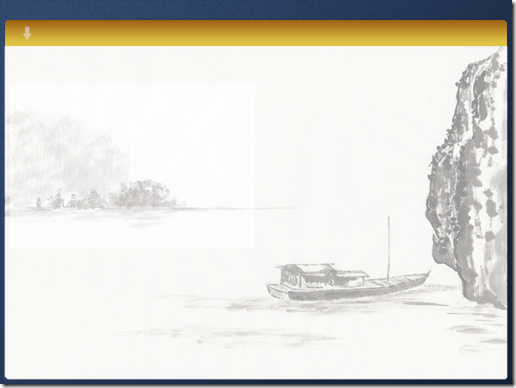
SuperMemo UX EE系列中的模板确实漂亮了许多,但一直看的话,也会腻掉的。正好舍得近日计划制作一个特殊的课程,顺手从网上搞了几张中国山水风景的图片,制作出几个模板来。

关于这个模板,舍得这里要说明一下的是,舍得现在制作的课程,一率采用SuperMemo的新模板语法。转换精灵的课程制作同样采用的是这套新语法,这个“新语法”新在哪里呢?简单地讲,就是将模板的定义和背景图分开。这样做的好处就是,一套模板可以对应N个背景图,调用起来更为方便。
不要把模板制作想像得多复杂,其实简单地要命。稍稍有点PS基础的童鞋都可以动手尝试一下。下面舍得就简单讲讲其中的要点:
1.选图:推荐到下面这个网站下载图片,舍得选择的是水墨风景系列:http://www.kpzhe.com/photo-classid1-13-page-109.html。选图时注意,尽可能选画面稍微清爽一些的背景,浓墨重彩不是我们的风格;
2.选“基图”:改模板最好借助原有的模板,从舍得的SuperMemo转换精灵中附带的模板包中挑选一组模板背景,这一组里通常有三个规格的图片,分别为512*384、720*576、1024*768;我们就选最大的一个来用PhotoShop打开;
3.处理图片:
1)这个模板包里的图片其实挺有规律的:外面是一层深色的边框,然后中间分为两部分,上部是一条50px高的纯色色带(以1024分辨率为例),下部则是一幅背景图。我们只要改掉这个背景图就可以了。
2)选择背景图(很多种方式,大家选用自己认为最合适的就行),然后把它清除掉;
3)在背景层上方新建一个图层
4)用PhotoShop打开下载下来的图片(分辨率尽可能高一些),然后全选,复制,粘贴到之前打开的模板背景图中;(这个操作同样有很多种方式,比如说“复制图层”,舍得这里只讲最简单的方法。)
5)按Ctrl+T,调整粘贴过来的图片,并将其放到合适的位置(就是50px高度纯色色带的下方);
6)调整这个图层的透明度;
7)画面左侧尽可能不要有颜色太深的内容,可以选中后单独调整色阶……或者,你用你自己认为最好的处理方式来处理;
8)将图片另存为PNG格式文件;
9)分别调整图像大小至512*384、720*576这两种分辨率,然后另存为PNG格式文件,文件的命名请参照模板包;
4.处理images.xml文件:
1)舍得提供的模板包中有一个images.xml文件,这个是模板背景图的文件清单,如果你要在这清单里加新图片,比如要增加的图片编号是118,则可以按如下方式改动:
在文件末尾倒数第二行后插入如下代码:
<file id="118" group="2">
<name>这里的名字可以自己设置</name>
<resolution width="512">00118_0512.png</resolution>
<resolution width="720">00118_0720.png</resolution>
<resolution width="1024">00118_1024.png</resolution>
</file>
注意,前面改好的图片文件名需要和这里的保持一致。
2)在要调用这个背景图的课程中,需要建一个images文件夹,然后将改完的images.xml和处理好的三个背景图放进去;
5.调用语句:
这个通常是由转换精灵自动完成的,不过,对于有手工修改文件癖好的童鞋,可以参照下面的做法:
在Item文件的倒数第二行后插入如下代码即可:
<gfx-1 id="118" group-id="1" />