将用户输入的内容中的字母自动转为大写
1JS
我写了一个方法,在keyup,keydown和oninput的时候分别调用:
//小写转大写 function toUpperCase(obj) { if($(obj).val()){ //input $(obj).val($(obj).val().toUpperCase()); }else{ //textarea $(obj).text($(obj).text().toUpperCase()); } }
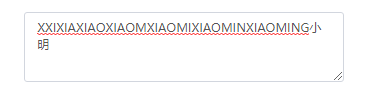
例1:onkeyup='FCLexport.toUpperCase(this)'></textarea>

输入:小明 显示的却是:X+XI+XIA+XIAO+XIAOM
(相信你已经发现规律了)
输入:字母 可实现自动转成大写
例2: onkeydown='FCLexport.toUpperCase(this)'></textarea>

结果:同keyup
例3:oninput='FCLexport.toUpperCase(this)'></textarea>

结果:同keyup
2CSS:
input,textarea{
text-transform: uppercase;
}

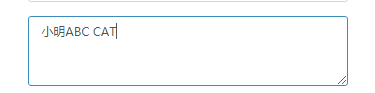
输入:小明 abc cat
很不错啊,汉字正常显示,字母变大写,赞,而且之前好像看到说如果能用css解决的就不要用JS,应该是有类似的话的,(#^.^#)