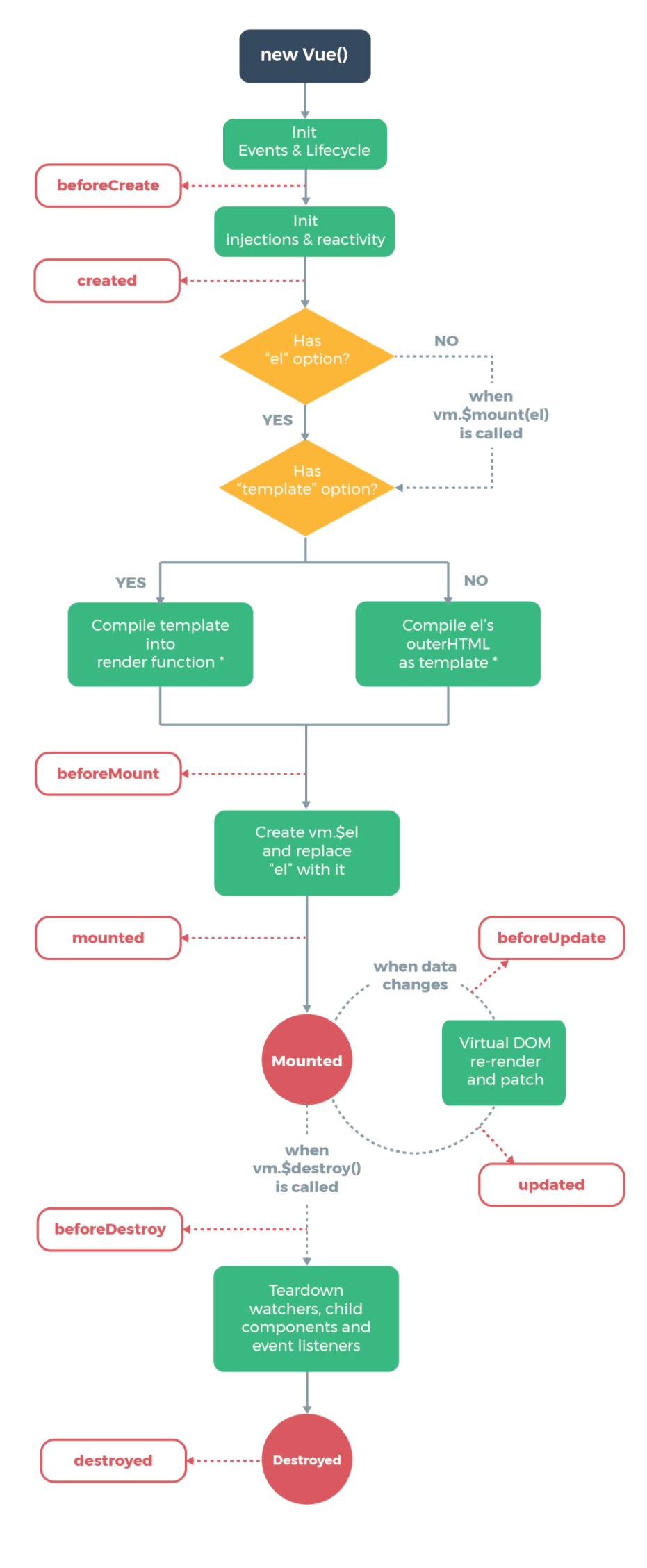
生命周期图

方法详情:
beforeCreated:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
created:在实例创建完成后立即被调用。在这一步,实例已完成以下配置:数据观测,(data observer),property 和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el property 目前尚不可用。
beforeMount:在挂载之前被调用:相关的render函数首次被调用,该钩子在服务器渲染期间不被调用。
mounted:实例被挂载之后调用,这时el被新创建的vm.$em替换了。如果根实例挂载到了一个文档内的元素上,当mounted被调用是vm.$el也在文档内。注意mounted 不会保证所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以在 mounted 内部使用 vm.$nextTick:
mounted: function () { this.$nextTick(function () { // Code that will run only after the // entire view has been rendered }) }
该钩子在服务器端渲染期间不被调用。
beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
updated:
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
注意 updated 不会保证所有的子组件也都一起被重绘。如果你希望等到整个视图都重绘完毕,可以在 updated 里使用 vm.$nextTick:
updated: function () { this.$nextTick(function () { // Code that will run only after the // entire view has been re-rendered }) }
该钩子在服务器端渲染期间不被调用。
activated:被 keep-alive 缓存的组件激活时调用。该钩子在服务器端渲染期间不被调用。
deactivated:被 keep-alive 缓存的组件停用时调用。该钩子在服务器端渲染期间不被调用。
beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。该钩子在服务器端渲染期间不被调用。
destroyed:实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。该钩子在服务器端渲染期间不被调用。
errorCaptured:当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="vue.js"></script> <title>Document</title> </head> <body> <div id="app"> <!-- v-model与数据进行双向绑定,当input中的值发生变化的时候,Vue实例中的数据也会发生变化,当Vue数据发生变化的时候,input框中的值也会发生变化 --> <input type="text" v-model="inputValue" /> <button v-on:click="handleBtnClick">提交</button> <ul> <!-- v-for是一个模板指令,帮助我们去循环数据 --> <!-- <li v-for="item in list">{{item}}</li> --> <todo-item v-bind:content="item" :index="index" v-for="(item,index) in list" @delete="handleDeleteItem"></todo-item> <!-- @delete监听 --> <!-- :是v-bind:的简写 --> </ul> </div> </body> <script> //全局组件 // Vue.component("TodoItem",{ // props:['content'], // template:"<li>{{this.content}}</li>" // }) var obj={ list:[], inputValue:"" } //局部组件,要在Vue实例化之前写,子组件 var TodoItem={ props:["content","index"], template:"<li @click='handleItemClick'>{{this.content}}</li>",// @是v-on的简写 methods:{ handleItemClick:function(){ // alert(this.index); this.$emit('delete',this.index); } } } var vm=new Vue({ el:"#app",//接管id=app里面的内容,el限制了vue接管的内容 components:{ //局部组件需要注册到Vue实例中 TodoItem:TodoItem }, data:obj, methods:{//方法定义在methods中 handleBtnClick:function(){ this.list.push(this.inputValue) this.inputValue=""; }, handleDeleteItem:function(index){ this.list.splice(index,1); } }, //vue的生命周期函数是在某个时间点Vue会自动执行的函数。 //1.beforCreate:Vue进d行事件和数据等基础的初始化之后~~到~~初始化外部的注入和双向绑定之前 beforeCreate:function(){ console.log("beforeCreate") }, //2.create:初始化外部的注入和双向绑定之后~~到~~判断是否有“el” created:function(){ console.log("created"); }, //3.beforeMount:在判断edl、template是否存在后~~到~~挂载之前 beforeMount:function(){ console.log("beforeMount"); }, //4.mounted:页面挂在之后 mounted:function(){ console.log("mounted"); }, //5.beforeUpdata:页面已挂载,数据更新之前 beforeUpdate:function(){ console.log("beforeUpdata"); }, //6.updated数据更新后 updated:function(){ console.log("updated"); }, //7.beforeDestory页面卸载前 beforeDestroy:function(){ console.log('beforeDestory'); }, //8.destroyed页面卸载后 destroyed:function(){ console.log("destroyed") } }); </script> </html>