jQuery 的功能概括
1、html 的元素选取
2、html的元素操作
3、html dom遍历和修改
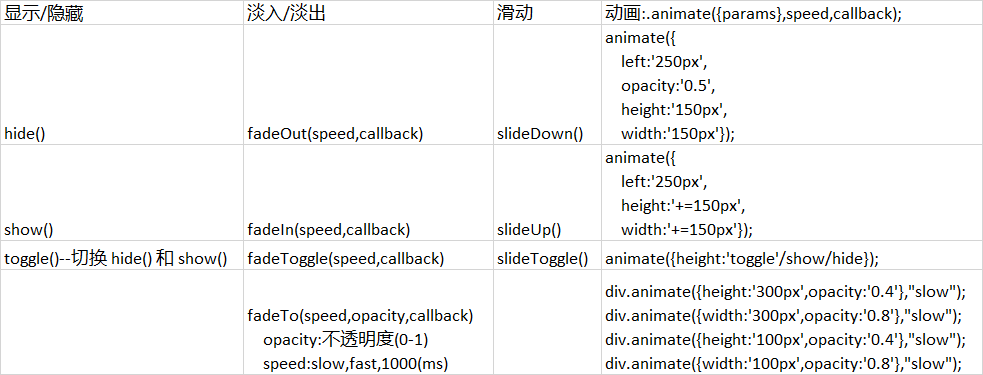
4、js特效和动画效果
5、css操作
6、html事件操作
7、ajax异步请求方式
selector:

操作(DOM)/$(selector).action():

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> /*jQuery 入口函数:为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。 $(function(){ });*/ $(document).ready(function(){ $(".eilin").click(function(){ //$(this).hide(function(){ $('p').toggle(1000,function(){ alert('i love duzi')}); }); }); </script> </head> <body> <p>如果你点我,我就会消失。</p> <p>继续点我!</p> <p>接着点我!</p> <button class='eilin'>duzi</button> </body> </html>
链接(chaining)的技术,允许我们在相同的元素上运行多条 jQuery 命令,一条接着另一条
$(document).ready(function(){
$("button").click(function(){
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
});
});