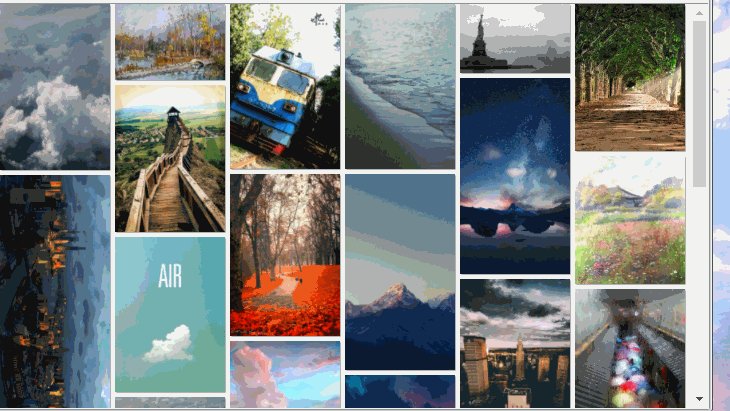
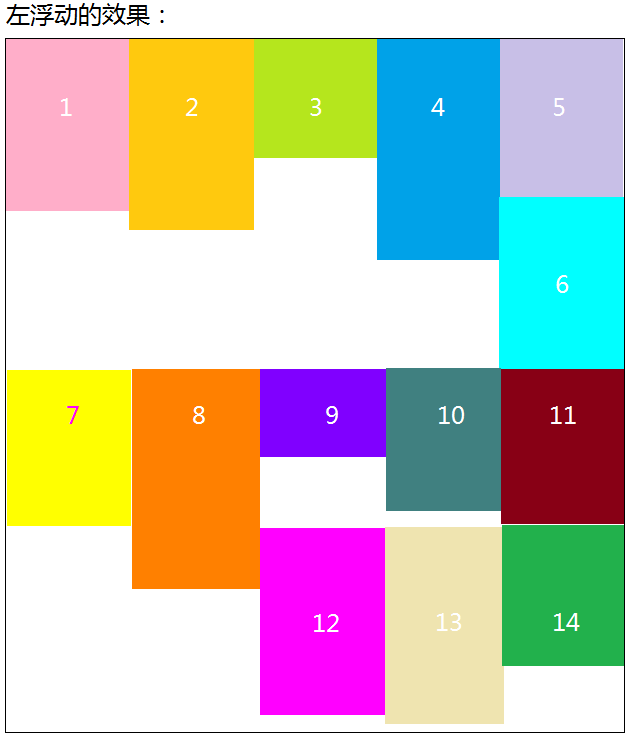
瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。

1、首先瀑布流所有的图片应该保持宽度一致,高度是由内容决定。

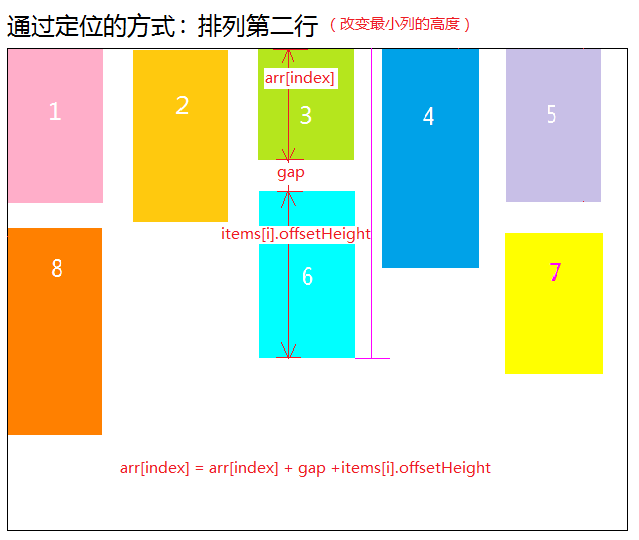
通过定位的方式是我们实现瀑布流的最基本的原理,只要我们动态的设置它的top值、left值,就能让它排列。
2、定位后确定浏览器显示区域内,一行能放多少列图片盒子。
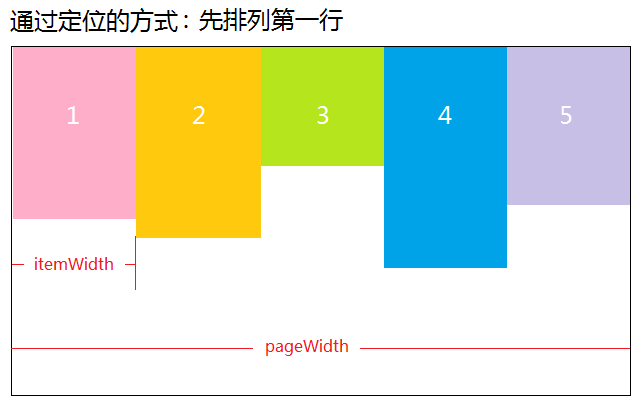
- 获取页面的宽度
- 获取图片盒子的宽度
- 显示的列数 = 页面宽度/图片盒子宽度
column = pageWidth / itemWidth

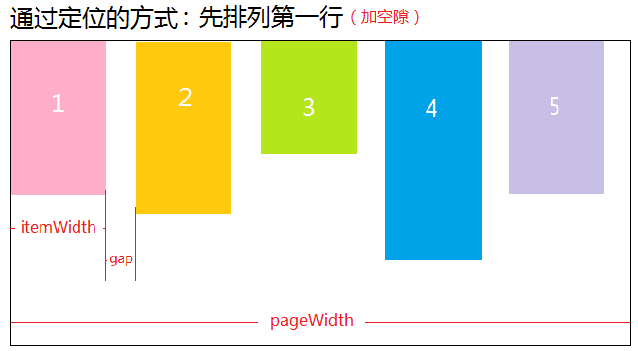
3、为了美观我们可以加上一个空隙
- 显示的列数 = 页面宽度/(图片盒子宽度+间隙);
column = pageWidth / (itemWidth + gap);

4、 确定列数之后,排列第一行
- 下面还有很多图片盒子,我们先要排列第
1行,所以在for循环里就要判断一下,当i(所有图片盒子的索引) <column(显示列数)的时候,说明在第1行; - 知道在第
1行之后,动态设置每个图片盒子的left值就能排好第1行。 left = i * ( itemWidth + gap );

5、第1行排列好之后,获取第1行所有图片盒子的高度
- 需要定义一个数组
arr,将获取到的高度存在数组中,因为第2行排列的时候需要考虑top值,此时只能根据第1行图片盒子的高度来设置; - 获取图片高度的时候要注意,程序必须写在入口函数
onload里面,因为图片的加载特性是:等页面都加载完之后才去请求加载,所以不写在入口函数里可能会出现高度获取不到的情况。

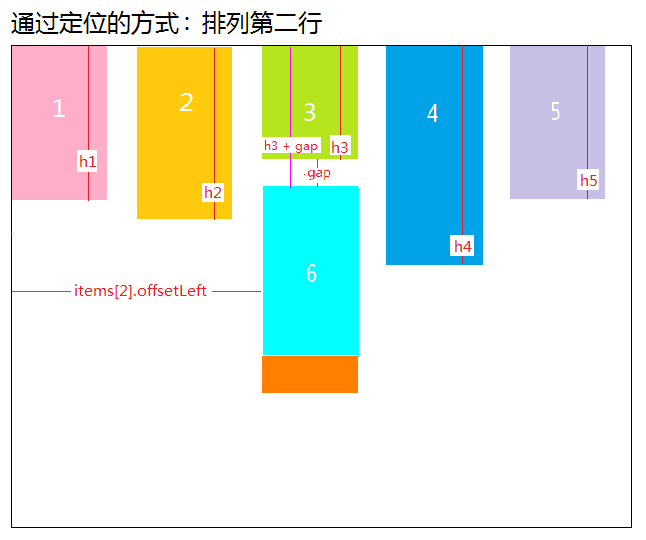
6、排列第2行
- 获取到刚刚数组中,高度最小的那一列,将第
2行的第1个图片盒子放置在它的下方; - 此时的
left值就是高度最小列的offsetLeft;top值就是:第1行高度最小列的高度(为了布局美观可以加上上下间隙gap)。 - 记录下高度最小列的索引
index,后面计算会用到; - 设置完成之后,会发现后面所有的图片都叠在这个高度最小列的下面,原因就是此时的最小列高度没有改变,应该加上下面图片的高度,得出一个新高度。

7、改变最小列当前高度
- 此时的这一列高度其实已经发生改变了,所以需要将新高度赋值给数组
- 当前高度最小列的高度 = 当前高度最小列的高度 + 间隙 + 下面图片盒子的高度

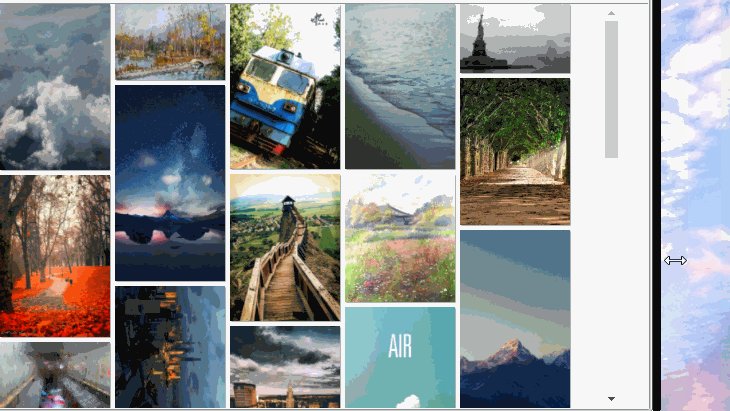
8、触发resize事件
- 将整个设置样式的部分封装成一个函数,在
onload里面注册一个resize事件,只要页面一发生改变,就触发样式部分的代码。 - 实时改变
pageWidth的宽度,这样瀑布流就会是一个响应式的效果了
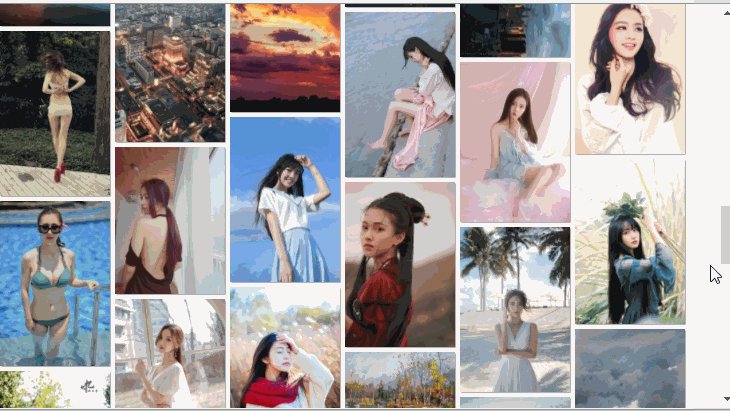
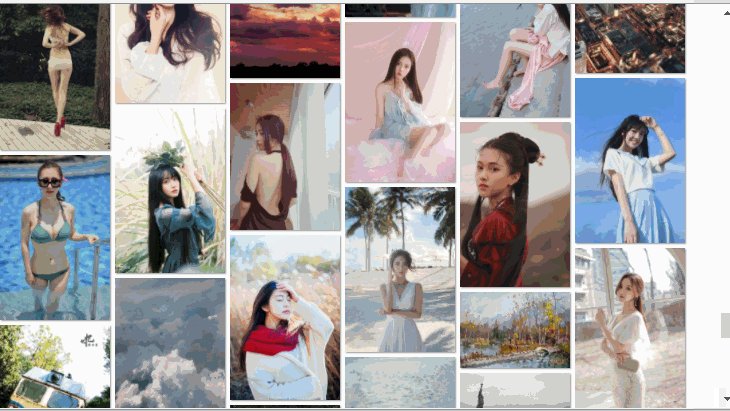
9、懒加载效果
- 目前我们用的是
30张图片,假如一个页面中有几百张图片的时候,我们不可能等到它都加载完再显示,所有这里引入一个懒加载的概念,我们规定第30张为显示的最后一张图片,当滚动条滚动到30张的时候,应该加载下一批图片。 - 即页面可视区高度+滚动条卷去的高度 = 第
30图片的offsetTop;的时候加载下面的图片。
代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>瀑布流</title> <link rel="stylesheet" type="text/css" href="../css/flow.css"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="../js/script.js"></script> </head> <body> <div id="main"> <div class="box"> <div class="pic"> <img src="../img/food-list1.png"> </div> </div> <div class="box"> <div class="pic"> <img src="../img/food-list2-1.png"> </div> </div> . . . <div class="box"> <div class="pic"> <img src="../img/food-list2-2.png"> </div> </div> <div class="box"> <div class="pic"> <img src="../img/food-list2-3.png"> </div> </div> </div> </body> </html>
 css部分
css部分
window.onload=function(){ waterfall("main","box"); var dataInt={"data":[{"src":"food-list2-1.png"},{"src":"food-list2-2.png"},{"src":"food-list2-3.png"},{"src":"food-list2-4.png"},{"src":"food-list1.png"}]}; window.onscroll=function(){ if(checkScrollSlide()){ var oParent=document.getElementById('main'); for(let i=0;i<dataInt.data.length;i++){ var oBox=document.createElement("div"); oBox.className='box'; oParent.appendChild(oBox); var oPic=document.createElement("div"); oPic.className="pic"; oBox.appendChild(oPic); var oImg=document.createElement("img"); oImg.src="../img/"+dataInt.data[i].src; oPic.appendChild(oImg); } waterfall("main","box"); } } } function waterfall(parent,box){ //获取main下所有class为box的元素 var oParent=document.getElementById(parent); var oBoxs=getByClass(oParent,box); //获取列数 var oBoxW=oBoxs[0].offsetWidth; // console.log(document.documentElement.clientWidth) var cols=parseInt(screen.availWidth/oBoxW); oParent.style.cssText=""+oBoxW*cols+"px;margin:0 auto" var hArr=[];//存放每列图片高度 for(let i=0;i<oBoxs.length;i++){ if(i<cols){ hArr.push(oBoxs[i].offsetHeight) }else{ var minH=Math.min.apply(null,hArr); var index=getMinhIndex(hArr,minH); oBoxs[i].style.position='absolute'; oBoxs[i].style.top=minH+'px'; oBoxs[i].style.left=oBoxW*index+'px'; hArr[index]+=oBoxs[i].offsetHeight; } } } //根据class获取元素 function getByClass(parent,clsName){ var boxArr=[]; var oElements=parent.getElementsByTagName('*'); for(let item of oElements){ if(item.className==clsName){ boxArr.push(item) } } return boxArr; } function getMinhIndex(arr,val){ for (var i in arr) { if(arr[i]==val) return i; } } //检测是否具备滚动加载数据块的条件 function checkScrollSlide(){ var oParent=document.getElementById('main'); var oBoxs=getByClass(oParent,'box'); var lastBoxH=oBoxs[oBoxs.length-1].offsetTop+parseInt(oBoxs[oBoxs.length-1].offsetHeight); var scrollTop=document.documentElement.scrollTop||document.body.scrollTop; var totalH=scrollTop+document.documentElement.clientHeight; return (lastBoxH<=totalH)?true:false; }
效果图: