浅谈页面静态化
思想简介
在很多时候我们不得不将页面静态化,比如为了SEO,提高访问速度等。而页面静态化中最难的就是分页列表静态化了。如果是带搜索的页面则是无法静态化的,只能做成伪静态。页面静态化的基本思想其实很简单,就是读取模板然后替换掉模板中的占位符。
下面就以老板让我把公司官网的所有页面静态化为例,简单的介绍一下我的页面静态化思想。
功能简介
支持一键页面静态化,支持动态的向每个静态页加标题,MetaKey,MetaDesc,支持分页列表静态化。
步骤简介
第一步:创建一个头模板和一个尾模板,类似于ASP.NET中的模板页。头尾模板页是为了公用头尾。
第二步:创建各个静态页对应的模板页。
第三步:创建一个模板引擎类,用于替换所有静态页面对应的模板页。
第四步:当操作页面第一次加载时自动静态化首尾模板页(也可以在其它时候静态化首尾)。
第五步:当静态化页面时,替换对应模板页中的占位符,为对应静态页添加首尾静态页并保存到网站指定目录下。
第六步:从对应目录下读取静态页面。
具体步骤
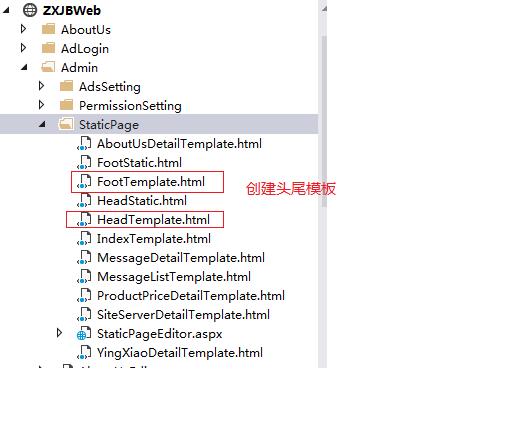
第一步:根据前端设计好的静态页面提前通用的头尾并创建头尾模板页,如下图:

头模板代码如下(可根据实际情况替换):

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head > 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>${title}</title> 6 <link rel="shortcut icon" type="image/x-icon" href="favicon.ico" /> 7 <meta name="keywords" content='${key}' /> 8 <meta name="description" content='${desc}' /> 9 <link href="/css/reset.css" rel="stylesheet" /> 10 11 <script src="/js/jquery.js"></script> 12 13 <script src="/js/js.js"></script> 14 15 <script type="text/javascript"> 16 17 18 19 $(function () { 20 var tag; 21 var url = window.location.href; 22 $("#nav li").removeClass('on1'); 23 if (url.indexOf("index") > 0) { 24 $("#nav li").eq(0).addClass('on1'); 25 tag = 0; 26 // return; 27 } 28 else if (url.indexOf("SiteServerDetail") > 0) { 29 $("#nav li").eq(1).addClass('on1'); 30 tag = 1; 31 // return; 32 } 33 else if (url.indexOf("YingXiaoDetail") > 0) { 34 $("#nav li").eq(2).addClass('on1'); 35 tag = 2; 36 // return; 37 } 38 else if (url.indexOf("ProductPriceDetail") > 0) { 39 $("#nav li").eq(3).addClass('on1'); 40 tag = 3; 41 // return; 42 } 43 else if (url.indexOf("messagelist") > 0) { 44 $("#nav li").eq(4).addClass('on1'); 45 tag = 4; 46 // return; 47 } 48 else if (url.indexOf("AboutUsDetail") > 0) { 49 $("#nav li").eq(5).addClass('on1'); 50 tag = 5; 51 //return; 52 } 53 $("#nav li").mouseover(function () { 54 55 $("#nav li").removeClass('on1'); 56 $("#nav li").eq(tag).addClass('on1'); 57 $(this).addClass("on1"); 58 }); 59 $("#nav li").mouseout(function () { 60 61 $("#nav li").removeClass('on1'); 62 $("#nav li").eq(tag).addClass('on1'); 63 // $(this).addClass("on1"); 64 }); 65 66 }); 67 </script> 68 </head> 69 <body> 70 <!--------------------------------------------nav------------------------------------------> 71 <div class="box nav"> 72 <div class="space_20"></div> 73 <a href="/index.html"><img title="首页" src="/images/logo.gif" class="fl" /></a> 74 <div class="fr width520"> 75 <div class="tr margin_40r"> 76 <img src="/images/contact.gif" /> 77 </div> 78 <div class="space_10"></div> 79 <div id="nav"> 80 <li class="fl on1"><a href="/index.html" class="display_inline_block padding_15l padding_15r f14 a1 bold lh40 yahei">首页</a></li> 81 <li class="fl ap" id="nav_menu"> 82 <a href="${SiteLink}" class="display_inline_block padding_15l padding_15r f14 a1 bold lh40 yahei">建站服务 83 </a> 84 <div class="tc ab10 line_height_30 display_none" id="div1"> 85 <div class="space_05"></div> 86 ${jzfw} 87 <div class="space_05"></div> 88 </div> 89 </li> 90 <li class="fl ap" id="yxid"><a href='${YXLink}' class="display_inline_block padding_15l padding_15r f14 a1 bold lh40 yahei">整合营销 </a> 91 <div class="tc ab10 line_height_30 display_none" id="div3"> 92 <div class="space_05"></div> 93 ${zhyx} 94 <div class="space_05"></div> 95 </div> 96 97 </li> 98 <li id="pp" class="fl ap"> 99 <a href="${ProductPriceLink}" class="display_inline_block padding_15l padding_15r f14 a1 bold lh40 yahei">产品报价</a> 100 <div class="tc ab10 line_height_30 display_none" id="div2"> 101 <div class="space_05"></div> 102 ${cpjg} 103 <div class="space_05"></div> 104 </div> 105 </li> 106 <li class="fl"><a href="/MessageList/messagelist-page1.html" class="display_inline_block padding_15l padding_15r f14 a1 bold lh40 yahei">资讯</a></li> 107 <li class="fl"><a href="/AboutUs/AboutUsDetail.html" class="display_inline_block padding_15l padding_15r f14 a1 bold lh40 yahei">联系我们</a></li> 108 </div> 109 </div> 110 </div> 111 112 <!--------------------------------------------nav--------end----------------------------------> 113 <div class="clear"></div> 114 <div class="zx_banner1"> 115 <div class="tc box fad ap"> 116 <ul class="slider overflow_hidden"> 117 <li><img src="/images/banner1.gif" /></li> 118 <li class="display_none"><img src="/images/banner2.gif" /></li> 119 <li class="display_none"><img src="/images/banner3.gif" /></li> 120 </ul> 121 <ul class="num ab10 change"> 122 <li class="fl margin_10r pointer on"></li> 123 <li class="fl margin_10r pointer"></li> 124 <li class="fl margin_10r pointer"></li> 125 </ul> 126 </div> 127 </div> 128 <script src="/js/js2.js" type="text/javascript"></script> 129 <script> 130 slide(".fad", ".slider", ".num"); 131 </script>
尾模板代码如下(可根据实际情况替换):

1 <div class="footer lh40"> 2 <div class="box color_white tc"> 3 ${zhyx} 4 |<a href='/MessageList/messagelist-page1.html' class="color_white">资讯</a> 5 |<a href='/AboutUs/AboutUsDetail.html' class="color_white"> 联系我们</a> 6 </div> 7 </div> 8 <div class="space_20"></div> 9 <div class="line_height_200 tc"> 10 地址:河南省洛阳市洛龙区王城大道与开元大道交叉口世贸中心A座19楼 11 <br /> 12 电话:0379-55980522 15037199325 13 <br /> 14 Copyright 2010-2014 北京中贤久博网络科技有限公司 15 <br /> 16 经营许可证 ICP编号:闽B2-20050063号、20100037号 QQ:200530020 17 <br /> 18 <div class="space_30"></div> 19 <div class="space_30"></div> 20 </div> 21 22 </body> 23 </html>
第二步:创建各个模板页:如下图

现任意选取一个模板页(MessageListTemplate.html)举例代码如下:

1 <script type="text/javascript"> 2 $(function () { 3 var url = window.location.href; 4 5 url = url.substring(url.indexOf("-type") + 5, url.indexOf("-page")); 6 $("li[tt]").removeClass("on"); 7 if (url.length > 6) { 8 9 //$("li[tt=" + url + "]").first().addClass("on"); 10 } 11 else { 12 $("li[tt]").removeClass("on"); 13 $("li[tt=" + url + "]").addClass("on"); 14 } 15 16 }); 17 </script> 18 19 <div class="bgcolor_ef"> 20 <div class="space_20"></div> 21 <div class="box"> 22 <div class="fl asidebar1 bgcolor_ff"> 23 <div class="padding_10l padding_10r"> 24 <div class="space_10"></div> 25 <h3 class="line_height_40 border_bottom2 padding_15l color_blue2 f18 bold">资讯分类</h3> 26 <div class="space_10"></div> 27 <ul> 28 ${ZXTypeList} 29 </ul> 30 <div class="space_30"></div> 31 32 <div class="space_30"></div> 33 </div> 34 35 </div> 36 37 38 <div class="main1 fr bgcolor_ff"> 39 <div class="space_10"></div> 40 <h3 class="line_height_40 padding_40l color_blue2 f18 bold">${TypeName}</h3> 41 <div class="space_30"></div> 42 <div class="padding_40l line_height_30 padding_40r margin_40r"> 43 ${ZXDetailList} 44 45 </div> 46 <div> 47 <div class="space_20"></div> 48 49 <div class="tc"> 50 ${PageBar} 51 </div> 52 53 <div class="space_30"></div> 54 </div> 55 </div> 56 57 58 59 60 61 </div> 62 <div class="clear"></div> 63 <div class="space_30"></div> 64 </div>
第三步:创建模板引擎类:如下代码

1 using System; 2 using System.Collections.Generic; 3 using System.IO; 4 using System.Linq; 5 using System.Text; 6 using System.Web; 7 8 /// <summary> 9 /// 页面静态化模板引擎 10 /// </summary> 11 public class MyFile 12 { 13 14 /// <summary> 15 /// 创建头尾模板 16 /// </summary> 17 /// <param name="HtmlPath">静态页相对路径(~/a/b.html)</param> 18 /// <param name="TemplateFile">模板页相对路径(~/a/b.html)</param> 19 /// <param name="paraAndValue">需要替换的占位符及值</param> 20 public static void WriteHtml(string HtmlPath, string TemplateFile, Dictionary<string, string> paraAndValue) 21 { 22 try 23 { 24 //文件不存在就创建文件 25 if (!File.Exists(HttpContext.Current.Server.MapPath(HtmlPath))) 26 { 27 FileStream fs = File.Create(HttpContext.Current.Server.MapPath(HtmlPath)); 28 fs.Close(); 29 } 30 //读取模板内容 31 string tep = string.Empty; 32 using (StreamReader sr = new StreamReader(HttpContext.Current.Server.MapPath(TemplateFile), System.Text.Encoding.Unicode)) 33 { 34 tep = sr.ReadToEnd(); 35 } 36 37 //将项和值替换 38 foreach (var item in paraAndValue) 39 { 40 tep = tep.Replace(item.Key, item.Value); 41 } 42 43 //写出文件 44 45 using (StreamWriter sw = new StreamWriter(HttpContext.Current.Server.MapPath(HtmlPath), false, System.Text.Encoding.Unicode)) 46 { 47 sw.Write(tep); 48 } 49 50 51 } 52 catch (Exception e) 53 { 54 //记录日志********* 55 throw e ; 56 } 57 } 58 59 /// <summary> 60 /// 创建各个文件对应的模板 61 /// </summary> 62 /// <param name="HtmlPath">静态页相对路径(~/a/b.html)</param> 63 /// <param name="TemplateFile">模板页相对路径(~/a/b.html)</param> 64 /// <param name="paraAndValue">需要替换的占位符及值</param> 65 /// <param name="title">页面标题</param> 66 /// <param name="metakey">用于seo的keywords</param> 67 /// <param name="metadesc">用于seo 的description</param> 68 public static void WriteHtml(string HtmlPath, string TemplateFile, Dictionary<string, string> paraAndValue, string title, string metakey, string metadesc) 69 { 70 try 71 { 72 //1.先生成头尾,再将生成后的头尾加到模板中 73 //HeadStatic(); 74 //FootStatic(); 75 string fullPath = HttpContext.Current.Server.MapPath(HtmlPath); 76 string fullDir = Path.GetDirectoryName(fullPath); 77 78 //2.如果目录不存在,创建******************** 79 if (!Directory.Exists(fullDir)) 80 { 81 Directory.CreateDirectory(fullDir); 82 } 83 //3.如果不存在文件 创建*********************** 84 85 if (!File.Exists(fullPath)) 86 { 87 FileStream fs = File.Create(fullPath); 88 fs.Close(); 89 90 } 91 //4.读取模板内容 92 string tep = string.Empty; 93 using (StreamReader sr = new StreamReader(HttpContext.Current.Server.MapPath(TemplateFile), System.Text.Encoding.Unicode)) 94 { 95 tep = sr.ReadToEnd(); 96 } 97 98 //5.加上头尾 99 string head = string.Empty; 100 string foot = string.Empty; 101 using (StreamReader headReader = new StreamReader(HttpContext.Current.Server.MapPath("~/Admin/StaticPage/HeadStatic.html"), System.Text.Encoding.Default)) 102 { 103 head = headReader.ReadToEnd(); 104 } 105 using (StreamReader footReader = new StreamReader(HttpContext.Current.Server.MapPath("~/Admin/StaticPage/FootStatic.html"), System.Text.Encoding.Default)) 106 { 107 foot = footReader.ReadToEnd(); 108 } 109 tep = head + tep + foot; 110 111 //6.将项和值替换 112 foreach (var item in paraAndValue) 113 { 114 tep = tep.Replace(item.Key, item.Value); 115 } 116 tep = tep.Replace("${title}", title); 117 tep = tep.Replace("${key}", metakey); 118 tep = tep.Replace("${desc}", metadesc); 119 120 //7.写出文件 121 using (StreamWriter sw = new StreamWriter(fullPath, false, System.Text.Encoding.Unicode)) 122 { 123 sw.Write(tep); 124 } 125 126 } 127 catch (Exception e) 128 { 129 //记录日志********* 130 throw e ; 131 } 132 } 133 134 135 //生成头尾 136 public static void HeadStatic() 137 { 138 StringBuilder jzfb = new StringBuilder(); 139 var data = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetEntitys(c => c.NewTypeId == 257, false, d => d.SortId); 140 foreach (var item in data) 141 { 142 jzfb.Append("<div class="f14 bold yahei">"); 143 jzfb.Append("<a class='color_white' href='/SiteServer/SiteServerDetail-" + item.Id + ".html' >"); 144 jzfb.Append(item.Title); 145 jzfb.Append("</a>"); 146 jzfb.Append("</div>"); 147 } 148 StringBuilder cpjg = new StringBuilder(); 149 var data1 = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetEntitys(c => c.NewTypeId == 260, false, d => d.SortId); 150 foreach (var item in data1) 151 { 152 cpjg.Append("<div class="f14 bold yahei">"); 153 cpjg.Append("<a class='color_white' href='/ProductPrice/ProductPriceDetail-" + item.Id + ".html' >"); 154 cpjg.Append(item.Title); 155 cpjg.Append("</a>"); 156 cpjg.Append("</div>"); 157 } 158 //整合营销下拉 159 StringBuilder zhyx = new StringBuilder(); 160 var data2 = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetEntitys(c => c.NewTypeId == 246, false, d => d.SortId); 161 foreach (var item in data2) 162 { 163 zhyx.Append("<div class="f14 bold yahei">"); 164 zhyx.Append("<a class='color_white' href='/YingXiao/YingXiaoDetail-" + item.Id + ".html' >"); 165 zhyx.Append(item.Title); 166 zhyx.Append("</a>"); 167 zhyx.Append("</div>"); 168 } 169 170 Dictionary<string, string> paraAndValue = new Dictionary<string, string>(); 171 paraAndValue.Add("${jzfw}", jzfb.ToString()); 172 paraAndValue.Add("${cpjg}", cpjg.ToString()); 173 paraAndValue.Add("${zhyx}", zhyx.ToString()); 174 //添加建站服务锚点 175 var jzFirst = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetEntitys(c => c.NewTypeId == 257, false, d => d.SortId).FirstOrDefault(); 176 if (jzFirst != null) 177 { 178 paraAndValue.Add("${SiteLink}", "/SiteServer/SiteServerDetail-" + jzFirst.Id + ".html"); 179 } 180 else 181 { 182 paraAndValue.Add("${SiteLink}", "#"); 183 } 184 //添加营销锚点 185 var yxFirst = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetEntitys(c => c.NewTypeId == 246, false, d => d.SortId).FirstOrDefault(); 186 if (yxFirst != null) 187 { 188 paraAndValue.Add("${YXLink}", "/YingXiao/YingXiaoDetail-" + yxFirst.Id + ".html"); 189 } 190 else 191 { 192 paraAndValue.Add("${YXLink}", "#"); 193 } 194 //添加产品价格锚点 195 var ppFirst = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetEntitys(c => c.NewTypeId == 260, false, d => d.SortId).FirstOrDefault(); 196 if (ppFirst != null) 197 { 198 paraAndValue.Add("${ProductPriceLink}", "/ProductPrice/ProductPriceDetail-" + ppFirst.Id + ".html"); 199 } 200 else 201 { 202 paraAndValue.Add("${ProductPriceLink}", "#"); 203 } 204 MyFile.WriteHtml("~/Admin/StaticPage/HeadStatic.html", "~/Admin/StaticPage/HeadTemplate.html", paraAndValue); 205 } 206 public static void FootStatic() 207 { 208 StringBuilder sb = new StringBuilder(); 209 var data = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetEntitys(c => c.NewTypeId == 246, false, d => d.SortId); 210 for (int i = 0; i < data.Count; i++) 211 { 212 if (i == 0) 213 { 214 sb.Append("<a href='/YingXiao/YingXiaoDetail-" + data[i].Id + ".html' class='color_white'> " + data[i].Title + "</a>"); 215 } 216 else 217 { 218 sb.Append("|<a href='/YingXiao/YingXiaoDetail-" + data[i].Id + ".html' class='color_white'> " + data[i].Title + "</a>"); 219 } 220 } 221 Dictionary<string, string> paraAndValue = new Dictionary<string, string>(); 222 paraAndValue.Add("${zhyx}", sb.ToString()); 223 MyFile.WriteHtml("~/Admin/StaticPage/FootStatic.html", "~/Admin/StaticPage/FootTemplate.html", paraAndValue); 224 } 225 }
第四步:当操作页面静态化的页面加载时,创建头尾静态页,如下:

1 if (!IsPostBack) 2 { 3 //加载页面时先静态化首尾模板 4 MyFile.HeadStatic(); 5 MyFile.FootStatic(); 6 }
第五步:当静态化页面时,替换对应模板页中的占位符,为对应静态页添加首尾静态页并保存到网站指定目录下。
静态化操作页面 aspx代码如:

1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="StaticPageEditor.aspx.cs" Inherits="Admin_StaticPage_StaticPageEditor" %> 2 3 <!DOCTYPE html> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 8 <title></title> 9 10 <script src="../../EasyUI/jquery.min.js"></script> 11 <script src="../../EasyUI/jquery.easyui.min.js"></script> 12 <link href="../../EasyUI/themes/default/easyui.css" rel="stylesheet" /> 13 <link href="../../EasyUI/themes/icon.css" rel="stylesheet" /> 14 <script src="../../EasyUI/locale/easyui-lang-zh_CN.js"></script> 15 <script type="text/javascript"> 16 $(function () { 17 $('.easyui-datagrid').datagrid({ 18 toolbar: [ 19 { 20 id: 'btnedit', 21 text: '一键生成', 22 iconCls: 'icon-edit', 23 handler: function () { 24 $('#btnedite').linkbutton('enable'); 25 // $("#form1").submit(); 26 // location.href = "StaticPageEditor.aspx"; 27 Submit(""); 28 } 29 } 30 ] 31 }); 32 33 }); 34 35 function Submit(action) { 36 form = document.forms[0]; 37 if (action=='index') { 38 form.action = "StaticPageEditor.aspx?action=index"; 39 } 40 else if (action == 'siteserver') { 41 form.action = "StaticPageEditor.aspx?action=siteserver"; 42 } 43 else if (action == 'yingxiao') { 44 form.action = "StaticPageEditor.aspx?action=yingxiao"; 45 } 46 else if (action == 'productprice') { 47 form.action = "StaticPageEditor.aspx?action=productprice"; 48 } 49 else if (action == 'message') { 50 form.action = "StaticPageEditor.aspx?action=message"; 51 } 52 else if (action == 'aboutus') { 53 form.action = "StaticPageEditor.aspx?action=aboutus"; 54 } 55 else if (action == 'messagelist') { 56 form.action = "StaticPageEditor.aspx?action=messagelist"; 57 } 58 else { 59 form.action = "StaticPageEditor.aspx"; 60 } 61 form.submit(); 62 } 63 </script> 64 </head> 65 <body> 66 67 <div class="easyui-layout" data-options="fit : true,border : false"> 68 <div data-options="region:'center',border:true"> 69 <form id="form1" runat="server" > 70 <table class="easyui-datagrid" data-options="border:false"> 71 <thead> 72 <tr> 73 <th data-options="field:'Id',200,align:'center'">名称</th> 74 <th data-options="field:'name',300,align:'center'">Title</th> 75 <th data-options="field:'link',480,align:'center'">MetaKey</th> 76 <th data-options="field:'SortId',480,align:'center'">MetaDesc</th> 77 <th data-options="field:'EDIT',150,align:'center'">生成静态页</th> 78 </tr> 79 </thead> 80 <tbody> 81 <tr> 82 <td>首页</td> 83 <td><input id="indexTitle" runat="server" style="250px;" type="text" class="easyui-validatebox" value="首页" data-options="required:true,validType:'length[1,128]'" /></td> 84 <td><input id="indexKey" runat="server" style="400px;" type="text" class="easyui-validatebox" value="北京中贤久博网络科技有限公司" data-options="required:true,validType:'length[1,128]'" /></td> 85 <td><input id="indexDesc" runat="server" style="400px;" type="text" class="easyui-validatebox" value="北京中贤久博网络科技有限公司" data-options="required:true,validType:'length[1,128]'" /></td> 86 <td><a class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-edit'" href="javascript:Submit('index')"></a></td> 87 </tr> 88 <tr> 89 <td>建站服务详情</td> 90 <td><input id="siteserverTitle" runat="server" style="250px;" type="text" class="easyui-validatebox" value="建站服务" data-options="required:true,validType:'length[1,128]'" /></td> 91 <td><input id="siteserverKey" runat="server" style="400px;" type="text" class="easyui-validatebox" value="北京中贤久博网络科技有限公司" data-options="required:true,validType:'length[1,128]'" /></td> 92 <td><input id="siteserverMeta" runat="server" style="400px;" type="text" class="easyui-validatebox" value="北京中贤久博网络科技有限公司" data-options="required:true,validType:'length[1,128]'" /></td> 93 <td><a class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-edit'" href="javascript:Submit('siteserver')"></a></td> 94 </tr> 95 <tr> 96 <td>整合营销详情</td> 97 <td><input id="yingxiaoTitle" runat="server" style="250px;" type="text" class="easyui-validatebox" value="整合营销" data-options="required:true,validType:'length[1,128]'" /></td> 98 <td><input id="yingxiaoKey" runat="server" style="400px;" type="text" class="easyui-validatebox" value="北京中贤久博网络科技有限公司" data-options="required:true,validType:'length[1,128]'" /></td> 99 <td><input id="yingxiaoDesc" runat="server" style="400px;" type="text" class="easyui-validatebox" value="北京中贤久博网络科技有限公司" data-options="required:true,validType:'length[1,128]'" /></td> 100 <td><a class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-edit'" href="javascript:Submit('yingxiao')"></a></td> 101 </tr> 102 <tr> 103 <td>产品价格详情</td> 104 <td><input id="productpriceTitle" runat="server" style="250px;" type="text" class="easyui-validatebox" value="产品价格" data-options="required:true,validType:'length[1,128]'" /></td> 105 <td><input id="productpriceKey" runat="server" style="400px;" type="text" class="easyui-validatebox" value="北京中贤久博网络科技有限公司" data-options="required:true,validType:'length[1,128]'" /></td> 106 <td><input id="productpriceDesc" runat="server" style="400px;" type="text" class="easyui-validatebox" value="北京中贤久博网络科技有限公司" data-options="required:true,validType:'length[1,128]'" /></td> 107 <td><a class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-edit'" href="javascript:Submit('productprice')"></a></td> 108 </tr> 109 <tr> 110 <td>联系我们</td> 111 <td><input id="aboutusTitle" runat="server" style="250px;" type="text" class="easyui-validatebox" value="联系我们" data-options="required:true,validType:'length[1,128]'" /></td> 112 <td><input id="aboutusKey" runat="server" style="400px;" type="text" class="easyui-validatebox" value="北京中贤久博网络科技有限公司" data-options="required:true,validType:'length[1,128]'" /></td> 113 <td><input id="aboutusDesc" runat="server" style="400px;" type="text" class="easyui-validatebox" value="北京中贤久博网络科技有限公司" data-options="required:true,validType:'length[1,128]'" /></td> 114 <td><a class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-edit'" href="javascript:Submit('aboutus')"></a></td> 115 </tr> 116 117 118 <tr> 119 <td>资讯列表</td> 120 <td><input id="messagelistTitle" runat="server" style="250px;" type="text" class="easyui-validatebox" value="资讯列表" data-options="required:true,validType:'length[1,128]'" /></td> 121 <td><input id="messagelistKey" runat="server" style="400px;" type="text" class="easyui-validatebox" value="北京中贤久博网络科技有限公司" data-options="required:true,validType:'length[1,128]'" /></td> 122 <td><input id="messagelistDesc" runat="server" style="400px;" type="text" class="easyui-validatebox" value="北京中贤久博网络科技有限公司" data-options="required:true,validType:'length[1,128]'" /></td> 123 <td><a class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-edit'" href="javascript:Submit('messagelist')"></a></td> 124 </tr> 125 126 <tr> 127 <td>资讯详情</td> 128 <td><input id="messageTitle" runat="server" style="250px;" type="text" class="easyui-validatebox" value="资讯详情" data-options="required:true,validType:'length[1,128]'" /></td> 129 <td>此项在添加资讯时添加</td> 130 <td>此项在添加资讯时添加</td> 131 <td><a class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-edit'" href="javascript:Submit('message')"></a></td> 132 </tr> 133 134 </tbody> 135 </table> 136 </form> 137 </div> 138 139 </div> 140 141 142 </body> 143 </html>
静态化操作页面 aspx.cs代码如(代码中有分页列表静态化的思想):

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Web; 6 using System.Web.UI; 7 using System.Web.UI.WebControls; 8 9 public partial class Admin_StaticPage_StaticPageEditor : System.Web.UI.Page 10 { 11 protected void Page_Load(object sender, EventArgs e) 12 { 13 LoginValidate.Intance.CheckRigth();//检查权限和登录状态 14 15 if (!IsPostBack) 16 { 17 //加载页面时先静态化首尾模板 18 MyFile.HeadStatic(); 19 MyFile.FootStatic(); 20 } 21 else 22 { 23 string action = Request.Params["action"]; 24 if (!string.IsNullOrEmpty(action)) 25 { 26 switch (action) 27 { 28 case "index": 29 IndexStatic(indexTitle.Value, indexKey.Value, indexDesc.Value); 30 Page.ClientScript.RegisterStartupScript(Page.GetType(), "", "$(function () { $.messager.alert("提示", '"+indexTitle.Value+"静态化成功!','info');});", true); 31 break; 32 case "siteserver": 33 SiteServerDetailStatic(siteserverTitle.Value, siteserverKey.Value, siteserverMeta.Value); 34 Page.ClientScript.RegisterStartupScript(Page.GetType(), "", "$(function () { $.messager.alert("提示", '"+siteserverTitle.Value+"静态化成功!','info');});", true); 35 break; 36 case "yingxiao": 37 YingXiaoDetailStatic(yingxiaoTitle.Value, yingxiaoKey.Value, yingxiaoDesc.Value); 38 Page.ClientScript.RegisterStartupScript(Page.GetType(), "", "$(function () { $.messager.alert("提示", '" + yingxiaoTitle.Value + "静态化成功!','info');});", true); 39 break; 40 case "productprice": 41 ProductPriceDetailStatic(productpriceTitle.Value, productpriceKey.Value, productpriceDesc.Value); 42 Page.ClientScript.RegisterStartupScript(Page.GetType(), "", "$(function () { $.messager.alert("提示", '" + productpriceTitle.Value + "静态化成功!','info');});", true); 43 break; 44 case "message": 45 MessageDetailStatic(messageTitle.Value); 46 Page.ClientScript.RegisterStartupScript(Page.GetType(), "", "$(function () { $.messager.alert("提示", '" + messageTitle.Value + "静态化成功!','info');});", true); 47 break; 48 case "aboutus": 49 AboutDetailStatic(aboutusTitle.Value, aboutusKey.Value, aboutusDesc.Value); 50 Page.ClientScript.RegisterStartupScript(Page.GetType(), "", "$(function () { $.messager.alert("提示", '" + aboutusTitle.Value + "静态化成功!','info');});", true); 51 break; 52 case "messagelist": 53 MessageListStatic(messagelistTitle.Value, messagelistKey.Value, messagelistDesc.Value); 54 Page.ClientScript.RegisterStartupScript(Page.GetType(), "", "$(function () { $.messager.alert("提示", '" + messagelistTitle.Value + "静态化成功!','info');});", true); 55 break; 56 default: 57 break; 58 } 59 } 60 else 61 { 62 IndexStatic(indexTitle.Value, indexKey.Value, indexDesc.Value); 63 SiteServerDetailStatic(siteserverTitle.Value, siteserverKey.Value, siteserverMeta.Value); 64 YingXiaoDetailStatic(yingxiaoTitle.Value, yingxiaoKey.Value, yingxiaoDesc.Value); 65 ProductPriceDetailStatic(productpriceTitle.Value, productpriceKey.Value, productpriceDesc.Value); 66 MessageDetailStatic(messageTitle.Value); 67 AboutDetailStatic(aboutusTitle.Value, aboutusKey.Value, aboutusDesc.Value); 68 MessageListStatic(messagelistTitle.Value, messagelistKey.Value, messagelistDesc.Value); 69 70 Page.ClientScript.RegisterStartupScript(Page.GetType(), "", "$(function () { $.messager.alert("提示", '一键静态化成功');});", true); 71 } 72 } 73 } 74 75 76 protected void IndexStatic(string title,string key,string desc) 77 { 78 79 //营销静态化 80 int type = 246; 81 var data1 = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetEntitys(c => c.NewTypeId == type, false, (d) => d.SortId);//按sortid降序排列 82 StringBuilder yx = new StringBuilder(); 83 for (int i = 0; i < data1.Count; i++) 84 { 85 if (i % 3 == 0) 86 { 87 yx.Append("<tr>"); 88 } 89 yx.Append("<td>"); 90 91 yx.Append("<a href='/YingXiao/YingXiaoDetail-"+data1[i].Id+".html' >"); 92 string img = string.IsNullOrEmpty(data1[i].SmallImg) ? "" : data1[i].SmallImg.Substring(1); 93 yx.Append("<img title='"+data1[i].Title+"' src='" + img + "' />"); 94 yx.Append("</a>"); 95 yx.Append("<div class="space_30"></div>"); 96 yx.Append("</td>"); 97 98 if ((i + 1) % 3 == 0) 99 { 100 yx.Append("</tr>"); 101 } 102 } 103 //工作环境 104 int type2 = 261; 105 var data2 = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetEntitys(c => c.NewTypeId == type2, false, (d) => d.SortId);//按sortid降序排列 106 StringBuilder gzhj = new StringBuilder(); 107 foreach (var item in data2) 108 { 109 gzhj.Append("<li class="fl tc">"); 110 string img = string.IsNullOrEmpty(item.SmallImg) ? "" : item.SmallImg.Substring(1); 111 gzhj.Append("<img src='" + img + "' class="border_ccc" Width="257" Height="158" />"); 112 gzhj.Append("</li>"); 113 } 114 //最新资讯 115 string zx = BindMessage(); 116 117 //媒体报告 118 int type3 = 250; 119 var data3 = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetEntitys(c => c.NewTypeId == type3, false, (d) => d.SortId); 120 StringBuilder mtbg = new StringBuilder(); 121 foreach (var item in data3) 122 { 123 mtbg.Append("<li class="fl tc">"); 124 string img = string.IsNullOrEmpty(item.SmallImg) ? "" : item.SmallImg.Substring(1); 125 mtbg.Append("<a target="_blank" href='" + item.Link + "'>"); 126 mtbg.Append("<img src='" + img + "' class="border_ccc" Width="145" Height="50" />"); 127 mtbg.Append(" </a></li>"); 128 } 129 //友情链接 130 int type4 = 248; 131 var data4 = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetEntitys(c => c.NewTypeId == type4, false, (d) => d.SortId); 132 StringBuilder yqlj = new StringBuilder(); 133 foreach (var item in data4) 134 { 135 yqlj.Append("<a target="_blank" href='" + item.Link + "' class="display_inline_block margin_20r">" + item.Title + "</a>"); 136 } 137 Dictionary<string, string> paraAndValue = new Dictionary<string, string>(); 138 paraAndValue.Add("${yx}", yx.ToString()); 139 paraAndValue.Add("${gzhj}", gzhj.ToString()); 140 paraAndValue.Add("${zx}", zx); 141 paraAndValue.Add("${mtbg}", mtbg.ToString()); 142 paraAndValue.Add(" ${yqlj}", yqlj.ToString()); 143 144 MyFile.WriteHtml("~/index.html", "~/Admin/StaticPage/IndexTemplate.html", paraAndValue, title, key, desc ); 145 } 146 protected void SiteServerDetailStatic(string title, string key, string desc) 147 { 148 var data = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetEntitys(c => c.NewTypeId == 257, false, d => d.SortId); 149 150 StringBuilder sb = new StringBuilder(); 151 for (int i = 0; i < data.Count; i++) 152 { 153 if (i == 0) 154 { 155 sb.Append("<li tt='" + data[i].Id + "' class='line_height_45 padding_20l border_bottom3 f15 bold pointer on' >"); 156 } 157 else 158 { 159 sb.Append("<li tt='" + data[i].Id + "' class='line_height_45 padding_20l border_bottom3 f15 bold pointer' >"); 160 } 161 sb.Append("<a href='/SiteServer/SiteServerDetail-" + data[i].Id + ".html'>"); 162 sb.Append(data[i].Title); 163 sb.Append(" </a>"); 164 sb.Append("</li>"); 165 166 } 167 Dictionary<string, string> paraAndValue = new Dictionary<string, string>(); 168 paraAndValue.Add("${SiteList}", sb.ToString()); 169 foreach (var item in data) 170 { 171 172 paraAndValue.Add("${Title}", item.Title); 173 paraAndValue.Add("${Content}", item.Contents); 174 MyFile.WriteHtml("~/SiteServer/SiteServerDetail-" + item.Id + ".html", "~/Admin/StaticPage/SiteServerDetailTemplate.html", paraAndValue, title, key, desc); 175 paraAndValue.Clear(); 176 paraAndValue.Add("${SiteList}", sb.ToString()); 177 } 178 179 180 181 } 182 protected void YingXiaoDetailStatic(string title, string key, string desc) 183 { 184 var data = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetEntitys(c => c.NewTypeId == 246, false, d => d.SortId); 185 186 StringBuilder sb = new StringBuilder(); 187 for (int i = 0; i < data.Count; i++) 188 { 189 if (i == 0) 190 { 191 sb.Append("<li tt='" + data[i].Id + "' class='line_height_45 padding_20l border_bottom3 f15 bold pointer on' >"); 192 } 193 else 194 { 195 sb.Append("<li tt='" + data[i].Id + "' class='line_height_45 padding_20l border_bottom3 f15 bold pointer' >"); 196 } 197 sb.Append("<a href='/YingXiao/YingXiaoDetail-" + data[i].Id + ".html'>"); 198 sb.Append(data[i].Title); 199 sb.Append(" </a>"); 200 sb.Append("</li>"); 201 202 } 203 Dictionary<string, string> paraAndValue = new Dictionary<string, string>(); 204 paraAndValue.Add("${YingXiaoList}", sb.ToString()); 205 foreach (var item in data) 206 { 207 208 paraAndValue.Add("${Title}", item.Title); 209 paraAndValue.Add("${Content}", item.Contents); 210 MyFile.WriteHtml("~/YingXiao/YingXiaoDetail-" + item.Id + ".html", "~/Admin/StaticPage/YingXiaoDetailTemplate.html", paraAndValue, title, key , desc ); 211 paraAndValue.Clear(); 212 paraAndValue.Add("${YingXiaoList}", sb.ToString()); 213 } 214 215 216 217 } 218 protected void ProductPriceDetailStatic(string title, string key, string desc) 219 { 220 var data = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetEntitys(c => c.NewTypeId == 260, false, d => d.SortId); 221 222 223 Dictionary<string, string> paraAndValue = new Dictionary<string, string>(); 224 foreach (var item in data) 225 { 226 227 paraAndValue.Add("${Title}", item.Title); 228 paraAndValue.Add("${Content}", item.Contents); 229 MyFile.WriteHtml("~/ProductPrice/ProductPriceDetail-" + item.Id + ".html", "~/Admin/StaticPage/ProductPriceDetailTemplate.html", paraAndValue, title, key, desc ); 230 231 paraAndValue.Clear(); 232 233 } 234 235 236 237 } 238 protected void MessageDetailStatic(string title) 239 { 240 var data = ZXJB.DAL.DALFactory.CurrentNewsTypeInfo.GetEntitys(c => c.ParentId == 247, false, d => d.SortId); 241 242 StringBuilder sb = new StringBuilder(); 243 for (int i = 0; i < data.Count; i++) 244 { 245 246 if (i == 0) 247 { 248 //sb.Append("<li tt='" + data[i].Id + "' class='line_height_45 padding_20l border_bottom3 f15 bold pointer on' >"); 249 sb.Append("<li tt='" + data[i].Id + "' class='line_height_45 padding_20l border_bottom3 f15 bold pointer' >"); 250 } 251 else 252 { 253 sb.Append("<li tt='" + data[i].Id + "' class='line_height_45 padding_20l border_bottom3 f15 bold pointer' >"); 254 } 255 sb.Append("<a href='/MessageList/MessageList-type"+data[i].Id+"-page1.html'>"); 256 sb.Append(data[i].Name); 257 sb.Append(" </a>"); 258 sb.Append("</li>"); 259 260 } 261 //循环每个分类,给每一项生成静态页 262 foreach (var item in data) 263 { 264 var entitys = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetEntitys(c => c.NewTypeId == item.Id); 265 266 Dictionary<string, string> paraAndValue = new Dictionary<string, string>(); 267 paraAndValue.Add("${ZXList}", sb.ToString()); 268 foreach (var it in entitys) 269 { 270 paraAndValue.Add("${TypeName}", item.Name); 271 paraAndValue.Add("${Title}", CommonHelper.Intance.CutStr(it.Title, 40)); 272 paraAndValue.Add("${DateTime}", it.AddTime.Value.ToString("yyyy-MM-dd")); 273 paraAndValue.Add("${From}", it.FromWhere); 274 paraAndValue.Add("${Author}", it.Author); 275 paraAndValue.Add("${Hicks}", it.Hicks.ToString()); 276 paraAndValue.Add("${Content}", it.Contents); 277 MyFile.WriteHtml("~/Message/MessageDetail-" + it.Id + ".html", "~/Admin/StaticPage/MessageDetailTemplate.html", paraAndValue, title, it.MetaKey, it.MetaDesc); 278 paraAndValue.Clear(); 279 paraAndValue.Add("${ZXList}", sb.ToString()); 280 } 281 282 paraAndValue.Clear(); 283 } 284 285 286 287 } 288 protected void AboutDetailStatic(string title, string key, string desc) 289 { 290 var entity = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetEntitys(c => c.NewTypeId == 251, false, d => d.SortId).FirstOrDefault(); 291 292 293 Dictionary<string, string> paraAndValue = new Dictionary<string, string>(); 294 paraAndValue.Add("${Title}", entity.Title); 295 paraAndValue.Add("${Content}", entity.Contents); 296 //MyFile.WriteHtml("~/AboutUsDetail-" + entity.Id + ".html", "~/Admin/StaticPage/AboutUsDetailTemplate.html", paraAndValue, "", "建站服务", "中贤久博", "中贤久博"); 297 298 MyFile.WriteHtml("~/AboutUs/AboutUsDetail.html", "~/Admin/StaticPage/AboutUsDetailTemplate.html", paraAndValue, title, key, desc); 299 300 301 302 303 } 304 protected void MessageListStatic(string title, string key, string desc) 305 { 306 int type = 247; 307 int pageSize = 6; 308 string where = " and NewTypeId in (select Id from T_NewsType where ParentId=" + type + ")"; 309 310 var dataTypes = ZXJB.DAL.DALFactory.CurrentNewsTypeInfo.GetEntitys(c => c.ParentId == type, false, d => d.SortId); 311 312 var dataAll = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetMessageByWhereLike(where, false, "Id"); 313 314 //生成左侧列表 315 #region MyRegion 316 StringBuilder sbType = new StringBuilder(); 317 for (int i = 0; i < dataTypes.Count; i++) 318 { 319 320 if (i == 0) 321 { 322 sbType.Append("<li tt='" + dataTypes[i].Id + "' class='line_height_45 padding_20l border_bottom3 f15 bold pointer on' >"); 323 } 324 else 325 { 326 sbType.Append("<li tt='" + dataTypes[i].Id + "' class='line_height_45 padding_20l border_bottom3 f15 bold pointer' >"); 327 } 328 sbType.Append("<a href='/MessageList/MessageList-type" + dataTypes[i].Id + "-page1.html'>"); 329 sbType.Append(dataTypes[i].Name); 330 sbType.Append(" </a>"); 331 sbType.Append("</li>"); 332 333 } 334 #endregion 335 //生成详情列表 336 337 MessageTypeListFor("",dataAll, pageSize, sbType, title, key, desc,"全部资讯"); 338 339 340 //分类生成列表 341 342 foreach (var item in dataTypes) 343 { 344 string w= where + " and NewTypeId =" + item.Id; 345 dataAll = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetMessageByWhereLike(w, false, "Hicks"); 346 MessageTypeListFor("-type"+item.Id, dataAll, pageSize, sbType, title, key, desc,item.Name); 347 } 348 349 350 351 352 353 } 354 355 //首页最新资讯绑定 356 protected string BindMessage() 357 { 358 int type = 247; 359 string where = " and NewTypeId in (select Id from T_NewsType where ParentId=" + type + ")"; 360 int rows = 0; 361 int Record = 0; 362 363 var data = ZXJB.DAL.DALFactory.CurrentNewDetailInfo.GetMessageByWhereLike(1, 14, out rows, out Record, where, false, "AddTime"); 364 var data1 = data.Skip(0).Take(7).ToList(); 365 var data2 = data.Skip(7).Take(7).ToList(); 366 string s = string.Empty; 367 s += GetStrMessage(data1); 368 if (data.Count > 7) 369 { 370 s += GetStrMessage(data2); 371 } 372 return s; 373 } 374 private string GetStrMessage(List<ZXJB.Model.T_NewsDetail> data) 375 { 376 StringBuilder sb = new StringBuilder(); 377 sb.Append("<li class="fl">"); 378 int length = data.Count; 379 for (int i = 0; i < length; i++) 380 { 381 if (i == 0) 382 { 383 384 string img = string.IsNullOrEmpty(data[i].SmallImg) ? "" : data[i].SmallImg.Substring(1); 385 386 sb.Append("<div class='img fl'>"); 387 sb.Append(" <a href='/Message/MessageDetail-"+data[i].Id+".html'><img title='"+data[i].Title+"' width='218' height='160' src='" + img + "' class='border_ccc' /></a>"); 388 sb.Append("</div>"); 389 sb.Append(" <div class='inf fl'>"); 390 sb.Append("<div class='padding_15l line_height_22'>"); 391 sb.Append("<div class='space_05'></div>"); 392 sb.Append("<div>• <a href='/Message/MessageDetail-" + data[i].Id + ".html'>" + CommonHelper.Intance.CutStr(data[i].Title, 14) + "</a></div>"); 393 } 394 else 395 { 396 sb.Append("<div>• <a href='/Message/MessageDetail-" + data[i].Id + ".html'>" + CommonHelper.Intance.CutStr(data[i].Title, 14) + "</a></div>"); 397 } 398 } 399 sb.Append("</div></div>"); 400 sb.Append("</li>"); 401 402 return sb.ToString(); 403 404 } 405 406 //资讯列表静态化 407 private void MessageTypeListFor(string type, List<ZXJB.Model.T_NewsDetail> dataAll, int pageSize, StringBuilder sbType, string title, string key, string desc,string TypeName) 408 { 409 410 int page = 0; 411 int totalPage = 0; 412 413 string tablelist = ""; 414 int length = dataAll.Count; 415 416 if (length % pageSize == 0) 417 { 418 totalPage = length / pageSize; 419 } 420 else 421 { 422 totalPage = length / pageSize + 1; 423 } 424 425 for (int i = 0; i < length; i++) 426 { 427 var entity = dataAll[i]; 428 StringBuilder rightStr = new StringBuilder(); 429 rightStr.Append("<table><tr>"); 430 string img = entity != null ? entity.SmallImg.Substring(1) : ""; 431 rightStr.Append("<td> <a href='/Message/MessageDetail-" + entity.Id + ".html'><img width='132' height='82' src='" + img + "' /></td>"); 432 rightStr.Append("<td class='padding_20l vt'> <h3 class='bold f16 line_height_45'><a href='/Message/MessageDetail-" + entity.Id + ".html'>" + CommonHelper.Intance.CutStr(entity.Title, 25) + "</a></h3> <div class='line_height_200'>" + CommonHelper.Intance.CutStr(entity.Description, 60) + "<a href='/Message/MessageDetail-" + entity.Id + ".html' class='margin_10l a1'>[详情]</a></div> </td>"); 433 rightStr.Append("</tr></table>"); 434 rightStr.Append(" <div class="space_10"></div>"); 435 tablelist += rightStr.ToString(); 436 if ((i + 1) % pageSize == 0 || ((totalPage - page) == 1 && (length - page * pageSize) < pageSize&&i==length-1)) 437 { 438 page++; 439 Dictionary<string, string> paraAndValue = new Dictionary<string, string>(); 440 paraAndValue.Add("${TypeName}", TypeName); 441 paraAndValue.Add("${ZXTypeList}", sbType.ToString()); 442 paraAndValue.Add("${ZXDetailList}", tablelist); 443 paraAndValue.Add("${PageBar}", "<span id='PC'>第" + page + "/" + totalPage + "页 <a href='/MessageList/messagelist" + type + "-page1.html' > 首页 </a><a href='/MessageList/messagelist" + type + "-page" + (page > 1 ? (page - 1) : page) + ".html' > 上一页 </a><a href='/MessageList/messagelist" + type + "-page" + (page < totalPage ? (page + 1) : page) + ".html' > 下一页 </a><a href='/MessageList/messagelist" + type + "-page" + totalPage + ".html' > 末页 </a> 共"+length+"条数据</span>"); 444 MyFile.WriteHtml("~/MessageList/MessageList"+type+"-page" + page + ".html", "~/Admin/StaticPage/MessageListTemplate.html", paraAndValue, title, key, desc); 445 tablelist = ""; 446 } 447 448 } 449 450 } 451 452 }
第六步:效果展示:
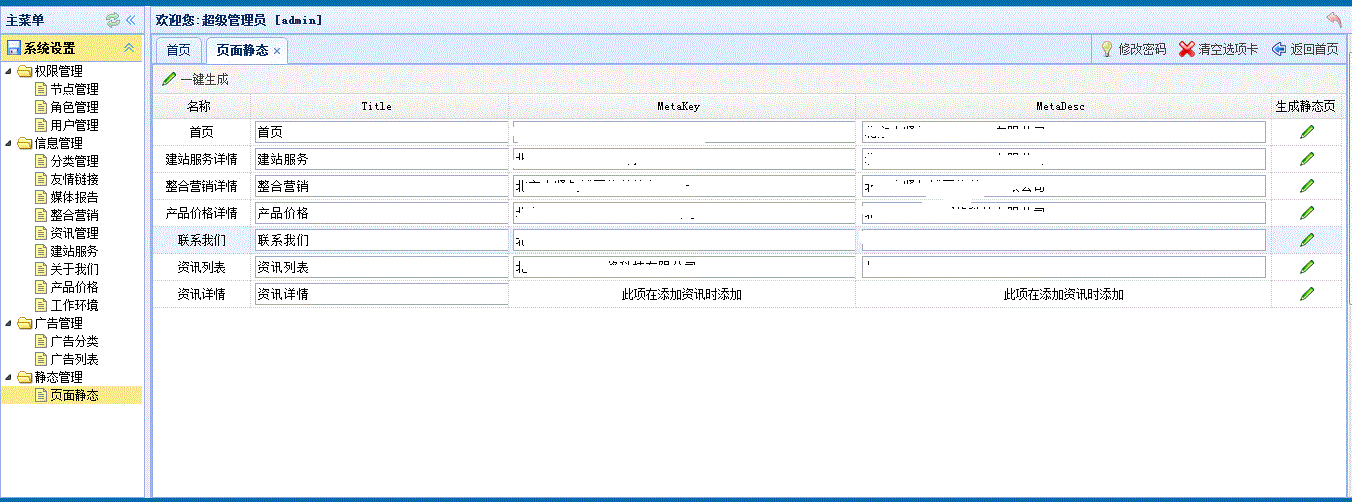
后台页面静态化操作界面:


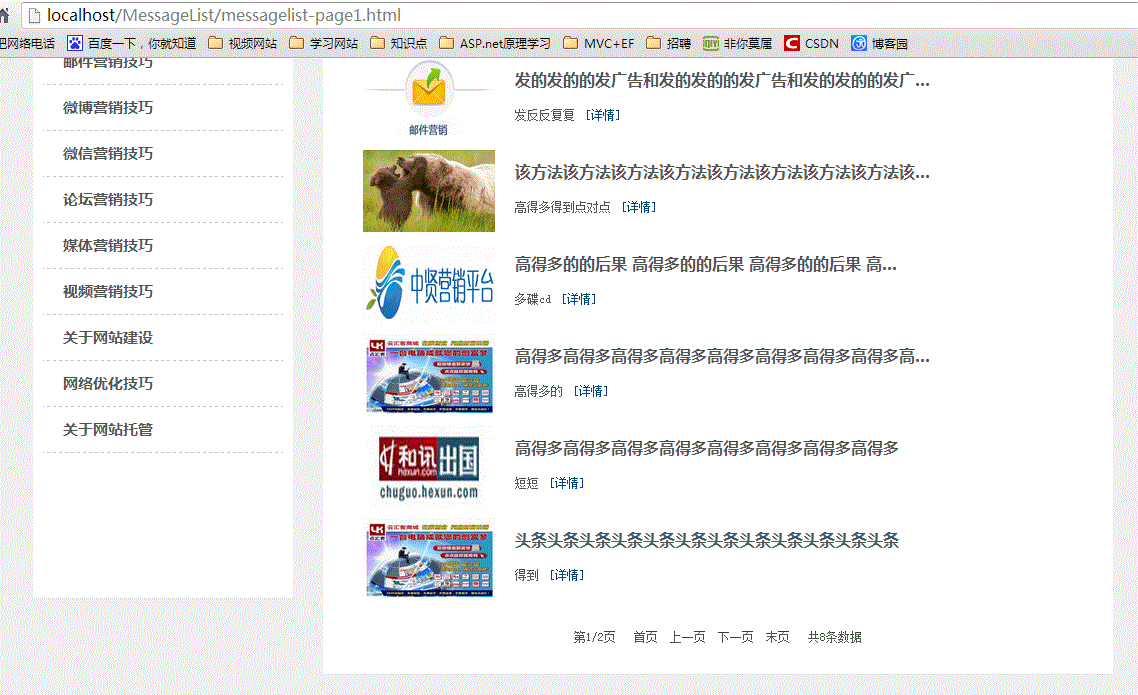
前台静态分页列表展示:


到此,就简单的完成了一个关于页面静态化的操作流程。
