div与span
大家在初学div+css布局时,有很多困惑,在div与span的使用过程没觉得有一定的”章法”,觉得两个区别不大,在w3c的关于div和span的定义:div作为分割文档结构自然使它最官方的语义,但是这样的官方语义太让人迷惑,大的结构还
好,但是小的地方到底是用div还是用span仍然让人迷惑。其实恰恰是《Microsoft MSDN Library》
里面的定义让人豁然开朗。
div:指定渲染HTML的容器
span:指定内嵌文本容器
通俗地讲就是如果里面还有其他标签的时候就用div,如果里面只有文本就应该用span
div是一个块级元素,用来为HTML文档内大块的内容提供结构和背景
span是行内元素,在行内定义一个区域(也就是一行内可以被划分好几个区域)
div标签中可以镶嵌span标签,(div可以看做是一个大容器,span是一个小容器,大容器当然可以放下一个小容器啦)
span与label
由于有了以上关于span的说法,那么我们就可以对文本进行span的容器操作了,可以定义css样式什么的,但是label好像也可以?但是两者区别有时什么呢?
label标签主要用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
span则是对普通的文本的一种容器。
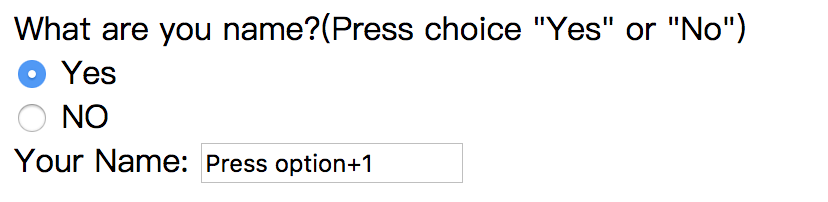
例子:
运行结果:

有一个问题是:
附:label标签的具体用法:
label标记为标注标记,该标记支持与其他用户交互式控件进行绑定,并代替被绑定控件触发相应的事件,绑定的方法是:将for属性值指定为目的控件(绑定控件)的ID。一般情况下,在使用单选框和复选框时用label绑定比较常见。
Label中两个属性非常有用,一个是for,一个就是accesskey
For属性:
功能:表示Label标签要绑定的HTML元素,你点击这个标签的时候,所绑定的元素将获取焦点
用法:
Accesskey属性:
功能:表示访问label标签所绑定的元素的热键,当您按下热键,所绑定的元素将获取焦点。
用法:
局限性:accessKey属性所设置的快捷键不能与浏览器的快捷键冲突,否则将优先级或浏览器的快捷键。
注释 :
要将 LABEL 绑定到其它的控件,请将 LABEL 元素的 FOR 属性设置为与该控件的 ID 相同。将 LABEL 绑定到控件的 NAME 属性毫无用处。但是,要提交表单,你必须为 LABEL 元素所绑定到的控件指定 NAME。
有两种方法给所指定的快捷键添加下划线。LABEL 元素的 rich text 支持可以在 ACCESSKEY 属性所指定的快捷键字符两侧加上 U 元素。如果你更愿意使用样式表(CSS)来应用样式,可以将该字符包含在 SPAN 中,并设置样式为“text-decoration: underline”。
如果用户单击 LABEL,则会先触发 LABEL 上的 onclick 事件,然后触发由 htmlFor 属性所指定的控件上的 onclick 事件。按下 LABEL 设定的快捷键将设置焦点但并不触发 onclick 事件。