本篇文章意在记录刷freeCodeCamp过程中遇到的基础问题
- 当页面中引用多个其他库的样式的时候,这些库的样式可能会覆盖掉本地的样式,这时可以给自己的样式添加
!important来确保指定样式覆盖掉引用库的样式
<style>
body {
background-color: black;
font-family: Monospace;
color: green;
}
#orange-text {
color: orange;
}
.pink-text {
color: pink !important;
}
.blue-text {
color: blue;
}
</style>
<h1 id="orange-text" class="pink-text blue-text" style="color: white">Hello World!</h1>
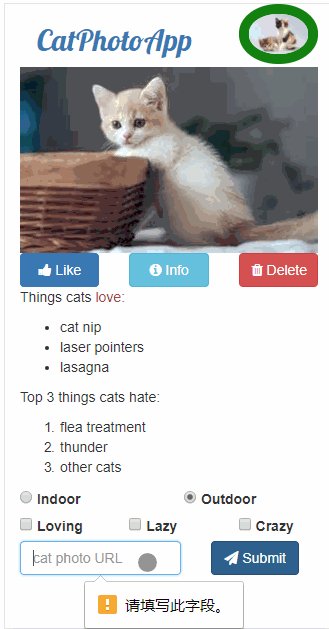
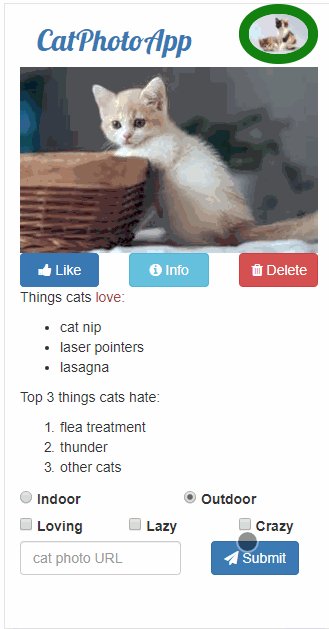
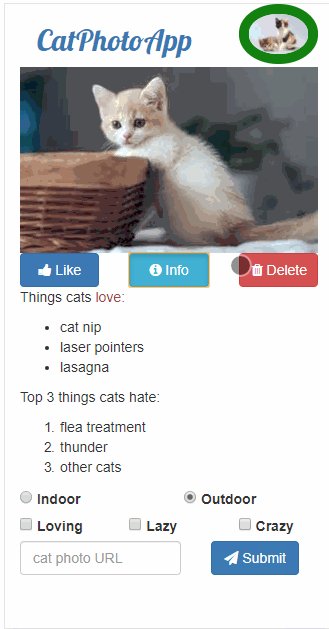
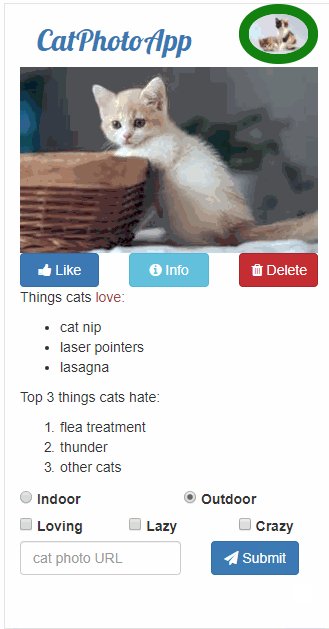
动态图

- bootstrap的栅格化布局
col-md-*中md表示medium(中等的),在中等屏幕(如笔记本电脑),元素的列宽就被指定了col-xs-*中xs是extra small的缩写(应用于较小屏幕,比如手机屏幕)
- 一个bootstrap使用的简单例子
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0"/>
<title>Bootstrap的练习</title>
<link href="//fonts.gdgdocs.org/css?family=Lobster" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" />
<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css"/>
<style>
h2 {
font-family: Lobster, Monospace;
}
.thick-green-border {
border-color: green;
border- 10px;
border-style: solid;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-xs-8">
<h2 class="text-primary text-center">CatPhotoApp</h2>
</div>
<div class="col-xs-4">
<a href="#"><img class="img-responsive thick-green-border" src="/images/relaxing-cat.jpg"></a>
</div>
</div>
<img src="/images/running-cat.jpg" class="img-responsive">
<div class="row">
<div class="col-xs-4">
<button class="btn btn-block btn-primary"><i class="fa fa-thumbs-up"></i> Like</button>
</div>
<div class="col-xs-4">
<button class="btn btn-block btn-info"><i class="fa fa-info-circle"></i> Info</button>
</div>
<div class="col-xs-4">
<button class="btn btn-block btn-danger"><i class="fa fa-trash"></i> Delete</button>
</div>
</div>
<p>Things cats <span class="text-danger">love:</span></p>
<ul>
<li>cat nip</li>
<li>laser pointers</li>
<li>lasagna</li>
</ul>
<p>Top 3 things cats hate:</p>
<ol>
<li>flea treatment</li>
<li>thunder</li>
<li>other cats</li>
</ol>
<form action="/submit-cat-photo">
<div class="row">
<div class="col-xs-6">
<label><input type="radio" name="indoor-outdoor"> Indoor</label>
</div>
<div class="col-xs-6">
<label><input type="radio" name="indoor-outdoor"> Outdoor</label>
</div>
</div>
<div class="row">
<div class="col-xs-4">
<label><input type="checkbox" name="personality"> Loving</label>
</div>
<div class="col-xs-4">
<label><input type="checkbox" name="personality"> Lazy</label>
</div>
<div class="col-xs-4">
<label><input type="checkbox" name="personality"> Crazy</label>
</div>
</div>
<div class="row">
<div class="col-xs-7">
<input type="text" class="form-control" placeholder="cat photo URL" required>
</div>
<div class="col-xs-5">
<button type="submit" class="btn btn-primary"><i class="fa fa-paper-plane"></i> Submit</button>
</div>
</div>
</form>
</div>
</body>
动图效果

- 一个展示jquery各种元素选择方法的小例子
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0" />
<title>一个jquery运用的demo</title>
<link href="//fonts.gdgdocs.org/css?family=Lobster" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<script>
$(document).ready(function() {
$("#target1").css("color", "red");
$("#target1").prop("disabled", true);
$("#target4").remove();
$("#target2").appendTo("#right-well");
$("#target5").clone().appendTo("#left-well");
$("#target1").parent().css("background-color", "red");
$("#right-well").children().css("color", "orange");
$("#left-well").children().css("color", "green");
$(".target:nth-child(2)").addClass("animated bounce");
$(".target:even").addClass("animated shake");
$("body").addClass("animated hinge");
});
</script>
<body>
<div class="container-fluid">
<h3 class="text-primary text-center">jQuery Playground</h3>
<div class="row">
<div class="col-xs-6">
<h4>#left-well</h4>
<div class="well" id="left-well">
<button class="btn btn-default target" id="target1">#target1</button>
<button class="btn btn-default target" id="target2">#target2</button>
<button class="btn btn-default target" id="target3">#target3</button>
</div>
</div>
<div class="col-xs-6">
<h4>#right-well</h4>
<div class="well" id="right-well">
<button class="btn btn-default target" id="target4">#target4</button>
<button class="btn btn-default target" id="target5">#target5</button>
<button class="btn btn-default target" id="target6">#target6</button>
</div>
</div>
</div>
</div>
</body>
动图展示
