回顾一下我们之前讲过的几个实例的流程,现在,我们只要添加一些内容(用来测试),创建视图、模板和URL模式,就能完成这个小型的CMS了。
7.添加内容
我们先来创建一个分类,点击Categories后面的“增加”按钮,然后在Label文本框中输入:“Django”,在slug文本框后面输入“django”(django不用输入也能自动出现,你可以改成自己喜欢的名字):
随后点击后面的”保存“按钮。
点击左上方的”首页“链接,返回到首页,点击Stories后面的“增加”按钮,象发帖子那样输入一篇文章的各项内容。注意选择Category和Owner,Status选择”发布“。
你可以多添加几篇文章。
此外,你可以学习一些Markdown的语法,这可能会让你输出的文章排版更美观。
8.编写视图
编辑cms/views.py 文件,添加下面的内容:
cms/views.py:
from django.shortcuts import render_to_response, get_object_or_404 from django.db.models import Q from cms.models import Story, Category from django.views import generic class IndexView(generic.ListView): template_name = 'cms/story_list.html' context_object_name = 'story_list' def get_queryset(self): return Story.objects.all() class DetailView(generic.DetailView): model = Story template_name = 'cms/story_detail.html' def get_queryset(self): return Story.objects.all() def category(request, slug): """根据分类的别名,显示当前分类下所有的页面""" category = get_object_or_404(Category, slug=slug) story_list = Story.objects.filter(category=category) heading = "分类: %s" % category.label return render_to_response("cms/story_list.html", locals()) def search(request): if 'q' in request.GET: term = request.GET['q'].strip() story_list = Story.objects.filter(Q(title__contains=term) | Q(markdown_content__contains=term)) heading = "搜索结果" return render_to_response("cms/story_list.html", locals())
我们编写了一个叫search的自定义视图,用它来实现简单的搜索,它并不需要一个专用的模板,我们可以直接把story_list.html模板拿过来重用就可以了。搜索的算法也很简单,只要在标题或Markdown正文中能找到通过表单提交上来的文字,那么那个Story就是匹配的。
9.编写模板
几乎所有的Django项目都有一个base.html,其它的模板都由它扩展而来,这里我们只要扩展两个模板就够了:story_list.html和story_detail.html。
首先创建模板文件夹,在cms文件夹下建立templates文件夹,然后在templates下再建一个cms文件夹。
随后我们在这个文件夹下建立base.html文件,这个base.html文件的正确路径应该是:
cms/templates/cms/base.html
编辑base.html文件,加入如下内容:
cms/templates/cms/base.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <head> <title>{% block title %}{% endblock %}</title> <style type="text/css" media="screen"> body { color: #000; background: #fff; padding: 0 2em; margin: 0; font-family:Microsoft Yahei; } h1 { color: #fff; background: #1162A0; padding: 1% 0; margin: 0;} h2 { color: #1162A0; background: #aaa; border-top: 1px dotted #fff; padding: 1% 2%; margin: 0;} h3 { color: #1162A0; border-top: 1px dotted #fff; padding: 1% 2%; margin: 0;} p { margin: 1em 20 } a { text-decoration: none; color: #444; } label { color: #444; } .small { font-size: 75%; color: #777; } #header { font-weight: bold; background: #1162A0; padding: 1% 2%; } #story-body { background: #ccc; padding: 2%; } #story-list { background: #ccc; padding: 1% 1% 1% 4%; } #story-list li { margin: .5em 0; } </style> </head> <body> <div id="header"> <h1>实战Django</h1> <form action="{% url 'cms-search' %}" method="get"> <a href="{% url 'cms-home' %}">首页</a> <label for="q"> • 搜索:</label> <input type="text" name="q"> </form> </div> {% block content %} {% endblock %} </body> </html>
我们在这个模板的头部加入了一个搜索表单,这样它就能响应search视图,来完成搜索工作。
接下来是story_list.html模板,创建story_list.html文件,并加入如下代码:
cms/templates/cms/story_list.html:
{% extends "cms/base.html" %} {% block content %} {% if heading %} <h2>{{ heading }}</h2> {% endif %} <ul id="story-list"> {% for story in story_list %} <li><a href="{{ story.get_absolute_url }}">{{ story.title }}</a></li> {% endfor %} </ul> {% endblock %}
最后创建story_detail.html模板,并加入如下代码:
cms/templates/cms/story_detail.html:
{% extends "cms/base.html" %} {% block title %}{{ story.title }}{% endblock %} {% block content %} <h2>{{ story.title }}</h2> <h3>分类:<a href="{% url 'cms-category' story.category.slug %}">{{ story.category }}</a></h3> <div id="story-body"> {{ story.html_content|safe }} <p class="small">更新于{{ story.modified }}</p> </div> {% endblock %}
10.创建URL模式
在cms文件夹下创建一个叫url.py的文件,然后添加如下内容:
cms/urls.py :
from django.conf.urls import patterns, url from cms import views urlpatterns = patterns('', url(r'^(?P<slug>[-w]+)/$', views.DetailView.as_view(), name='cms-story'), url(r'^$', views.IndexView.as_view(), name='cms-home'), url(r'^category/(?P<slug>[-w]+)/$', views.category, name='cms-category'), )
编辑cmsproject/urls.py 文件,让它变成下面这样:
cmsproject/urls.py :
from django.conf.urls import patterns, include, url from django.contrib import admin from cms import views urlpatterns = patterns('', url(r'^admin/', include(admin.site.urls)), url(r'^cms/', include('cms.urls')), url(r'^search/$', views.search, name='cms-search'), )
注意,我们把search视图挂接到了这里。
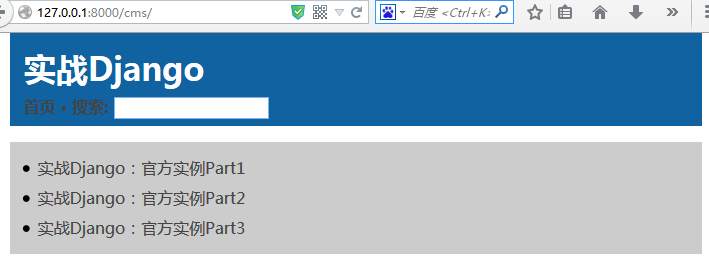
我们先来看一下首页,访问http://127.0.0.1:8000/cms/:
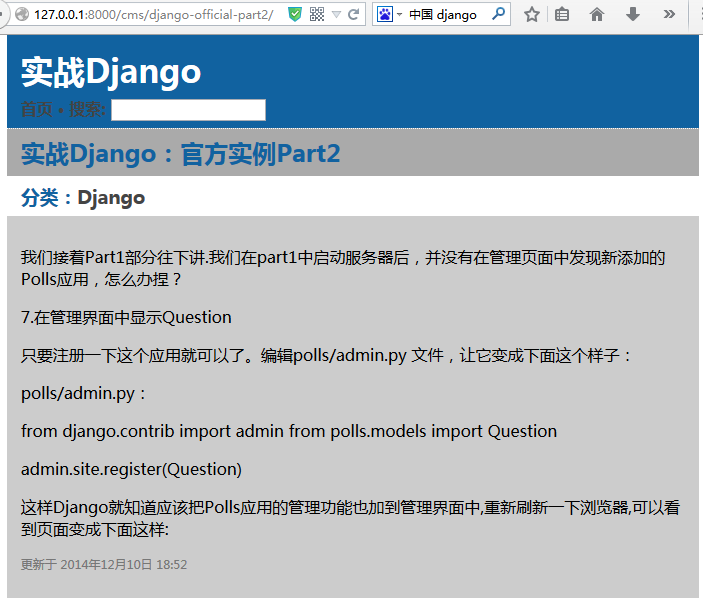
点开一个文章链接,可以看到:
想要完美的页面效果,你可以自己动手优化CSS。
点击分类后面的链接,可以看到类似首页那样的页面。
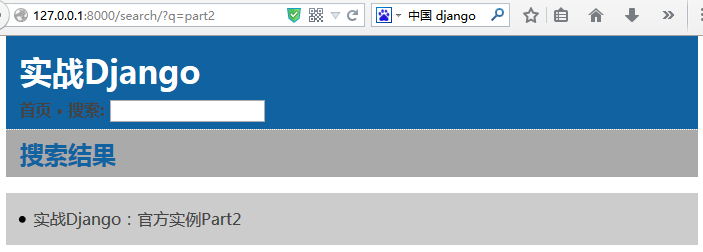
我们再来试一下搜索功能,在顶部的搜索框中输入”part2”(你可以根据你的文章标题或正文的关键词来搜索),然后敲击回车键,可以看到如下页面:
11.改进建议
CMS架构的种类非常多,你可以根据这里的实例进行改造,最终变成你希望的样子。
以下是一些建议,
分页。在只有十几二十篇文章的时候,我们的列表页看着还算可以。但是当这个数量达到成百上千,把它们全部显示在一页里就有些吓人了,而且这还可能会拖累网站的性能。同样,如果一个搜索返回了几百个结果,用户也不太可能希望一次性全部看到它们。好在Django内置了一些对分页的支持,即django.core.paginator模块。你可以参阅Django官方文档来了解更多的信息。
更强大的搜索。我们的搜索功能还算能用,但是它和我们熟悉的Web搜索引擎比起来还差的很远,这个搜索可以做得功能更强大一些。
动态生成导航。我们的CMS除了默认列出全部文章之外,没有提供别的站点的导航方式。对一个真实的网站来说,这样是不够的。一种可行的办法是在Story模型里加上一些和导航有关的变量。而更灵活的方案则是提供一个额外的导航模型,它可以只包含三个变量:在整个导航序列里的位置,要显示给用户的标签,和一个导航对象应该指向的文章的外键。
用户评论。我们的应用程序可以发布内容,但是最终用户却无法与我们互动。一个可行的办法是允许用户评论某篇文章。这个可以通过Django的Comments库来实现。
附:本实例源代码下载地址:舍得学苑下载中心
【The End】
本文版权归舍得学苑所有,欢迎转载,转载请注明作者和出处。谢谢!
作者:舍得
首发:舍得学苑@博客园