AJAX是Asynchronous JavaScript and XML(异步JavaScript和XML)的简称。AJAX最大优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。AJAX不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
基础
在现代浏览器上写AJAX主要依靠XMLHTTPRequest对象。
‘use strict’ function success(text) { var textarea = document.getElementById('test-response-text'); textarea.value = text; } function fail(code) { var textarea = document.getElementById('test-response-text'); textarea.value = 'Error code: ' + code; } var request; if (window.XMLHttpRequest) { request = new XMLHttpRequest(); // 新建XMLHttpRequest对象 } else { // 低版本IE不支持XMLHTTPRequest request = new ActiveXObject('Microsoft.XMLHTTP'); } request.onreadystatechange = function () { // 状态发生变化时,函数被回调 if (request.readyState === 4) { // 成功完成 // 判断响应结果: if (request.status === 200) { // 成功,通过responseText拿到响应的文本: return success(request.responseText); } else { // 失败,根据响应码判断失败原因: return fail(request.status); } } else { // HTTP请求还在继续... } } // 发送请求: request.open('GET', '/api/categories'); request.send(); alert('请求已发送,请等待响应...');
XMLHttpRequest对象的open()方法有3个参数,第一个参数指定是GET还是POST,第二个参数指定URL地址,第三个参数指定是否使用异步,默认是true,所以不用写。
注意,千万不要把第三个参数指定为false,否则浏览器将停止响应,直到AJAX请求完成。如果这个请求耗时10秒,那么10秒内你会发现浏览器处于“假死”状态。
安全限制
默认情况下,JavaScript发送AJAX请求时,URL的域名必须和当前页面完全一致。URL域名一致指的是域名相同(www.example.com和example.com不同),协议相同,端口相同。
这就是浏览器的同源策略。
在引用外域资源时,除了JavaScript和CSS外,都要验证CORS。
为了访问外域的URL,一般通过CORS(Cross-Origin Resource Sharing)解决。
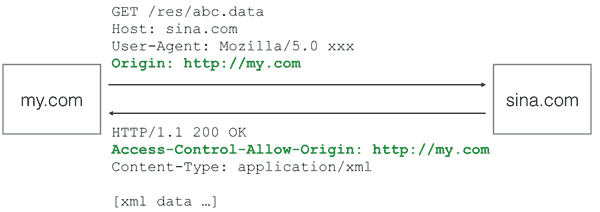
Origin表示本域,也就是浏览器当前页面的域。当JavaScript向外域(如sina.com)发起请求后,浏览器收到响应后,首先检查Access-Control-Allow-Origin是否包含本域,如果是,则此次跨域请求成功,如果不是,则请求失败,JavaScript将无法获取到响应的任何数据。

假设本域是my.com,外域是sina.com,只要响应头Access-Control-Allow-Origin为http://my.com,或者是*,本次请求就可以成功。
可见,跨域能否成功,取决于对方服务器是否愿意给你设置一个正确的Access-Control-Allow-Origin,决定权始终在对方手中。
上面这种跨域请求,称之为“简单请求”。简单请求包括GET、HEAD和POST(POST的Content-Type类型 仅限application/x-www-form-urlencoded、multipart/form-data和text/plain),并且不能出现任何自定义头(例如,X-Custom: 12345),通常能满足90%的需求。
对于PUT、DELETE以及其他类型如application/json的POST请求,在发送AJAX请求之前,浏览器会先发送一个OPTIONS请求(称为preflighted请求)到这个URL上,询问目标服务器是否接受:
OPTIONS /path/to/resource HTTP/1.1 Host: bar.com Origin: http://my.com Access-Control-Request-Method: POST
服务器必须响应并明确指出允许的Method:
HTTP/1.1 200 OK Access-Control-Allow-Origin: http://my.com Access-Control-Allow-Methods: POST, GET, PUT, OPTIONS Access-Control-Max-Age: 86400
浏览器确认服务器响应的Access-Control-Allow-Methods头确实包含将要发送的AJAX请求的Method,才会继续发送AJAX,否则,抛出一个错误。
由于以POST、PUT方式传送JSON格式的数据在REST中很常见,所以要跨域正确处理POST和PUT请求,服务器端必须正确响应OPTIONS请求。
jQuery处理AJAX
jQuery在全局对象jQuery(也就是$)绑定了ajax()函数,可以处理AJAX请求。ajax(url, settings)函数需要接收一个URL和一个可选的settings对象,常用的选项如下:
-
async:是否异步执行AJAX请求,默认为true,千万不要指定为false;
-
method:发送的Method,缺省为'GET',可指定为'POST'、'PUT'等;
-
contentType:发送POST请求的格式,默认值为'application/x-www-form-urlencoded; charset=UTF-8',也可以指定为text/plain、application/json;
-
data:发送的数据,可以是字符串、数组或object。如果是GET请求,data将被转换成query附加到URL上,如果是POST请求,根据contentType把data序列化成合适的格式;
-
headers:发送的额外的HTTP头,必须是一个object;
-
dataType:接收的数据格式,可以指定为'html'、'xml'、'json'、'text'等,缺省情况下根据响应的Content-Type猜测。
下面的例子发送一个GET请求,并返回一个JSON格式的数据:
var jqxhr = $.ajax('/api/categories', { dataType: 'json' });// 请求已经发送了
如何用回调函数处理返回的数据和出错时的响应呢?jQuery的jqXHR对象类似一个Promise对象,我们可以用链式写法来处理各种回调:
'use strict'; function ajaxLog(s) { var txt = $('#test-response-text'); txt.val(txt.val() + ' ' + s); } $('#test-response-text').val(''); var jqxhr = $.ajax('/api/categories', { dataType: 'json' }).done(function (data) { ajaxLog('成功, 收到的数据: ' + JSON.stringify(data)); }).fail(function (xhr, status) { ajaxLog('失败: ' + xhr.status + ', 原因: ' + status); }).always(function () { ajaxLog('请求完成: 无论成功或失败都会调用'); });
Get
由于GET请求最常见,所以jQuery提供了get()方法,可以这么写:
var jqxhr = $.get('/path/to/resource', { name: 'Bob Lee', check: 1 });
第二个参数如果是object,jQuery自动把它变成query string然后加到URL后面,实际的URL是:
/path/to/resource?name=Bob%20Lee&check=1
post
post()和get()类似,但是传入的第二个参数默认被序列化为application/x-www-form-urlencoded:
var jqxhr = $.post('/path/to/resource', { name: 'Bob Lee', check: 1 });
实际构造的数据name=Bob%20Lee&check=1作为POST的body被发送。
getJSON
由于JSON用得越来越普遍,所以jQuery也提供了getJSON()方法来快速通过GET获取一个JSON对象:
var jqxhr = $.getJSON('/path/to/resource', { name: 'Bob Lee', check: 1 }).done(function (data) { // data已经被解析为JSON对象了 });
参考:
1. 廖雪峰 JavaScript教程 AJAX
2. web跨域问题CORS