<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="plugins/jQuery/jquery-2.2.3.min.js"></script> <script src="bootstrap/js/bootstrap.js"></script> </head> <body> <div class="out"> <ul id="myTab" class="nav nav-tabs"> <li class="active"> <a href="#a1" data-toggle="tab">菜单1</a> </li> <li> <a href="#a2" data-toggle="tab">菜单2</a> </li> </ul> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade in active" id="a1"> <div>菜单1</div> </div> <div class="tab-pane fade in" id="a2"> <div>菜单2</div> </div> </div> </div> <div class="out"> <ul id="myTab1" class="nav nav-tabs"> <li class="active"> <a href="#a1" data-toggle="tab">菜单3</a> </li> <li> <a href="#a2" data-toggle="tab">菜单4</a> </li> </ul> <div id="myTabContent1" class="tab-content"> <div class="tab-pane fade in active" id="a1"> <div>菜单3</div> </div> <div class="tab-pane fade in" id="a2"> <div>菜单4</div> </div> </div> </div> <script>
//下面的方法解决了这个问题 $(function () { $('ul.nav.nav-tabs li a').on('click',function () { console.log($(this).attr('href')); $(this).parents('div.out').find('li').removeClass('active'); $(this).parent('li').addClass('active'); $(this).parents('div.out').find('div.tab-pane').removeClass('active'); $(this).parents('div.out').find('div'+$(this).attr('href')).addClass('active'); }) })
//若不加入以上代码 在点击菜单4的时候,并不能实现内容切换 </script> </body> </html>
错误显示,点击菜单时只会查找a标签的href对应的tab-content下的id元素(查找修改第一个匹配的元素的class)
示例:(未修改之前bug分析)
初始界面

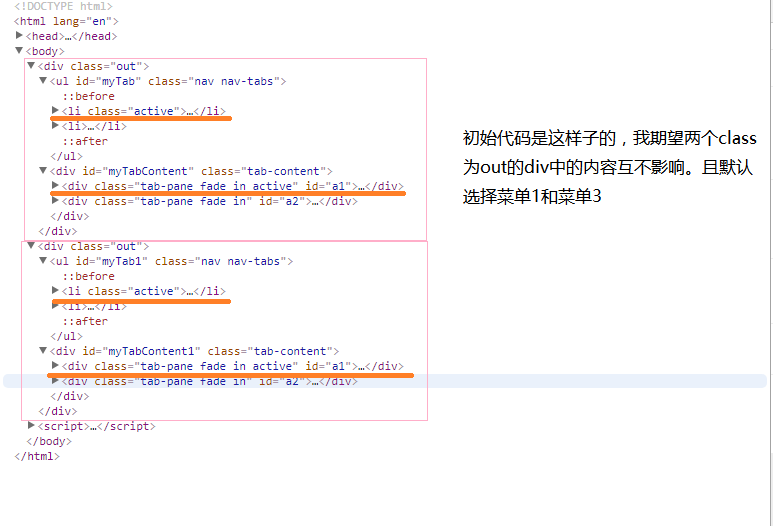
初始代码

点击菜单1,2无问题。
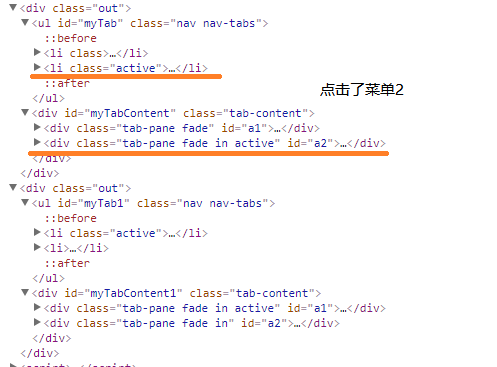
点击菜单2后:

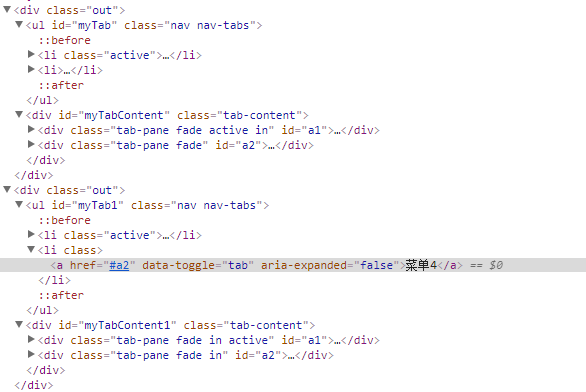
点击菜单4:(bug要出现咯)
界面

如上,点击菜单4后,第一个div.out下面的div#a1的内容隐藏了,菜单2的内容显示
代码:

在点击了菜单4之后继续点击菜单3,会发现 界面如下:

这次打开了菜单1的内容,原因和上面一样,查找了页面中的第一个a1

总的来说,在点击菜单3和菜单4的时候第二个div.out里面的div#myTabContent1的内容一直没有变化。(谁让它们排行老二呢……)
其实在编码的时候还是要保证id的唯一性的,在整个页面的唯一性。但是有的时候,还是避免不了id重复,这个时候我们就需要区分id所在的块咯。
下面的代码我就是类似的思路啦。
$(function () {
$('ul.nav.nav-tabs li a').on('click',function () {
console.log($(this).attr('href'));
$(this).parents('div.out').find('li').removeClass('active');
$(this).parent('li').addClass('active');
$(this).parents('div.out').find('div.tab-pane').removeClass('active');
$(this).parents('div.out').find('div'+$(this).attr('href')).addClass('active');
})
})