条件渲染
v-if
用于条件性的渲染内容,这块内容在指令的表达式返回true的时候被渲染。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="./vue.js"></script> <title>条件渲染</title> </head> <body> <div id="app"> <div v-if="show">你好呀</div> </div> </body> <script> var vm=new Vue({ el:"#app", data:{ show:false } }) </script> </html>


v-show
还有和v-if相似的v-show:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="./vue.js"></script> <title>条件渲染</title> </head> <body> <div id="app"> <div v-if="show">你好呀</div> <div v-show="show">嘻嘻嘻</div> </div> </body> <script> var vm=new Vue({ el:"#app", data:{ show:false } }) </script> </html>
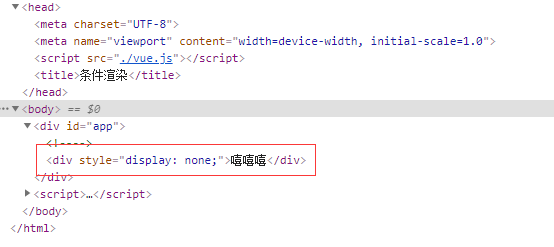
v-show指令下的dom元素虽然看不见,但是还是渲染了的,只不过加了一个style="display:none",这个dom还是存在的。而v-if为false的情况下,这个dom是不存在的,会被适当的销毁或重建。所以,v-show的性能会高一点,不会频繁的删除增加dom。

v-else
v-if还可以配合v-else,如果v-if为false,就显示v-else对于的dom,但是v-if和v-else两个元素需要紧贴在一起,不然会报错
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="./vue.js"></script> <title>条件渲染</title> </head> <body> <div id="app"> <div v-if="show">你好呀</div> <div v-else>bey bey了您</div> </div> </body> <script> var vm=new Vue({ el:"#app", data:{ show:false } }) </script> </html>

v-else-if
还有v-else-if
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="./vue.js"></script> <title>条件渲染</title> </head> <body> <div id="app"> <div v-if="show==='a'">你好呀</div> <div v-else-if="show==='b'">又见到你了</div> <div v-else>bey bey了您</div> </div> </body> <script> var vm=new Vue({ el:"#app", data:{ show:'b' } }) </script> </html>
key值问题
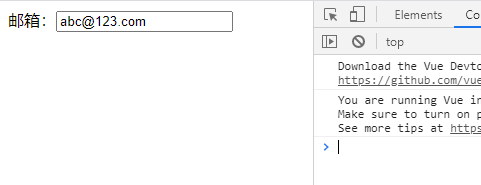
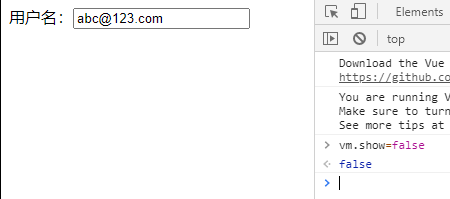
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="./vue.js"></script> <title>条件渲染</title> </head> <body> <div id="app"> <div v-if="show"> 邮箱:<input /> </div> <div v-else> 用户名:<input /> </div> </div> </body> <script> var vm=new Vue({ el:"#app", data:{ show:true } }) </script> </html>
进行show值的修改,结果如下


我们会从上面两张图片发现,在show值改变的同时,确实从邮箱变成了用户名,但是input框中的内容确没有清空。
这是因为vue会尝试复用页面上的dom,但是在复用的过程中可能导致原来的内容不会清空。属于diff算法的问题
我们可以加一个key值,Vue会知道这是页面上唯一的一个元素,Vue就不会去复用它了。
代码如下:
<div id="app"> <div v-if="show"> 邮箱:<input key="email"/> </div> <div v-else> 用户名:<input key="usename" /> </div> </div>
当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。但是不推荐二者同时使用。