highcharts network 网络图
要在边上加上箭头,十分困难?
Re: HighCharts Network Graph Arrow Links
Hi!
Welcome to our forum and thanks for contacting us with your question!
From the API, this option is not possible. To achieve this, you have to extend the Highcharts code.
To be specific, you have to change the method responsible for creating the links paths.
In the demo, I prepared this wrap, but you will have to find a way to properly orient the arrows.
Live demo: https://jsfiddle.net/BlackLabel/np0defym/
If you would like to make it static, maybe you should check our general growing demo. https://www.highcharts.com/demo/renderer
In which we use the SVG Renderer to draw this.
Feel free to ask any further questions!
Regards!
Welcome to our forum and thanks for contacting us with your question!
From the API, this option is not possible. To achieve this, you have to extend the Highcharts code.
To be specific, you have to change the method responsible for creating the links paths.
In the demo, I prepared this wrap, but you will have to find a way to properly orient the arrows.
Live demo: https://jsfiddle.net/BlackLabel/np0defym/
If you would like to make it static, maybe you should check our general growing demo. https://www.highcharts.com/demo/renderer
In which we use the SVG Renderer to draw this.
Feel free to ask any further questions!
Regards!
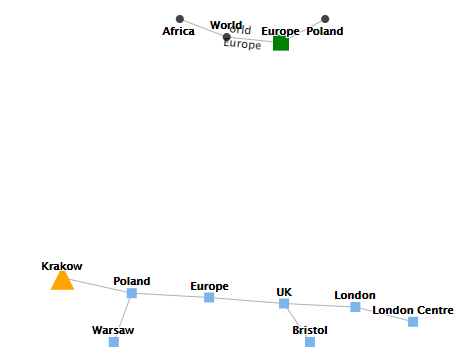
网络中节点的形状(Node shape):
https://jsfiddle.net/BlackLabel/9oj5cgLs
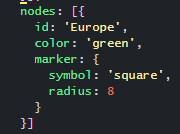
单个节点的形状

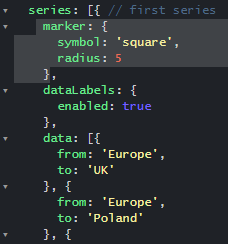
多个节点的形状

Highcharts.chart('container', {
chart: {
type: 'networkgraph'
},
plotOptions: {
networkgraph: {
layoutAlgorithm: {
enableSimulation: true
}
}
},
series: [{ // first series
marker: {
symbol: 'square',
radius: 5
},
dataLabels: {
enabled: true
},
data: [{
from: 'Europe',
to: 'UK'
}, {
from: 'Europe',
to: 'Poland'
}, {
from: 'UK',
to: 'London'
}, {
from: 'UK',
to: 'Bristol'
}, {
from: 'London',
to: 'London Centre'
}, {
from: 'Poland',
to: 'Warsaw'
}, {
from: 'Poland',
to: 'Krakow'
}],
nodes: [{
id: 'Krakow',
color: 'orange',
marker: {
symbol: 'triangle',
radius: 12
}
}]
}, { // second series
dataLabels: {
enabled: true
},
data: [{
from: 'World',
to: 'Europe'
}, {
from: 'World',
to: 'Africa'
}, {
from: 'Europe',
to: 'Poland'
}],
nodes: [{
id: 'Europe',
color: 'green',
marker: {
symbol: 'square',
radius: 8
}
}]
}]
});

要在边上加上箭头,十分困难?
画有向图?