Texture Merger 可将零散纹理拼合为整图,同时也可以解析SWF、GIF动画,制作Egret位图文本,导出可供Egret使用的配置文件,其纹理集制作功能在小游戏开发中可以起到降低小游戏包体的作用,是开发者们最为喜欢的靠谱软件开发工具。
下面就为大家介绍Texture Merger的使用教程。
Texture Merge1.7.2版本相比之前操作更加便利,优化了内存占用,修复了命令行输出json中key值错误的问题。
打开TextureMerger,分为三个选项:
1.Egret MovieClip主要用于游戏中的动画制作和播放,支持swf、gif等。
2.Sprite Sheet主要用于将零碎的小图合并成一张整图,减少加载图片时http的请求次数。
3.BitmapFont主要用于特殊字体在游戏中的使用。

一、创建动画:Egret MovieClip
1.打开Egret MovieClip界面,SpirteSheet相比上几个版本没有怎么变化,工具提供了两种数据导入的方式,拖拽或者点击菜单导入,右下角可以点击查看使用教程。

2.界面介绍 附加拓展名:可以对纹理名称追加文件的拓展名,比如.png会被追加成_png,但是这个对Egret MovieClip是无效的。
布局:BestAreaFit:区域适应
BestLongSideFit:长边适应
BestShortSideFit:短边适应
BottomLeftRule:左下角页边距框的样式
ContactPointRule:连接点样式 画布:Power 2:得到合适的2的次幂的尺寸
Free Size:得到合适的自由尺寸。 间隙:调整各个图片间的间隙,方便辨别
拓展:使图片边缘与边框分离,可以防止图片裂缝

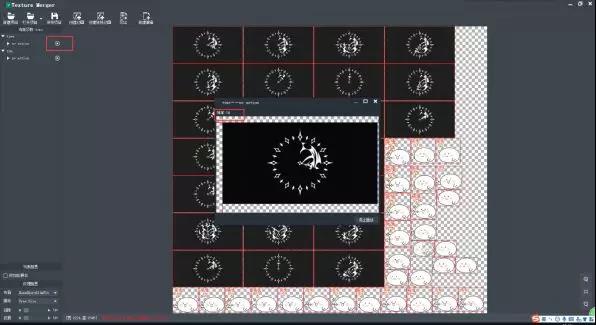
3.导入资源 允许一个文件包含多个动画,工具方面也允许加载多个动画。
对gif 的要求基本没有,都能绘制出来,但是gif动画制作方式存在不同,可能某些帧不能完全绘制出来。
目前对SWF 是有要求的:swf 本身必须是个多帧mc,如果只作为容器嵌套其他mc 子项的做法将不会被绘制。
点击播放按钮可以预览动画,默认帧率为24。也可以导入多个资源。

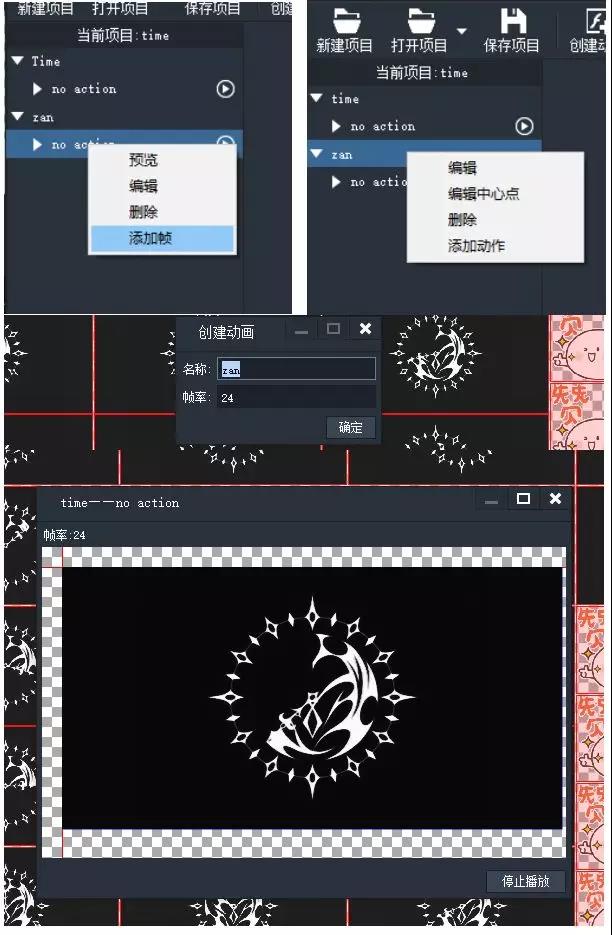
右键项目或动作可以进行编辑:编辑可以进行名称修改和帧率修改;编辑中心点:按住ctrl或com键可以更改中心点位置。

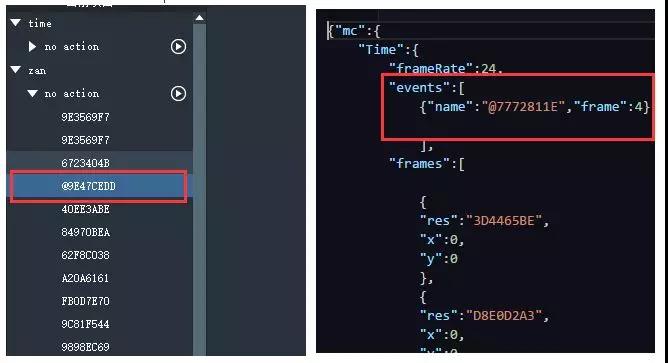
5.添加事件
只需在某一帧的名字前面加上@就可以了,双击某帧就可以更改名字,然后在导出json文件的”events”数组中就会出现相对应标签名。

6.导出MovieClip
选择导出->选择缩放比例->选择保存位置
最终导出了一个.json和.png文件

mc数据结构:
"mc": MovieClip数据列表, 列表中的每个属性都代表一个MovieClip名字
"frameRate": 帧率, 【可选属性】,默认值24,可以由开发者通过代码设定
"labels": 帧标签列表,【可选属性】,如果没有帧标签,可以不加这个属性。
"name": 标签名
"frame": 标签所在的帧序号
"end": 标签结束帧序号
"events": 特殊事件【可选属性】
"res": 该关键帧帧上需要显示的图片资源,【可选属性】,默认值为空(用于空白帧的情况)
"x": 图片需要显示的x坐标, 【可选属性】,默认值0
"y":图片需要显示的y坐标, 【可选属性】,默认值0
"res": 资源列表列表中的每个属性都代表一个资源名
"x": 资源所在纹理集位置的x坐标
"y": 资源所在纹理集位置的y坐标
"w": 资源宽度
"h": 资源高度
7、导入egret
将TextrueMerger导出的json与png文件放入到wing中的resource文件夹下,确认增加资源,然后需要引入Game类库(因为Game已经是egret内置类库,所以可以直接添加;其他类库添加请参考http://developer.egret.com/cn/github/egret-docs/extension/threes/instructions/index.html):
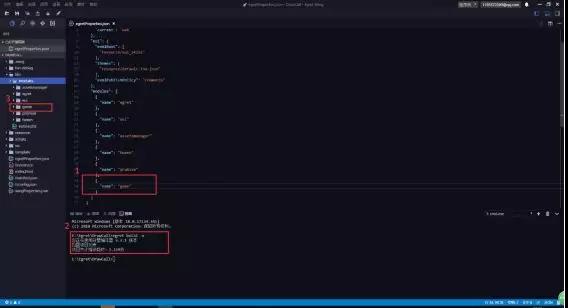
1)打开egretProperties.json文件,在modules下添加"name": "game";注意:一定要保存。
2)打开终端,输入egret build -e。
3)如果libs/modules下出现game文件夹,则类库引入成功。

PS:引入未内置的类库还有一种简单的方法:
1.将类库文件夹(包含三个文件,demo.js、demo.min.js、demo.d.ts)放在项目的上一层文件
2.编辑egretProperties.json文件,新增一个字段
{ "name": "demo", // 第三方库的name "path": "../demo" // 路径 (../意思是该项目的上一层文件夹) }
3.编译egret build(编译错误的话就egret clean)
4.libs/modules文件夹下如果出现该类库文件夹就代表成功
注意:版本号一定要对应 4)代码编写
//加载json文件与png文件
let timeJson = RES.getRes("tim_json");
let timePng = RES.getRes("tim_png");
//使用MovieClipDataFactory 类,可以生成 MovieClipData 对象用于创建MovieClip,该数据集必须由Egret官方工具生成
let timeFactory: egret.MovieClipDataFactory = new egret.MovieClipDataFactory(timeJson, timePng);
//根据名字生成一个MovieClipData实例
let time1: egret.MovieClip = new egret.MovieClip(timeFactory.generateMovieClipData("zan"));
time1.x=200;
time1.y=400;
this.addChild(time1);
//将播放头移到指定帧并播放,
//参数:frame {any} 指定帧的帧号或帧标签;
// ayTimes {number} 播放次数。 参数为整数,可选参数,>=1:设定播放次数,<0:循环播放,默认值0:不改变播放次数,
time1.gotoAndPlay(0, -1);
二、创建纹理集合:SpriteSheet1.导入导出过程与Egret MovieClip一致。
其中附加拓展名:自动在图片名后增加图片格式。
注意:如果使用TextureMerger 打包后,发现使用图集时有裂缝问题,请使用TextureMerger 1.7.0 或以上版本,在扩展设置为1px 可以解决。
2.导入egret
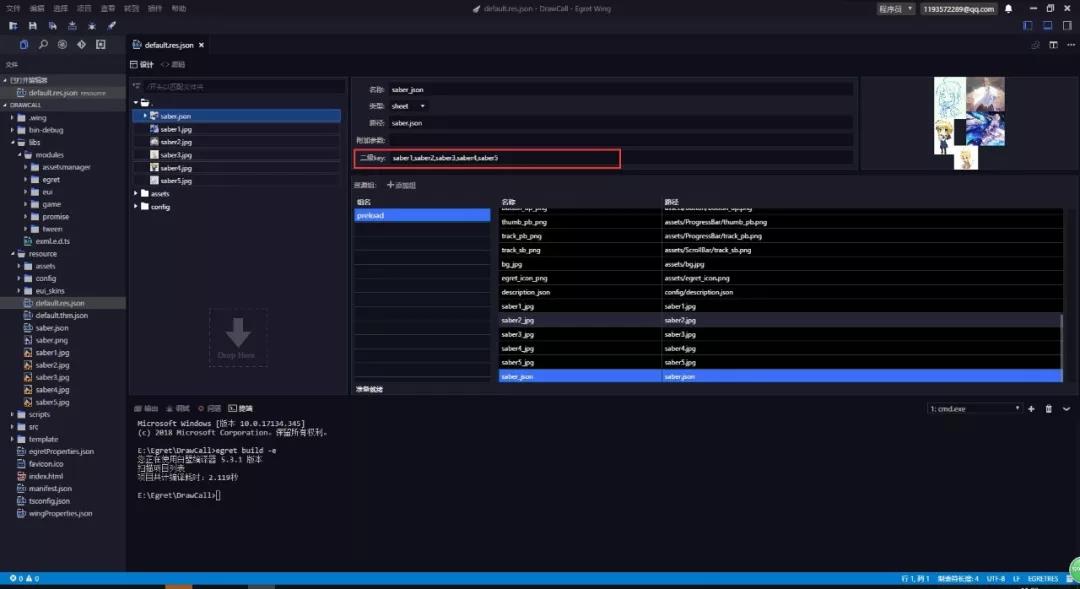
将TextrueMerger导出的json与png文件放入到wing中的resource文件夹下,确认增加资源。
点击查看导入的json文件,可以看到图片集的名字、格式、以及单张图片的名字及其他信息:
{"file":"saber.png","frames":{
"saber1":{"x":412,"y":447,"w":500,"h":444,"offX":0,"offY":0,"sourceW":500,"sourceH":444},
"saber2":{"x":412,"y":1,"w":500,"h":444,"offX":0,"offY":0,"sourceW":500,"sourceH":444},
"saber3":{"x":1,"y":552,"w":310,"h":310,"offX":0,"offY":0,"sourceW":310,"sourceH":310},
"saber4":{"x":503,"y":893,"w":250,"h":459,"offX":0,"offY":0,"sourceW":250,"sourceH":459},
"saber5":{"x":1,"y":1,"w":409,"h":549,"offX":0,"offY":0,"sourceW":409,"sourceH":549},
"saber6":{"x":1,"y":893,"w":500,"h":361,"offX":0,"offY":0,"sourceW":500,"sourceH":361}}}
也可以在default.res.json下看到,saber_json文件,它的二级key是刚才的6张序列图。
二级key等同于图片的资源名,和普通的单张图片资源名是一样在Egret中使用的。

合图预加载后可以直接使用RES小图名称来获取:
//加载saber1图片 let saber1:egret.Bitmap=new egret.Bitmap(RES.getRes("saber1")); this.addChild(saber1); saber1.scaleX=saber1.scaleY=0.5; //加载saber2图片 let saber2:egret.Bitmap=new egret.Bitmap(RES.getRes("saber2")); this.addChild(saber2); saber2.x=300; saber2.scaleX=saber2.scaleY=0.5; //加载saber3图片 let saber3:egret.Bitmap=new egret.Bitmap(RES.getRes("saber3")); this.addChild(saber3); saber3.y=300; saber3.scaleX=saber3.scaleY=0.5; //加载saber4图片 let saber4:egret.Bitmap=new egret.Bitmap(RES.getRes("saber4")); this.addChild(saber4); saber4.x=200; saber4.y=300; saber4.scaleX=saber4.scaleY=0.5; //加载saber5图片 let saber5:egret.Bitmap=new egret.Bitmap(RES.getRes("saber5")); this.addChild(saber5); saber5.x=380; saber5.y=300; saber5.scaleX=saber5.scaleY=0.5;
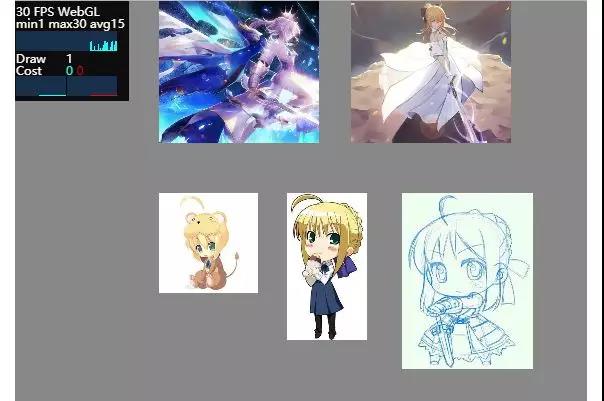
运行程序,可以看到我们的DrawCall是1:

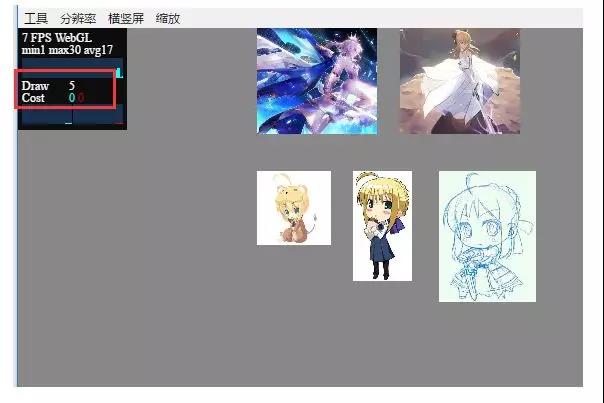
如果不使用TextureMerge进行图片合并,而是直接将图片导入进行加载的话,可以看到我们的DrawCall是5:

DrawCall是什么?
DrawCall是openGL的描绘次数。
一个简单的openGL的绘图次序是:设置颜色→绘图方式→顶点座标→绘制→结束。
每帧都会重复以上的步骤。这就是一次draw call
如果有两个model,那么需要两次draw calls;,分别是:
设置颜色→绘图方式→顶点座标A→绘制→结束。
设置颜色→绘图方式→顶点座标B→绘制→结束。
也就是说在openGl绘制前,如果色彩通道(colorfilter),绘图方式(shader),顶点座标(model)不同的情况下draw calls就会增加。
对openGl来说绘制参数(状态值)的变更要比绘制大量的顶点更耗费cpu。
可以看出使用TextureMerge进行图片合并后,可以大量减少DrawCall的数量,从而大大优化CPU。
三、创建特殊字体:Bitmap Font
1、方法1:系统字体,适合使用已安装的系统字体来制作位图字体
选择更多字符,系统字体,调整字体类型、大小、颜色、是否加粗,点击确定。TextureMerger会将这些字体制作为图片。注意了空格字符也是要输入的。

2、方法2:添加字符,适合一张一张的零碎图片来制作位图字体
选择0 1 2 字体图片,记得去掉附加拓展名的勾。因为左侧的命名和右侧的图片是对应关系,命名“0”就代表了图片0。如果增加了拓展名,那么你在文本中显示0需要label.text = "0_png"。
3、方法3:字体纹理集,适合美术提供的整张图字体来制作位图字体
字符集这块是为了方便更个性的字体而生的,美术人员可以将画好的字符整齐的排列好导成一张图片,然后用工具导入即可,工具会自动识别每个字符的区域,我们需要做的就是在下面的文本框依次填写对应的文本就行啦。按顺序输入字符后,点击确定。
导出:
最终导出了一个.fnt和.png文件
导入egret:
将TextrueMerger导出的fnt与png文件放入到wing中的resource文件夹下,确认增加资源。
打开导出的.fnt文件,可以看到位图文字的名字、格式字及其他信息
{"file":"hello.png","frames":{
"H":{"x":1,"y":1,"w":17,"h":22,"offX":2,"offY":8,"sourceW":19,"sourceH":30},
"e":{"x":37,"y":26,"w":14,"h":15,"offX":4,"offY":15,"sourceW":18,"sourceH":30},
"l":{"x":37,"y":1,"w":11,"h":23,"offX":5,"offY":7,"sourceW":16,"sourceH":30},
"o":{"x":19,"y":46,"w":15,"h":15,"offX":3,"offY":15,"sourceW":18,"sourceH":30},
" ":{"x":58,"y":1,"w":5,"h":5,"offX":0,"offY":0,"sourceW":17,"sourceH":48},
"E":{"x":1,"y":25,"w":16,"h":22,"offX":3,"offY":8,"sourceW":19,"sourceH":30},
"g":{"x":19,"y":25,"w":16,"h":19,"offX":3,"offY":15,"sourceW":19,"sourceH":34},
"r":{"x":36,"y":46,"w":15,"h":15,"offX":3,"offY":15,"sourceW":18,"sourceH":30},
"t":{"x":20,"y":1,"w":13,"h":20,"offX":4,"offY":10,"sourceW":17,"sourceH":30},
"!":{"x":50,"y":1,"w":6,"h":21,"offX":9,"offY":8,"sourceW":15,"sourceH":29}}}
加载位图文字:
//位图字体采用了Bitmap+SpriteSheet的方式来渲染文字 let hello: egret.BitmapText = new egret.BitmapText(); //要使用的字体的名称或用逗号分隔的字体名称列表,类型必须是BitmapFont hello.font = RES.getRes("hello_fnt"); //要显示的文本内容 hello.text = "Hello"; this.addChild(hello);
小结:
通过本文您是否学会了Texture Merger的使用了呢?有任何技术问题或者认为这篇文章对您有所帮助,欢迎在评论区留言与我们交流互动!