1、border布局
border布局是当前项目实现中经常使用到的一种布局形式。这种布局将整个页面划分为五个部分,分别是上(north)、下(south)、左(west)、右(east)、中(center)。通过region这个属性指定特定组件显示在页面中的特定位置,并可以指定待显示组件的宽度或高度。当然,宽度和高度的设置对于center中的组件是无效的,因为center中的组件默认布局为fit。
对于border布局来说,上、下、左、右这四个部分的显示内容不是必须存在的,但是一个border布局中center部分必不可少。
例:
| 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | /** * 1、border布局: * border布局是当前项目实现中经常使用到的一种布局形式。 * 这种布局将整个页面划分为五个部分,分别是上(north)、下(south)、左(west)、右(east)、中(center)。 * 通过region这个属性指定特定组件显示在页面中的特定位置,并可以指定待显示组件的宽度或高度。 * 宽度和高度的设置对于center中的组件是无效的,因为center中的组件默认布局为fit。 * * Viewport: * 1.Viewport渲染自身到网页的documet body区域, 并自动将自己调整到适合浏览器窗口的大小, * 在窗口大小发生改变时自动适应大小。 一个页面中只能创建一个Viewport。 * 2.任何的Container容器都可以作为一个Viewport 的子组件, * 开发者使用一个Viewport作为父容器配置布局layout,并管理他们的大小和位置。 * 3.Viewports一般使用border layout布局, 如果开发者需要的布局很简单,可以指定一个简单布局。 * */ Ext.onReady(function(){ var panel=new Ext.Viewport({ layout:"border", //边界布局 items:[{ title:"north panel", html:"<div style='height:150px'>上面</div>", collapsible : true, region:"north"//指定子面板所在区域在north(上) },{ title:"south panel", html:"<div style='height:150px'>下面</div>", collapsible : true, region:"south"//指定子面板所在区域在south(下) },{ title:"west panel", html:"<div style='150px'>左面</div>", collapsible : true, region:"west"//指定子面板所在区域在west(左) },{ title:"center panel", html:"中间", region:"center"//指定子面板所在区域在center(中) },{ title:"east panel", html:"<div style='150px'>右面</div>", collapsible : true, region:"east"//指定子面板所在区域在east(右) }] }); }); |
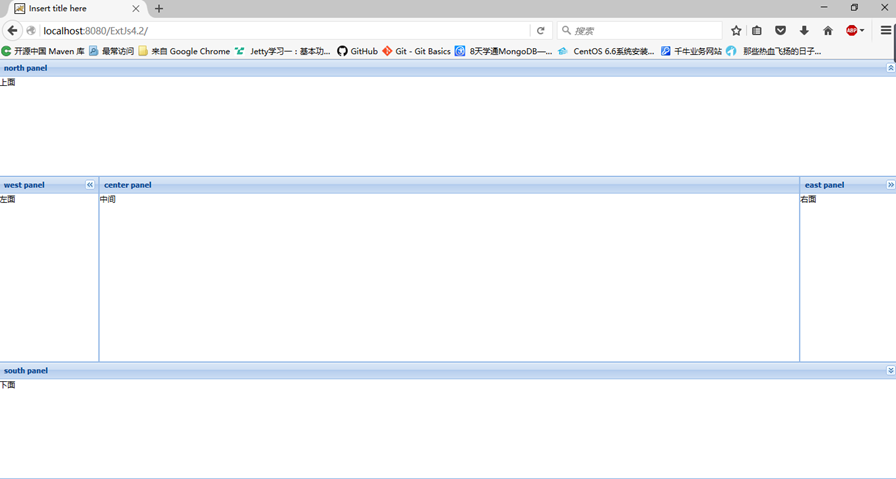
页面效果:
2、fit布局
fit布局是一种较为常见的布局方式,使用fit布局方式进行布局时,子面板会100%充满父面板。如果父面板中同时加载了多个子面板,则只会显示第一个加载的子面板。
例:
| 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | /** * 2、fit布局 * fit布局是一种较为常见的布局方式,使用fit布局方式进行布局时,子面板会100%充满父面板。 * 如果父面板中同时加载了多个子面板,则只会显示第一个加载的子面板。 */ Ext.onReady(function(){ Ext.create('Ext.panel.Panel', { title: 'Fit Layout', 300, height: 150, layout:'fit', items: { title: 'Inner Panel', html: 'This is the inner panel content', bodyPadding: 20, border: false }, renderTo: Ext.getBody() }); }); |
页面效果:
3、vbox布局
vbox布局把呈现在这种布局面板中的子元素按照纵向排成一列,可以根据需要设置纵向排列的样式。
示例:
| 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | /** * vbox布局 * vbox布局把呈现在这种布局面板中的子元素按照纵向排成一列,可以根据需要设置纵向排列的样式。 */ Ext.onReady(function(){ Ext.create("Ext.Panel",{ title:"容器面板", 400, height:500, layout:{ type:"vbox", pack:"center", //控制子组件如何被打包在一起,start:左边(默认);center:居中;end:右边 align:"center" //对齐方式 center、left、right:居中、左对齐、右对齐;stretch:延伸;stretchmax:以最大的元素为标准延伸 }, items:[{ xtype:"button", text:"小按钮", flex:1, 150 },{ xtype:"tbspacer", //插入的空填充 flex:3 //表示当前子元素尺寸所占的均分的份数 },{ xtype:"button", text:"中按钮", 250 },{ xtype:"button", text:"大按钮", flex:1, 350 }], renderTo:Ext.getBody() }); }); |
页面效果:
4、hbox布局
hbox布局与vbox布局类似,把呈现在这种布局面板中的子元素按照横向排成一行,可以根据需要设置纵向排列的样式。
示例:
| 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | /** *hbox布局 *hbox布局与vbox布局类似,把呈现在这种布局面板中的子元素按照横向排成一行,可以根据需要设置纵向排列的样式。 */ Ext.onReady(function(){ Ext.create("Ext.Panel",{ title:"容器面板", height:500, 800, renderTo:Ext.getBody(), layout:{ type:"hbox", /* * algin:控制子组件在容器中的对齐方式 * top : 默认值 各子组件在容器顶部水平对齐. * middle : 各子组件在容器中间水平对齐. * stretch : 各子组件的高度拉伸至与容器的高度相等. * stretchmax : 各子组件的高度拉伸至与最高的子组件的高度相等. */ align:"top", /* * pack:控制子组件如何被打包在一起 * start - 子组件被包在一起放在容器的左边 (默认) * center - 子组件被包在一起放在容器里居中 * end - 子组件被包在一起放在容器的右边 */ pack:"center" }, items:[{ type:"panel", title:"panel1", 150, height:200 },{ type:"panel", title:"panel2", 150, height:300 },{ type:"panel", title:"panel3", 150, height:400 },{ type:"panel", title:"panel4", 150, height:500, html:"<h3>Panel4 Content</h3>" }] }); }); |
页面效果:
5、table布局
table表格布局允许开发人员像绘制表格一样去绘制展示的页面,可以根据需要自由地设置页面的列和行,从而使页面展示的子元素有序的组织在一起,常用的属性有rowspan和colspan。
示例:
| 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | /** * table布局 * table表格布局允许开发人员像绘制表格一样去绘制展示的页面,可以根据需要自由地设置页面的列和行, * 从而使页面展示的子元素有序的组织在一起,常用的属性有rowspan(跨行)和colspan(跨列)。 */ Ext.onReady(function(){ Ext.create("Ext.Panel",{ title:"table布局", 500, height:400, layout:{ type:"table", columns:4 }, frame:true, //渲染面板 defaults : {//设置默认属性 bodyStyle:'background-color:#FFFFFF;',//设置面板体的背景色 frame : true }, items:[{ title:"子面板一", 300, height:100, colspan:3 //设置跨列 },{ title:"子面板二", height:200, 100, rowspan:2 //设置跨行 },{ 100, height:100, title:"子面板三" },{ 100, height:100, title:"子面板四" },{ 100, height:100, title:"子面板五" }], renderTo:Ext.getBody() }); }); |
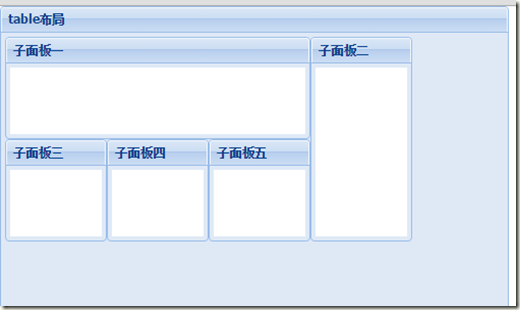
页面效果:
6、accordion 布局
Accordion布局称为折叠布局,又被称为手风琴式的布局,点击每一个子元素的头部名称或右边的按钮,则会展开该面板,并收缩其它已经展开的面板。打开页面时,默认会打开第一个面板。
示例:
| 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | /** * Accordion布局 * Accordion布局称为折叠布局,又被称为手风琴式的布局,点击每一个子元素的头部名称或右边的按钮, * 则会展开该面板,并收缩其它已经展开的面板。打开页面时,默认会打开第一个面板。 */ Ext.onReady(function(){ Ext.create("Ext.Panel",{ 400, height:500, title:"Accordion布局示例", frame:true, layout:{ type:"accordion", fill:true //子面板充满父面板空间 }, items:[{ title:"子面板一" },{ title:"子面板二" },{ title:"子面板三" }], renderTo:Ext.getBody() }); }); |
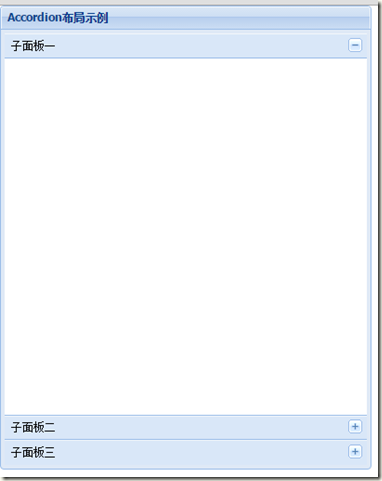
页面效果:
7、card布局
card卡片布局允许在一个页面中实现多个子页面内容的展示,tabPanel面板默认的布局方式即为卡片布局。
示例:
| 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | /** * card布局 * card卡片布局允许在一个页面中实现多个子页面内容的展示 */ Ext.onReady(function(){ var panel=new Ext.Panel({ title:"card布局示例", 600, height:500, layout:"card", activeItem:0, //默认显示第一个子面板 frame:true, items:[{ title:"子面板一", html:"<h3>子面板一 Content</h3>" },{ title:"子面板二", html:"<h3>子面板二 Content</h3>" }], buttons:[{ text:"显示子面板一", handler:function(){ panel.layout.setActiveItem(0); } },{ text:"显示子面板二", handler:function(){ panel.layout.setActiveItem(1); } }], renderTo:Ext.getBody() }); }); |
页面效果: