在做项目过程中,经常会遇到获取URL参数的问题。每次都是百度一下,找许久才找到能用的方法。
今天我自己琢磨了一下,写了一个方法,实测有用。
我有一个链接 http://www.myrealmname.com/mall/#/product/157
给它加两个参数 http://www.myrealmname.com/mall/#/product/157?promotion_code=ZB06AKXFSR&sku=100
要获取url中的参数的值,则
console.log( getParmeter('promotion_code') ) // ZB06AKXFSR
console.log( getParmeter('sku') ) // 100
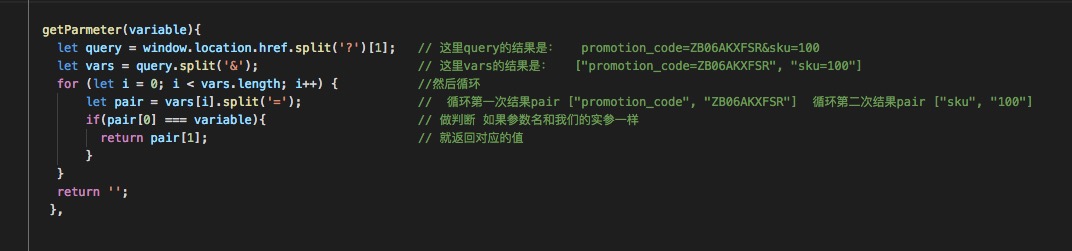
下面是这个方法的详解
getParmeter(variable){
let query = window.location.href.split('?')[1]; // 这里query的结果是: promotion_code=ZB06AKXFSR&sku=100
let vars = query.split('&'); // 这里vars的结果是: ["promotion_code=ZB06AKXFSR", "sku=100"]
for (let i = 0; i < vars.length; i++) { //然后循环
let pair = vars[i].split('='); // 循环第一次结果pair ["promotion_code", "ZB06AKXFSR"] 循环第二次结果pair ["sku", "100"]
if(pair[0] === variable){ // 做判断 如果参数名和我们的实参一样
return pair[1]; // 就返回对应的值
}
}
return '';
},

希望能帮到大家
------------------------------------------------------------------------------------------------------------------------------