1 $(function(){ 2 //设置全局 jQuery Ajax全局参数 3 $.ajaxSetup({ 4 type:"POST", 5 async:false, 6 cache:false, 7 dataType:"JSON", 8 error:function(jqXHR,textStatus,errorThrown){ 9 switch(jqXHR.status){ 10 case(500): 11 alert('服务器系统内部错误'); 12 break; 13 case(401): 14 alert('未登录'); 15 break; 16 case(403): 17 alert("无权限执行此操作"); 18 break; 19 case(408): 20 alert("请求超时"); 21 break; 22 default: 23 alert("未知错误"); 24 } 25 }, 26 success:function(data){ 27 alert('操作成功!'); 28 } 29 }) 30 })
当设置该属性后,在其他jQuery没有设置的ajax中,默认使用该设置。
.ajaxStart()
在ajax请求刚开始时执行一个处理函数。
每当一个ajax请求即将发送,jQuery检查是否有任何其他响应过程中的ajax请求(注:未完成的请求)。如果没有检查到,jQuery就会触发ajaxStart事件,在这个时间点所有处理函数都会使用.ajaxStart()方法注册并执行。
请注意以下代码的执行结果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div class="trigger">Trigger</div>
<div class="result"></div>
<div class="log"></div>
<script>
$(document).ajaxStart(function(){
$('.log').text("Trigger ajaxStart handler.");
console.log(1);
});
$('.trigger').click(function(e){
console.log(2);
$('.result').load('ajax/test.html');
});
$(document).ajaxSuccess(function(e){
console.log(31);
});
$(function(){
//设置全局 jQuery Ajax全局参数
$.ajaxSetup({
type:"POST",
async:false,
cache:false,
dataType:"JSON",
beforeSend:function(){
console.log(4)
},
error:function(jqXHR,textStatus,errorThrown) {
switch (jqXHR.status) {
case(500):
alert('服务器系统内部错误');
break;
case(401):
alert('未登录');
break;
case(403):
alert("无权限执行此操作");
break;
case(408):
alert("请求超时");
break;
case(404):
alert('地址错误');
break;
default:
alert("未知错误");
}
},
success:function(data){
//alert('操作成功!');
console.log(3);
}
})
})
</script>
</body>
</html>
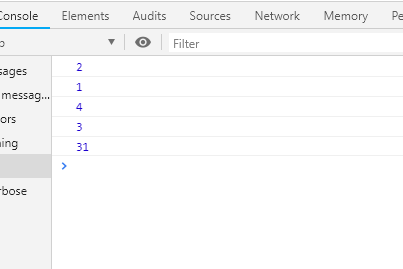
运行结果:

也就是说方法调用顺序如下:
ajax请求代码之前的代码
ajaxStart
beforeSend
success
ajaxSuccess
https://blog.csdn.net/zhao1949/article/details/52787124
jQuery中各个事件的执行顺序如下:
1.ajaxStart (全局事件)
2.beforeSend
3.success
4.ajaxSuccess
5.error
6.ajaxError (全局事件)
7.complete
8.complete
9.ajaxComplete (全局事件)
10.ajaxStop (全局事件)
先执行success,再执行error???,最后始终执行complete
区别是:
success:当请求成功时调用函数,即status==200
complete:当请求完成时调用函数,即status==404、403、302……只要不出错就行。
因为通常我们需要用来清理资源,所以就设计成complete在success之后执行。