1、标准事件流
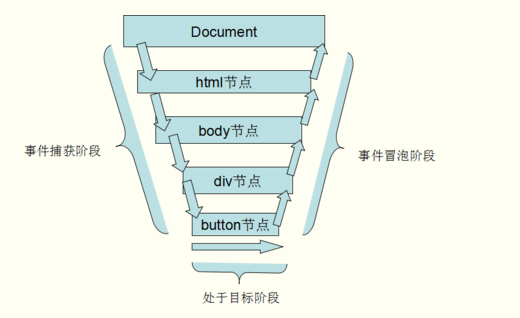
EMCAScript标准规定事件流包含三个阶段:
事件捕获阶段、处于目标阶段、事件冒泡阶段

W3C下的事件绑定
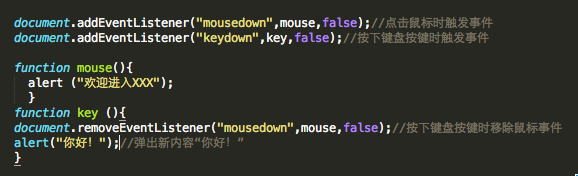
添加事件 — addEventListener()
移除事件 — removeEventListener()
停止事件冒泡 — even.stopPropagation( )
其中包含3个参数:事件名(如click、mouseover-不加on)、函数、冒泡或捕获的布尔值(捕获为true,冒泡为false。一般情况下我们都使用false)
例如:

★总结:
①addEventListener( )可以为元素分配多个处理函数,而不是覆盖;
【如:window.addEventListener(“load”),function(){alert(“Hi”);},false);
window.addEventListener(“load”),function(){alert(“Goodbye”);},false);
//会相继弹出 Hi GoodBye.而不会被覆盖】
② 相同函数会被屏蔽.
【如:window.addEventListener(“load”,init,false);
window.addEventListener(“load”,init,false);
function init(){
alert(“Hi”);} //只会弹出一次 Hi】
③ 可以传递this
④ 添加一个额外方法,不会被覆盖
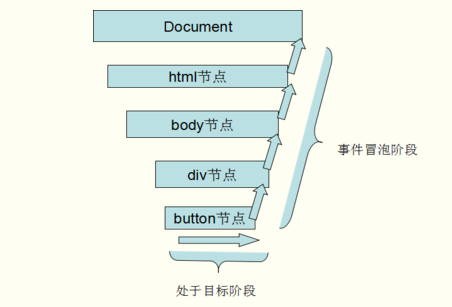
2、IE事件流
两个阶段:处于目标阶段、冒泡阶段

IE下的事件绑定
添加事件 — attachEvent( )
移除事件 — detachEvent( )
停止事件冒泡 — window.event.cancelBubble = true;
由于IE不支持捕获,则只需2个参数:事件名(要加on)、函数名
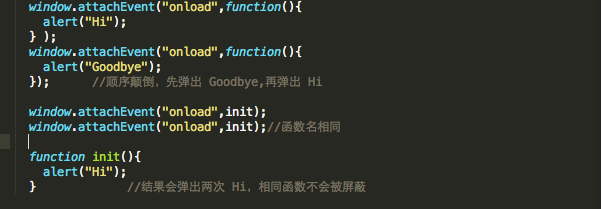
例如:

★总结:
① IE下事件绑定可以解决覆盖问题,顺序会颠倒,如上例
② 相同函数不会被屏蔽,如上例
③ 无法传递this。
【例:window.attachEvent(“unload”,function( ){
var box = document.getElementById(“box”);
box.attachEvent(“onclick”,function(){
alert(this ===window); //得到true,不能传递this
}});】
④ 添加额外方法,不会被覆盖
【例:window.attachEvent(“onload”,function(){
var box = document.getElementById(“box”);
box.attachEvent(“onclick”,function(){
alert(“Hi”);
});
box.attachEvent(“onclick”,function( ){
alert(“Hello”);
});
});//依次弹出 Hi , Hello】
3、事件的执行顺序
事件的捕获阶段→处于目标阶段→事件冒泡阶段→事件默认行为
(默认行为是最后执行的,所以我们有机会阻止默认行为)
4、停止事件冒泡
a、 IE下,window.event.cancelBubble = true
b、 DOM标准下,event.stopPropagation( );
c、 跨浏览器处理方法:
function someHandle (event) {
event = event || window.event;
if(event.stopPropagation) {
event.stopPropagation( );
} else {
event.cancelBubble = true;
}
}
5、阻止事件默认行为
a、IE下,event.returnValue = false;
b、DOM标准下,event.preventDefault( );
c、跨浏览器兼容:
function someHandle(event) {
event = event || window.event;
if(event.stopPropagation){
event.stopPropagation();
} else{
event.cancelBubble = true;
}
}
6、事件对象
触发DOM上某个事件时,会产生一个事件对象event。
1、标准浏览器下:

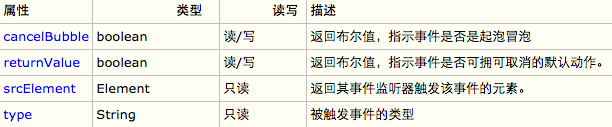
2、IE下:

IE中 srcElement 对应 target
event.returnValue = false 对应 event.preventDefault( );
event.cancelBubble = true 对应 event。stopPropagation( );
relatedTarget 对应 fromElement 和 toElement 属性
7、JS与Jquery的事件委托
概念:事件本身是加在某些元素上,利用冒泡原理,事件加到父级上,触发执行效果
使用情景:为dom 中很多元素绑定相同事件
为dom中尚不存在的元素绑定事件
js实例:
html部分:
<ul id = “parent">
<li id =“post1” ></li>
<li id = “post2”></li>
<li id = “post3”></li>
</ul>
js部分:
document.getElementById(‘parent’).addEventListener(‘click’,function(e){
if (e.target && e.target.nodeName == “li”){
console.log( ); //找到目标输出。。。
}
})
jQuery实例:
jQuery中事件委托的方法:on( ),bind( ),live( ),delegate( )
bind( ),live( ),delegate( )方法的优缺点:http://www.mzwu.com/article.asp?id=3490
绑定事件 on( ) 对应 移除事件绑定 off ( )
$(‘button’).on (“click”,function( ){ })
$(document).on(“click”,”button”,function( ){ }) ━ selector可选参数,用于指定哪些后代元素可以触发绑定的事件。
事件效果
事件效果
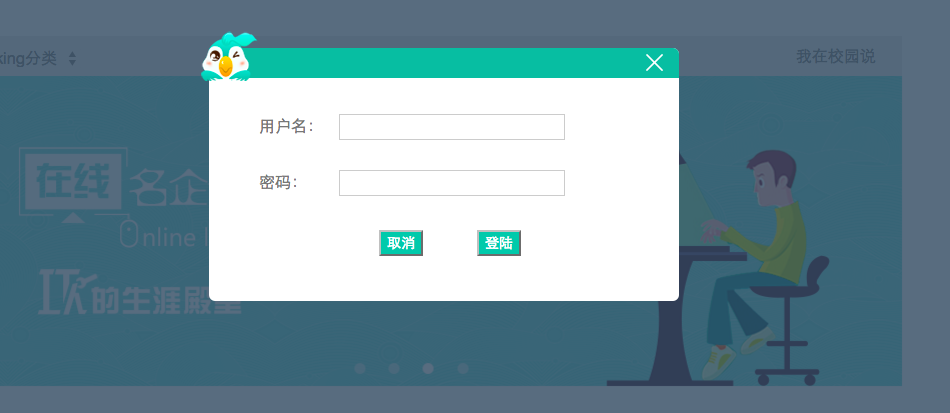
1、点击事件、弹出登陆框
逻辑原理:①设置第一个div,在页面固定定位并居中,将css的display属性设为none,z-index属性尽可能大;
②设置第二个div, 其css的z-index属性值小于第一个div ,大于其他div,设置透明度opacity,display属性同样为none;
③点击某个元素时,例点击 “登陆”按钮,js获取元素节点后将display属性设为“block”
④点击关闭或取消按钮时,display属性设为none;
例 html代码:

js 代码:

效果: