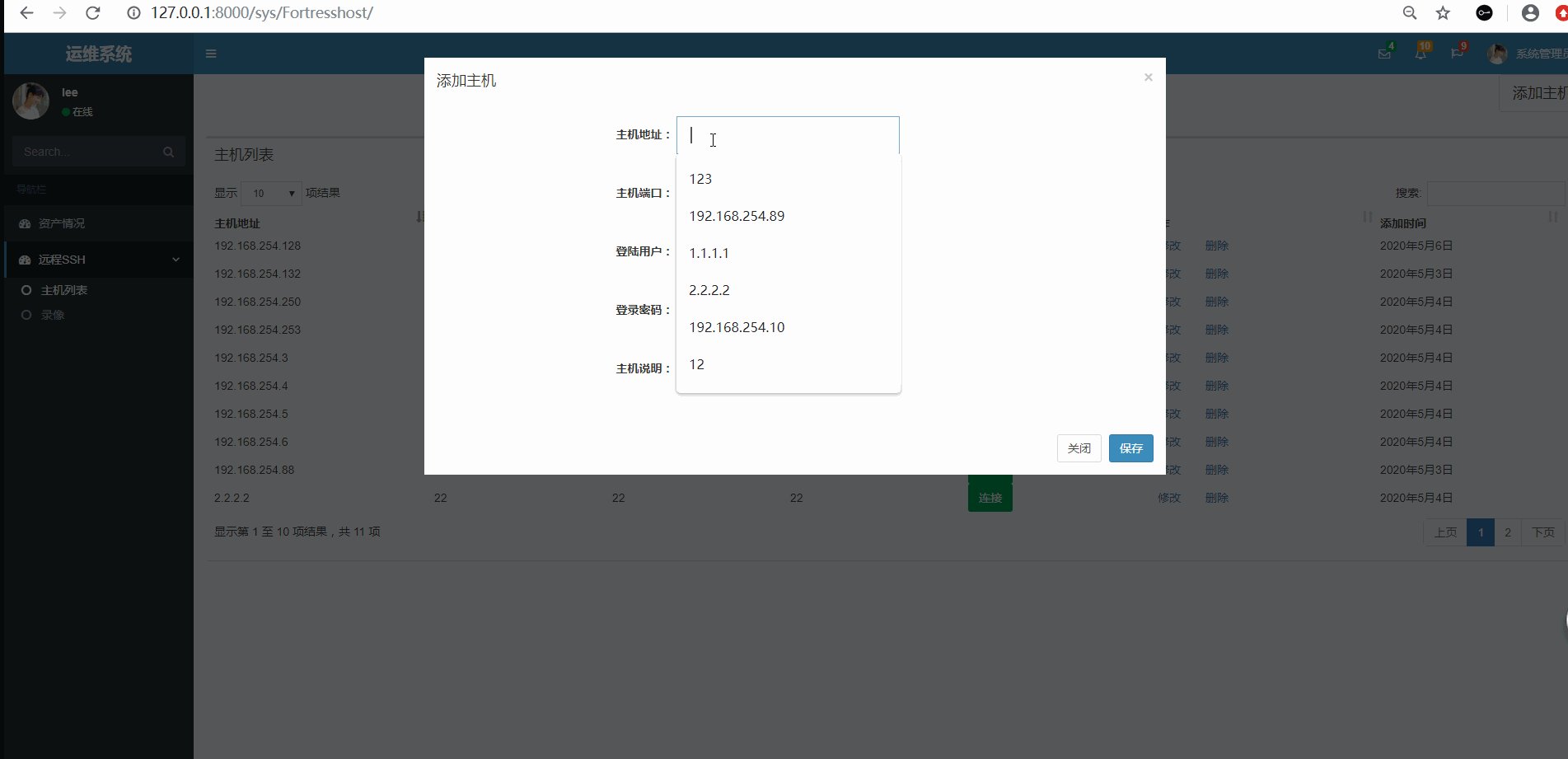
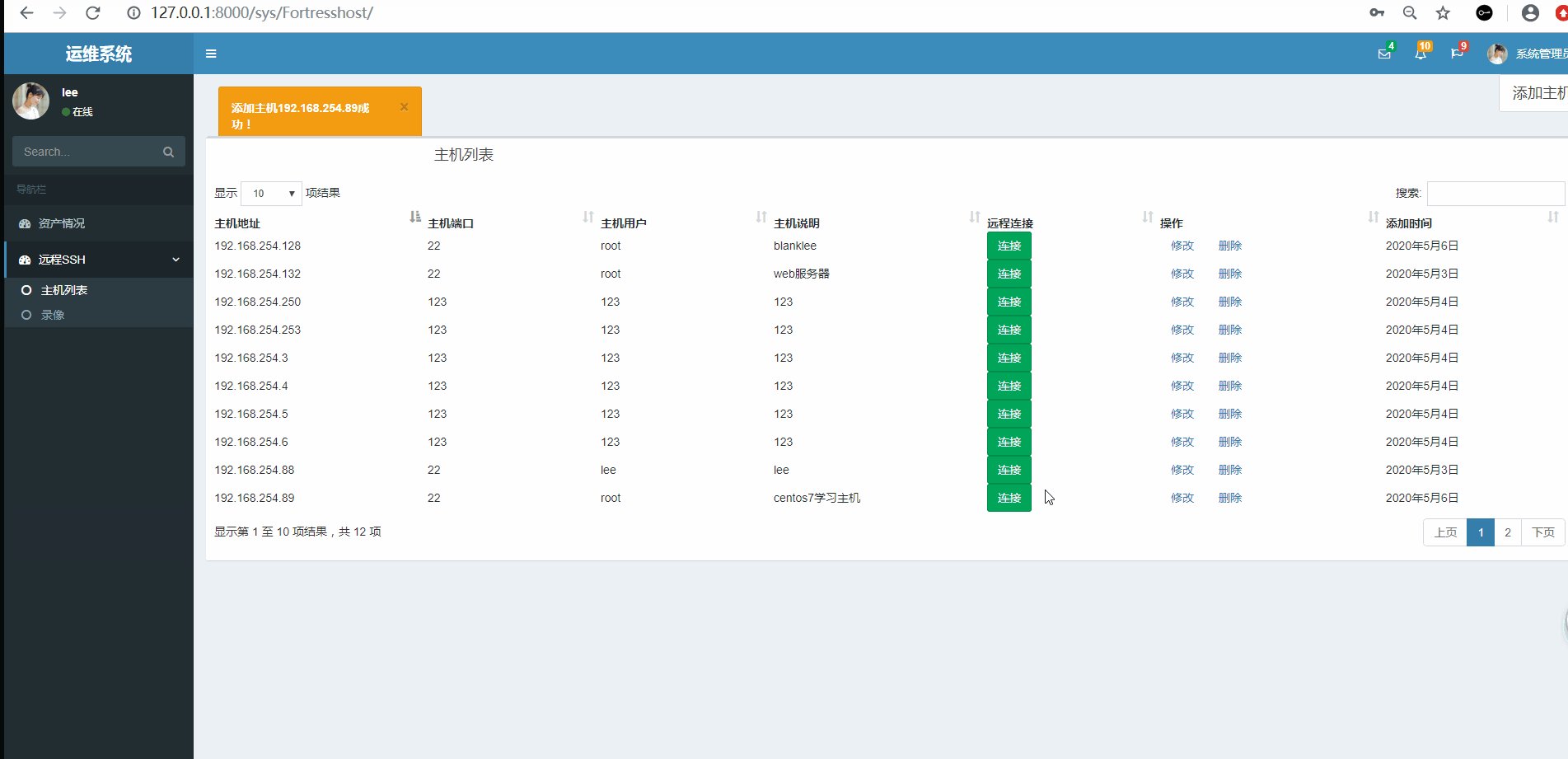
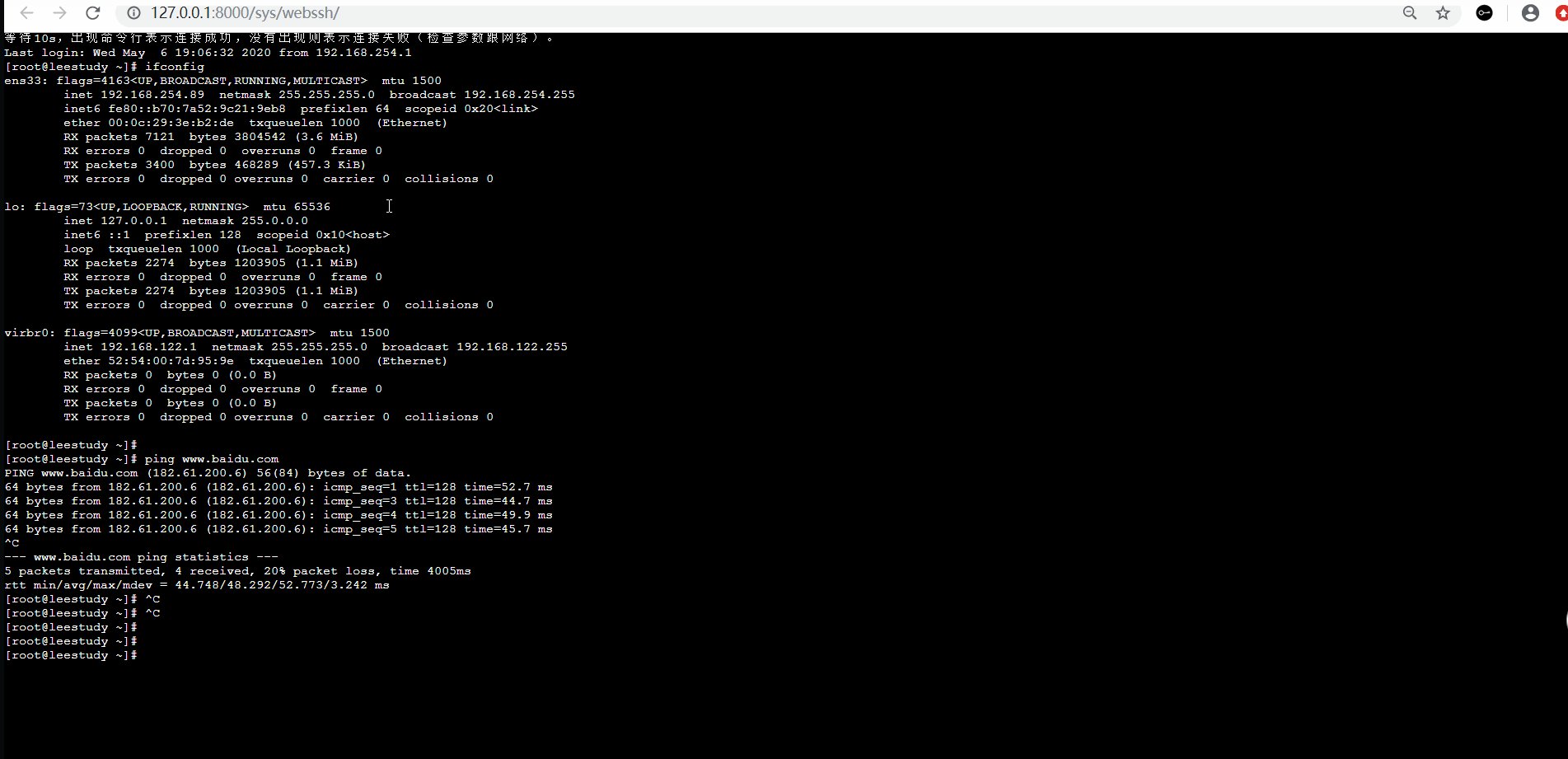
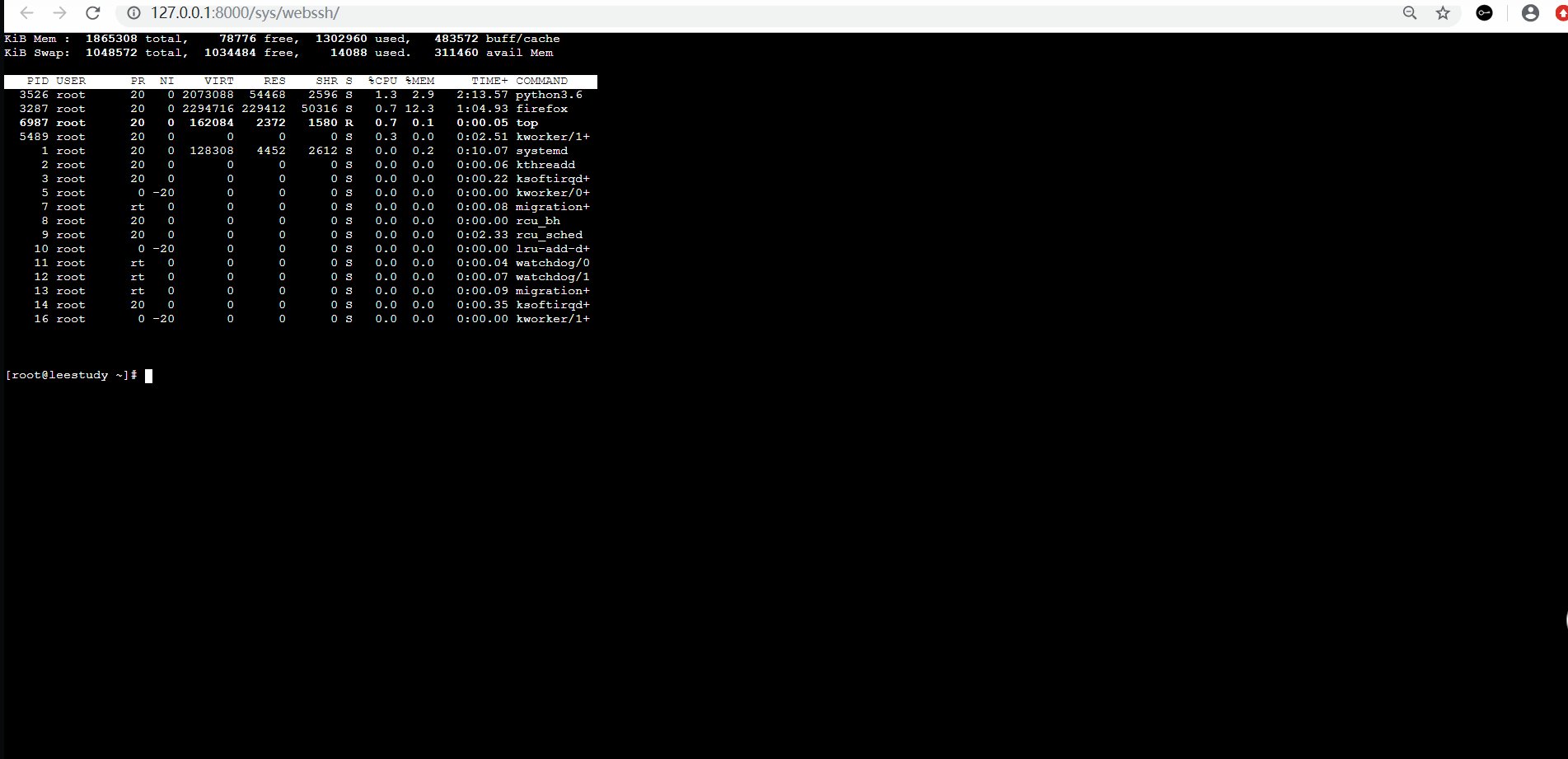
2.3效果

结束
Webssh的应用十分的广泛,并且在网络的复杂环境中很难确保它的通信安全,但是针对自己网络所自己编写的webssh往往安全性会有提升,以上只是对功能实现上进行了说明,若要对安全上进行防范,还需要对以上代码进行改造。
一个web远程连接与主机的正删改查只是一个运维系统的基础功能,下次我们来说一下webssh终端如何实现录像回放~